Analyze how your leads navigate to
improve your company shopping mall's purchase conversion rate

Users enter the cart page and begin the checout process, but why is no one completing their purchase? Investigate the patterns and heatmaps of users that exit to discover optimization insight that can raise the end conversion rate.
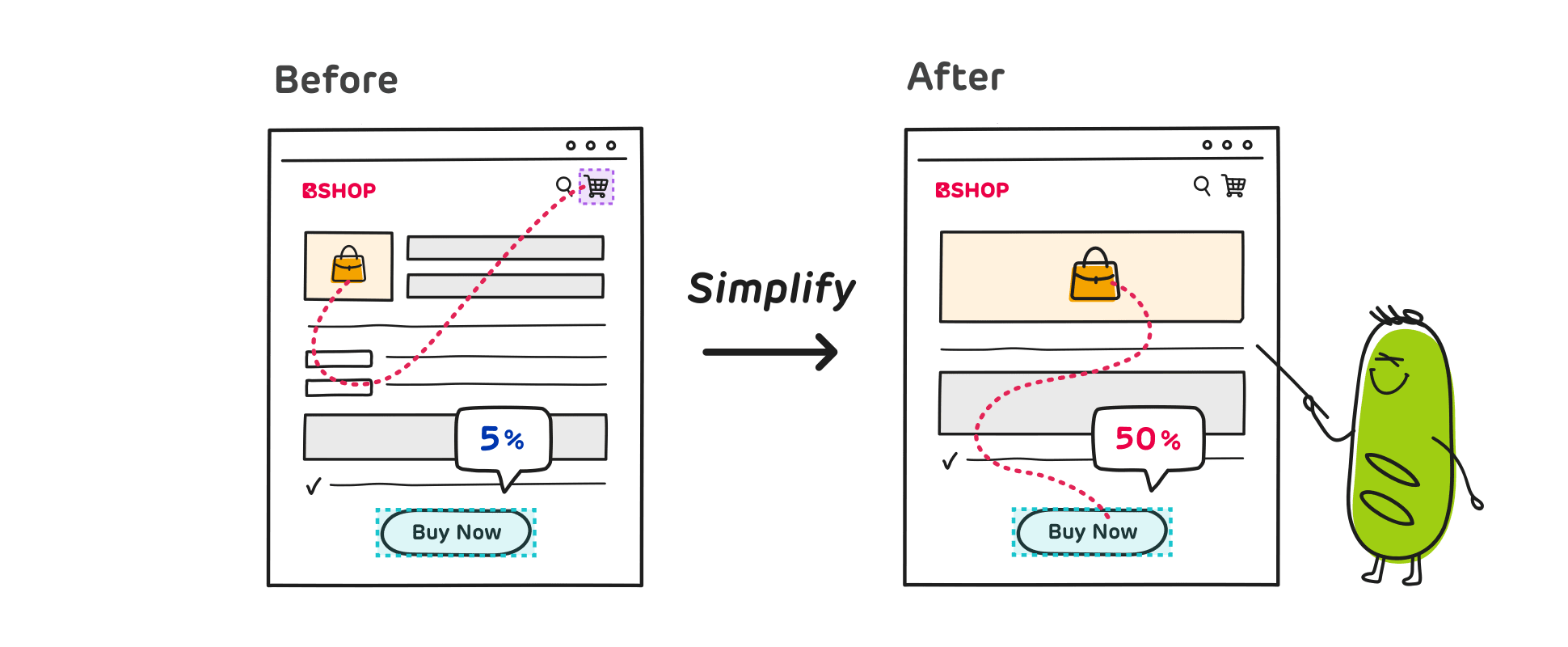
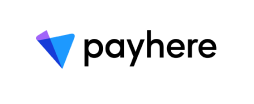
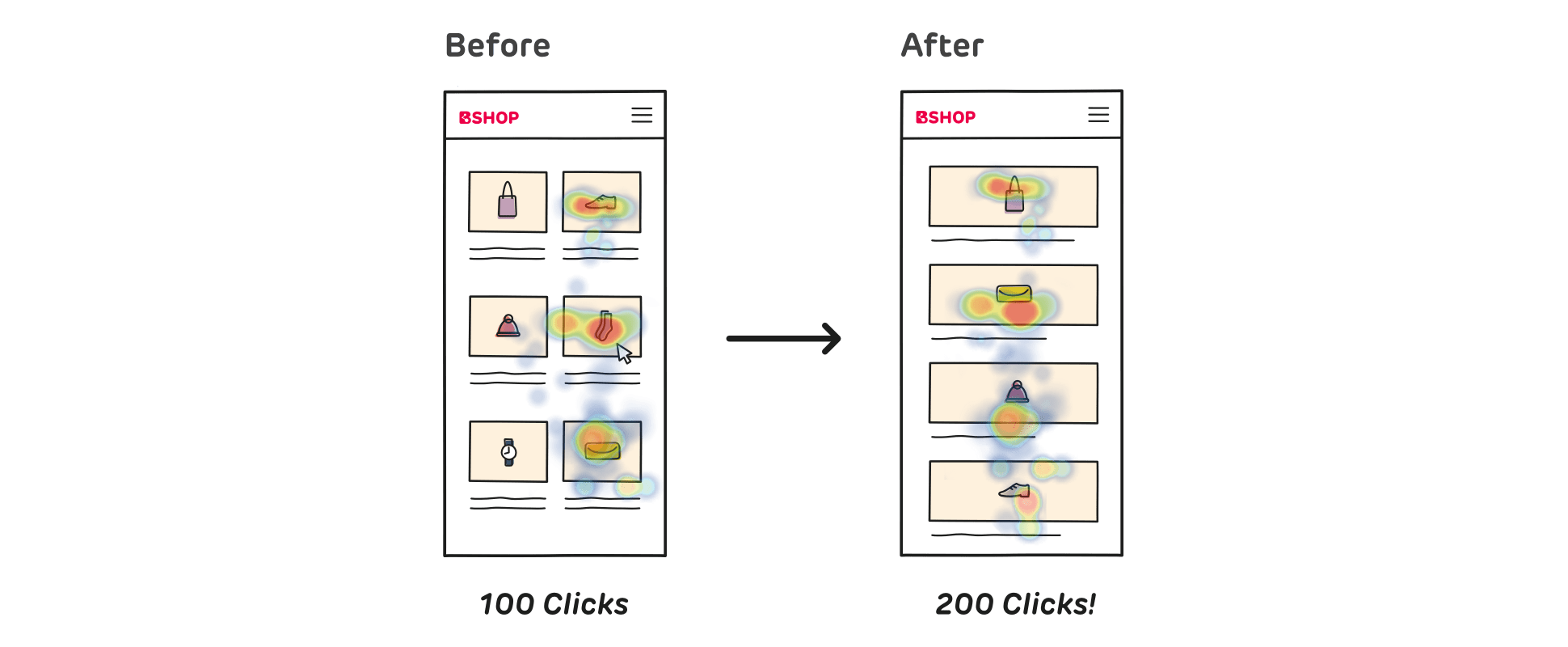
Change the product list page's layout to
double the conversion rate to the product page!

Use mobile heatmap to identify common user patterns that convert to products listed on the right side of the product list page. Then, improve the mobile layout that reflects this double the conversion rate to product pages.
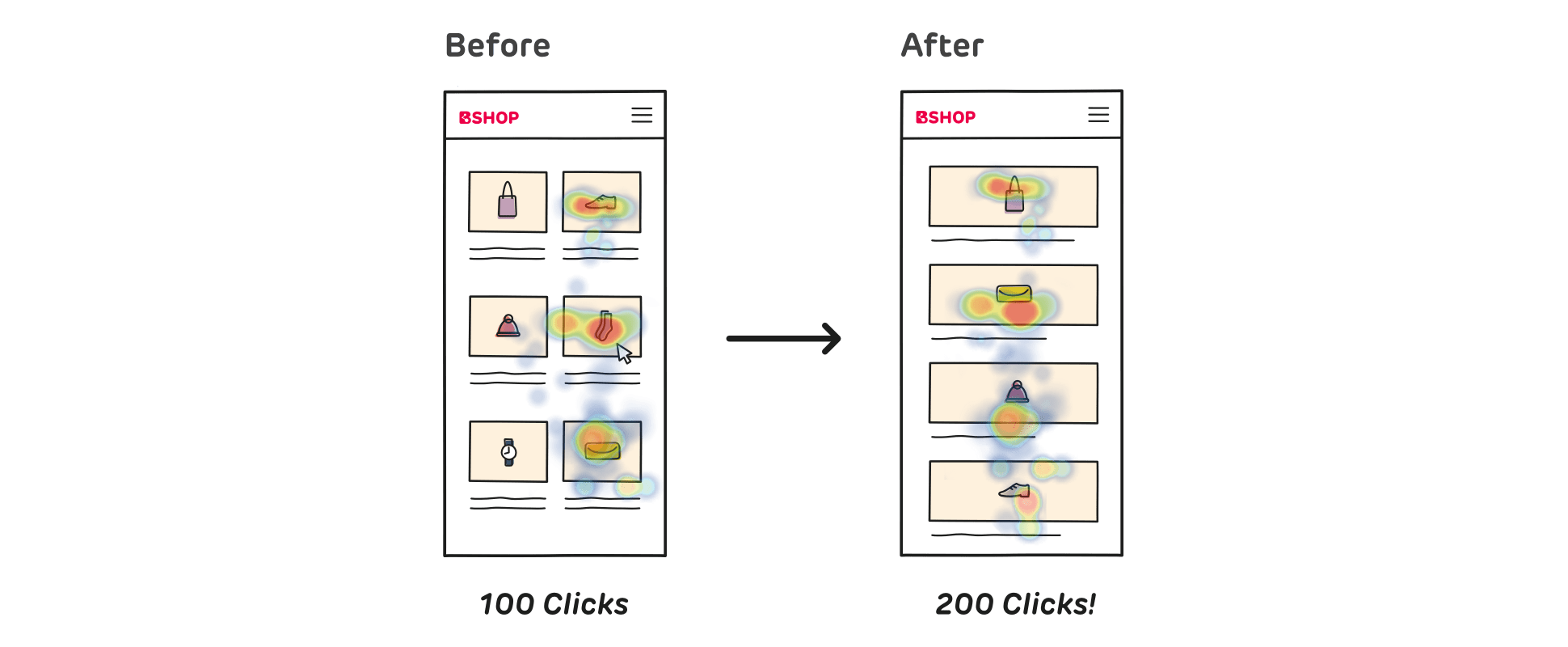
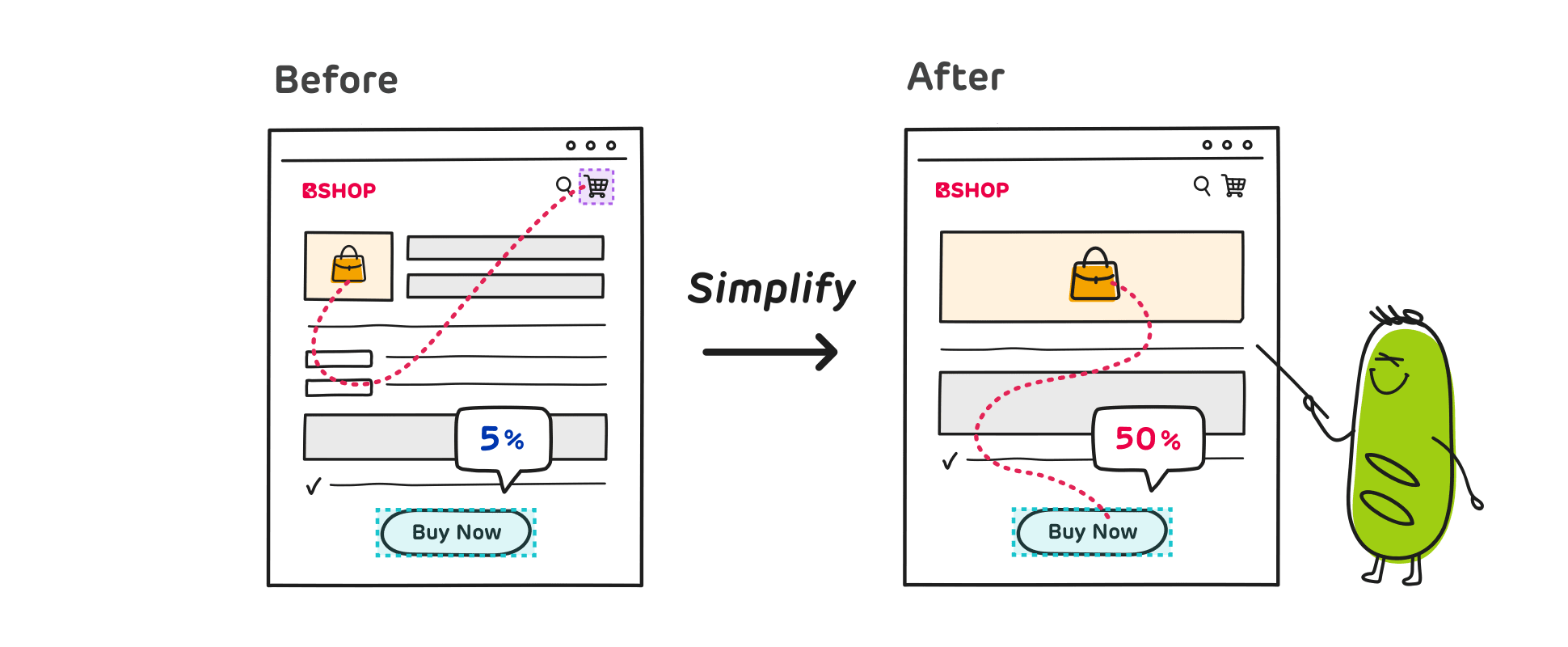
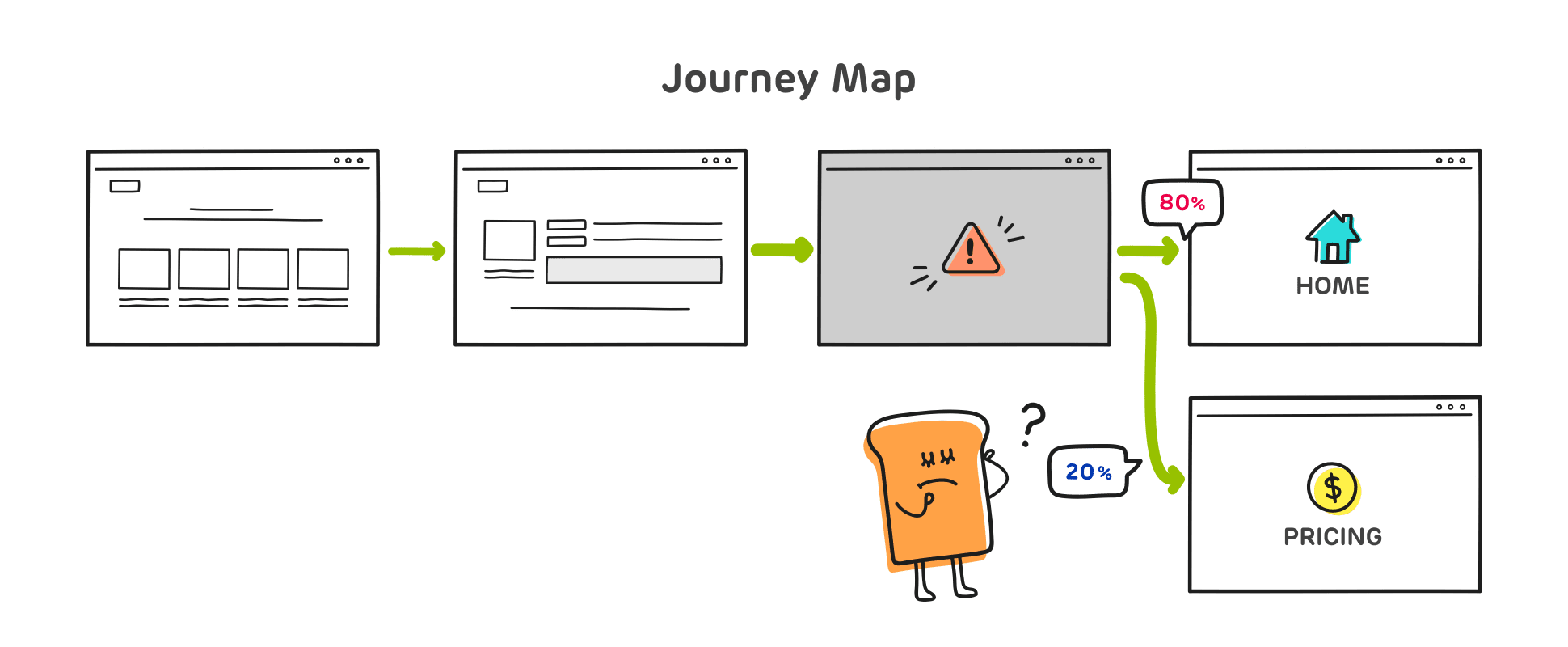
If the customer journey is different from intented, look for
the obstacle that is preventing conversion.

Are you finding that a high percentage of users return to the main page rather than the intented pricing page?
Analyze your event pages with UX heatmaps to find the cause of uninteded journeys.
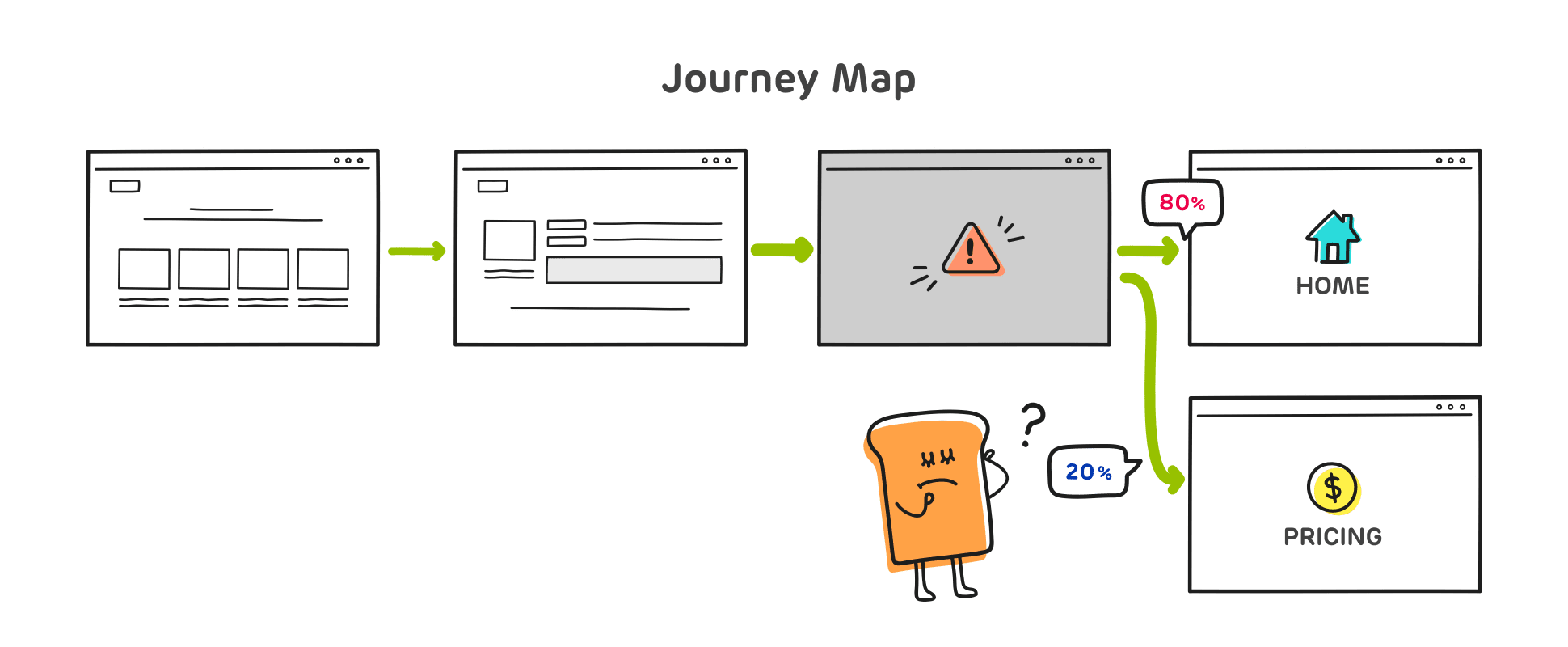
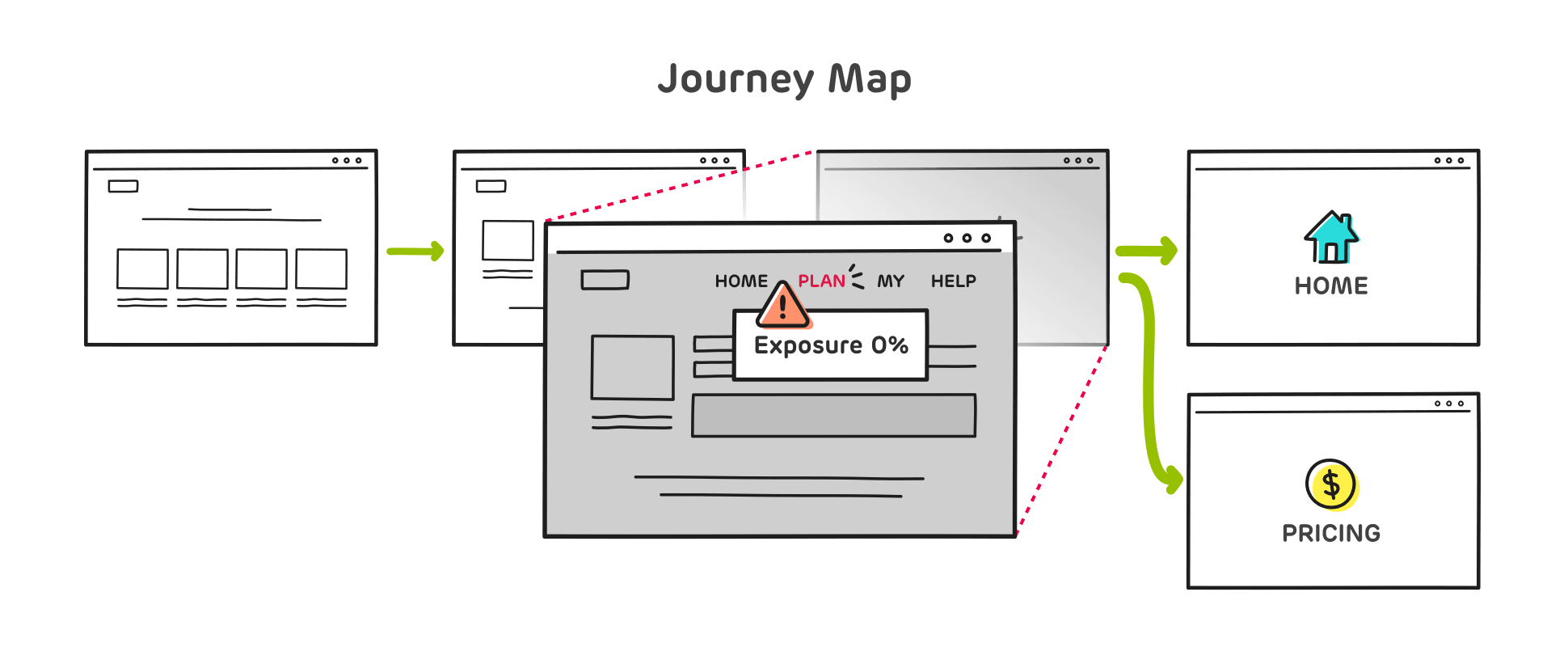
Improve your website's GNB menus to
encourage users to navigate to the pricing page.

Modify and improve the layout and required interactions of underused GNB menus so users can quickly convert to the intended pricing page.
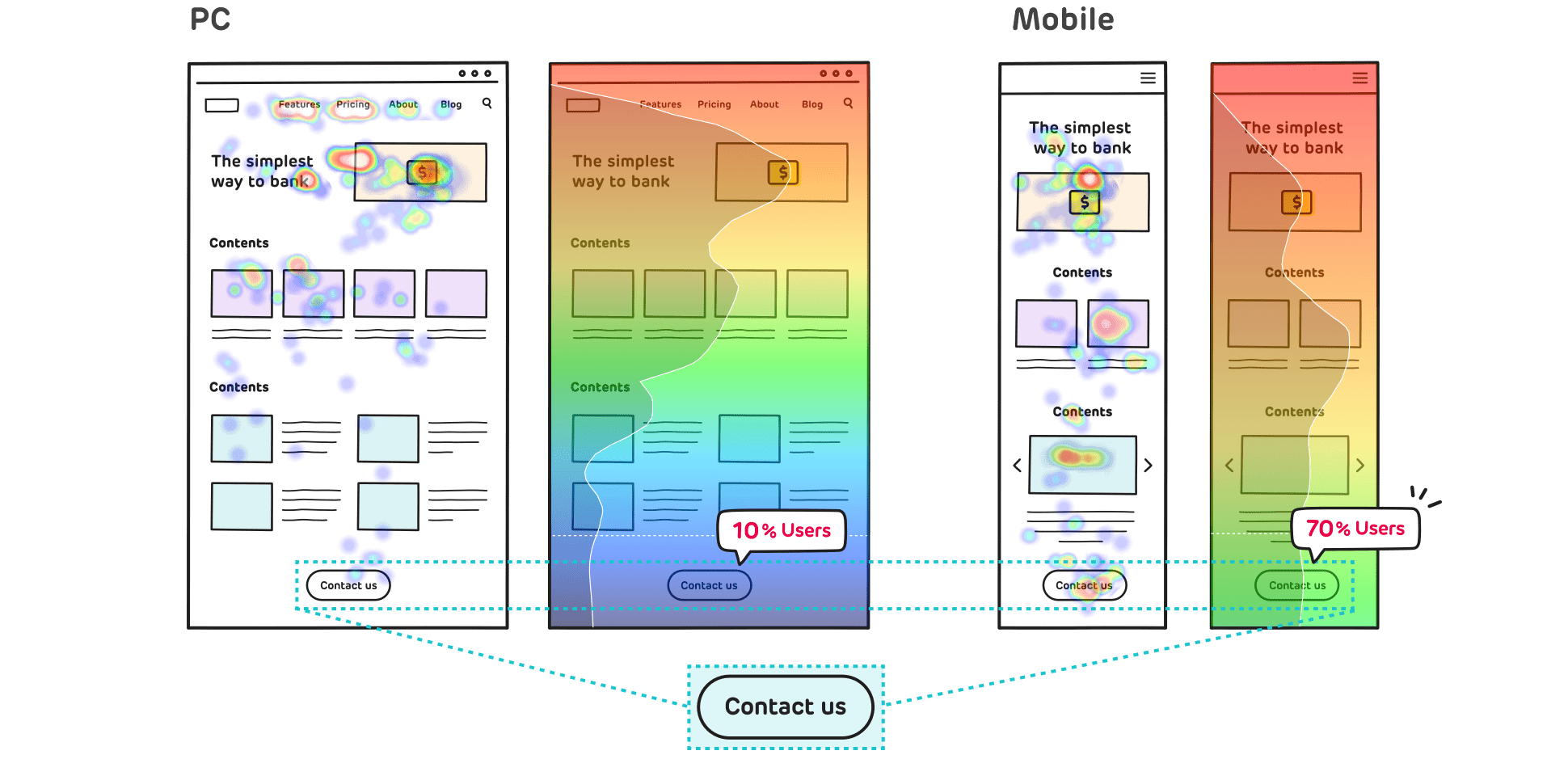
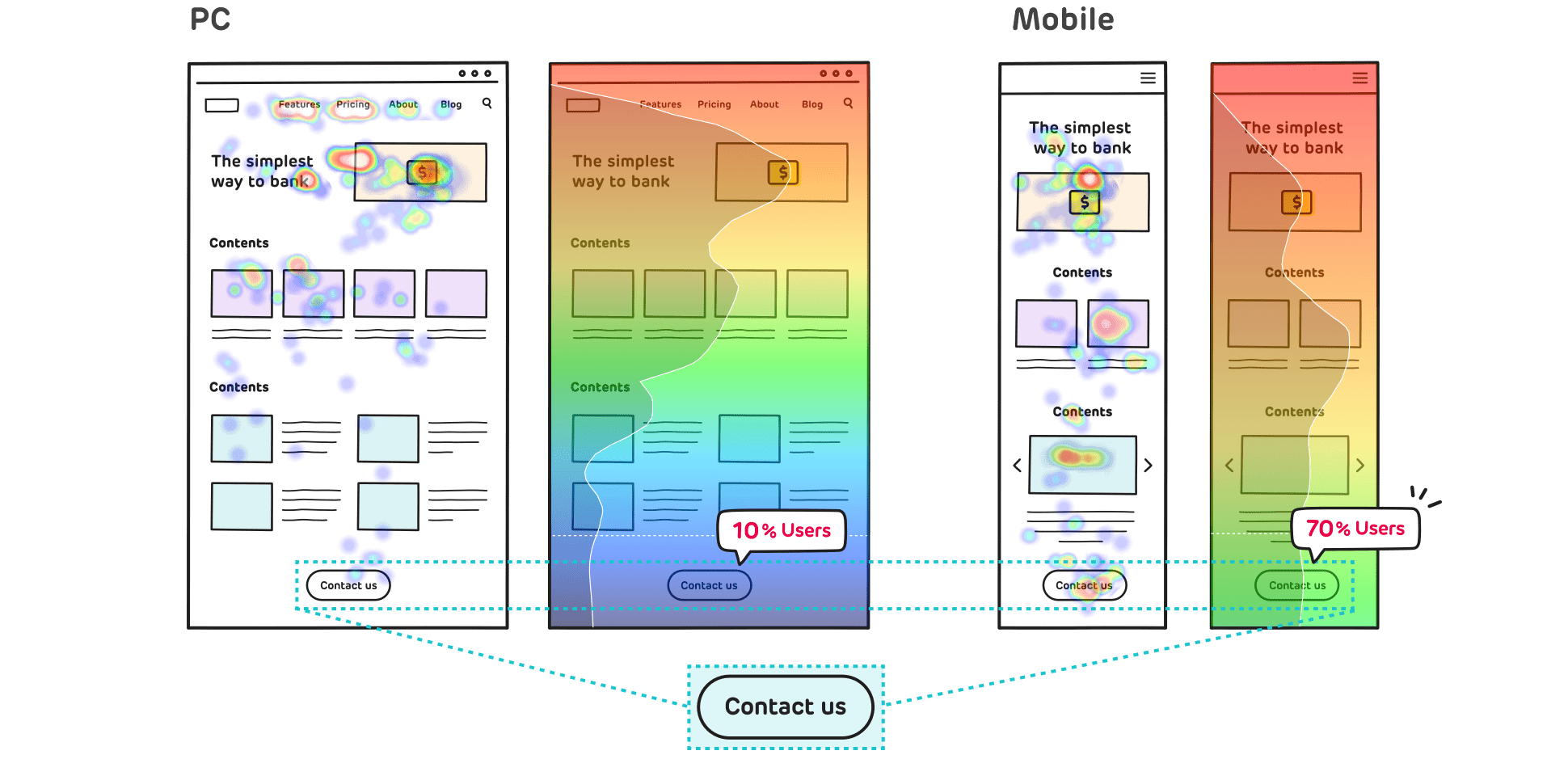
Optimize your content based on user needs that differ by device.

Analyze user behavior patterns and conversion paths that are different on mobile and PC. Consider the mobile user browsing patterns to strengthen your 'Get a quote' or 'Contact us' CTA.
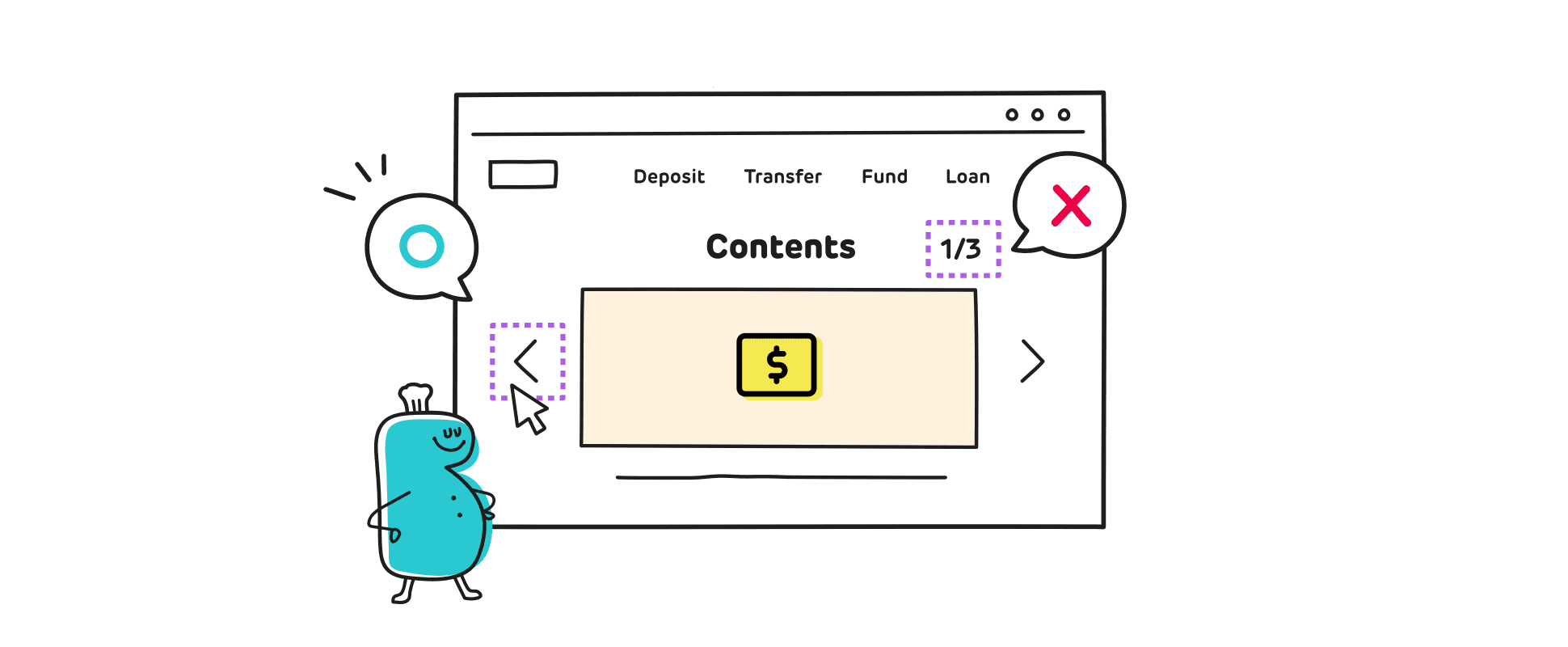
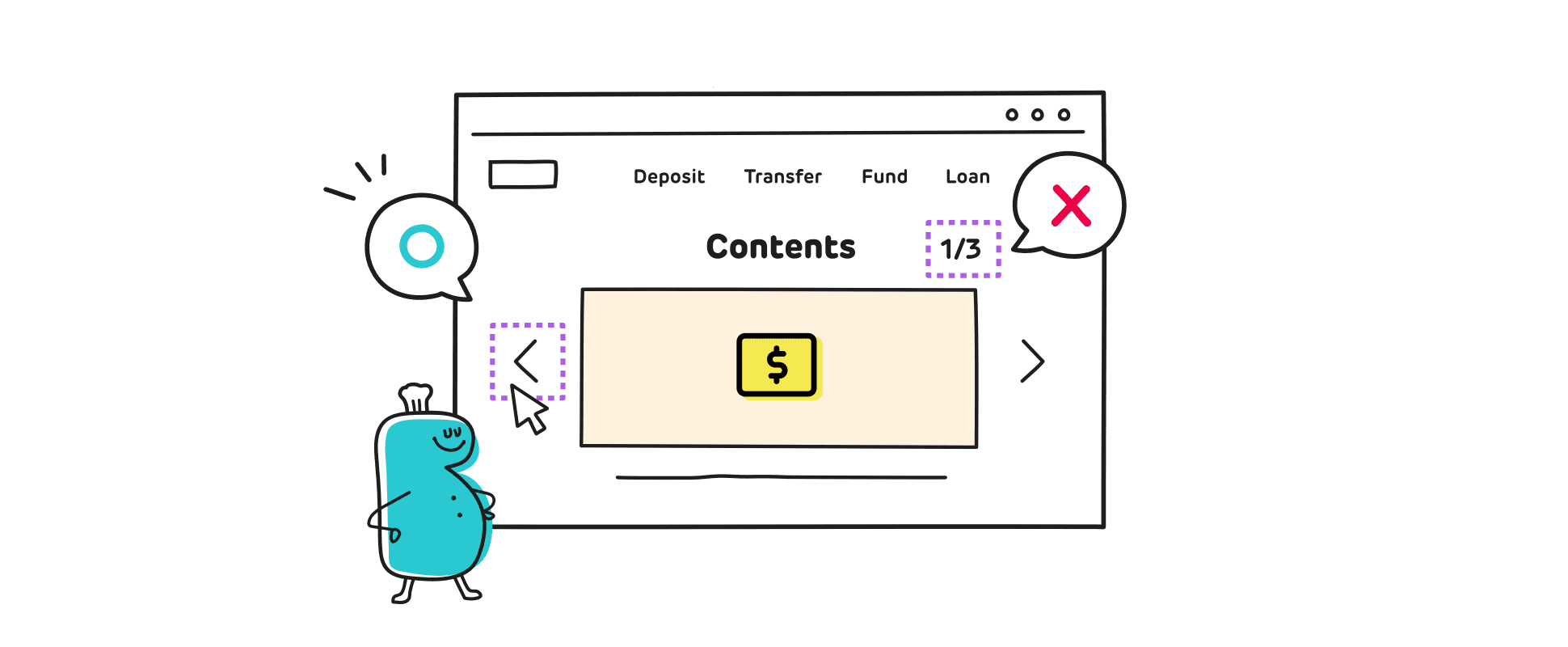
Change your button's UI to a more intuitive design
to raise your event banners' efficiecy.

If the event banners that automatically scroll have low efficiency,
optimize by adding a 'Next' button‘ to show users that they can navigate through more content with the carousel.
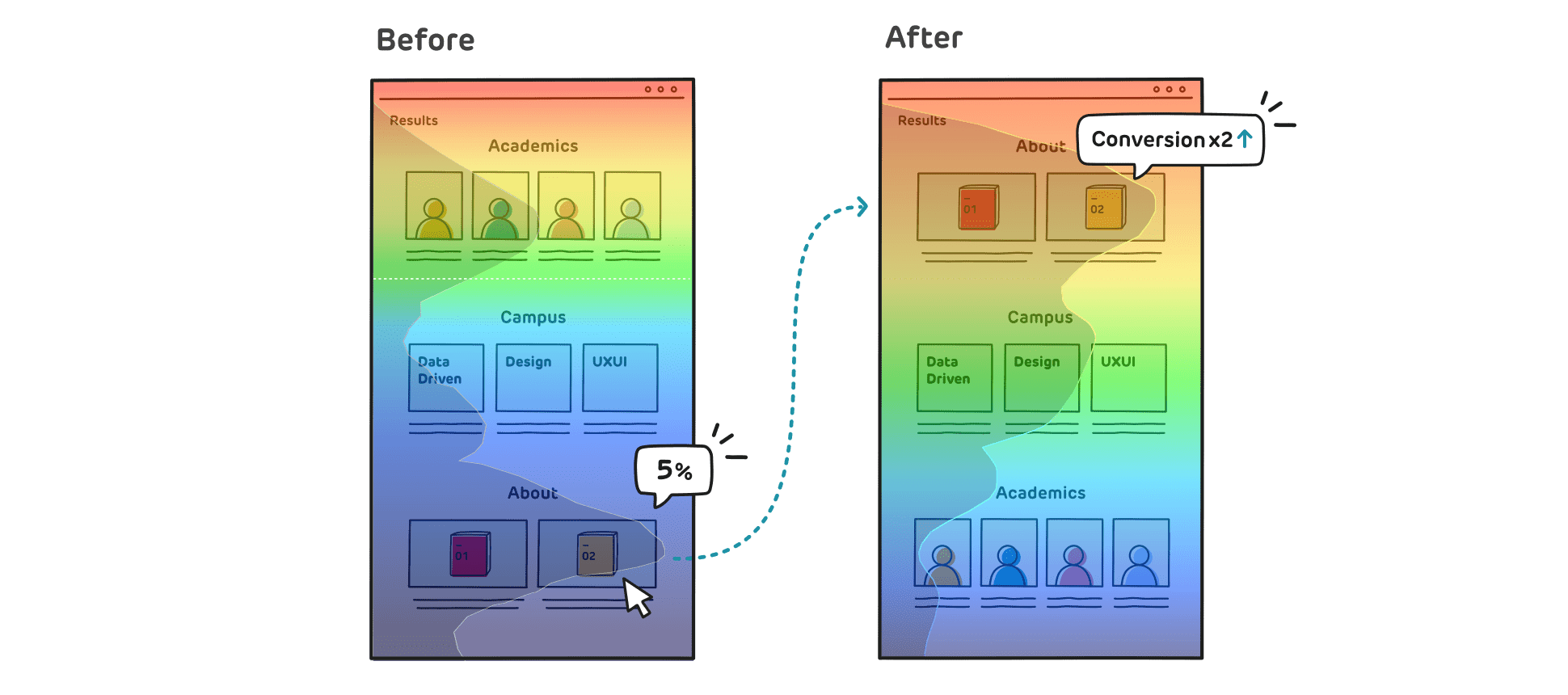
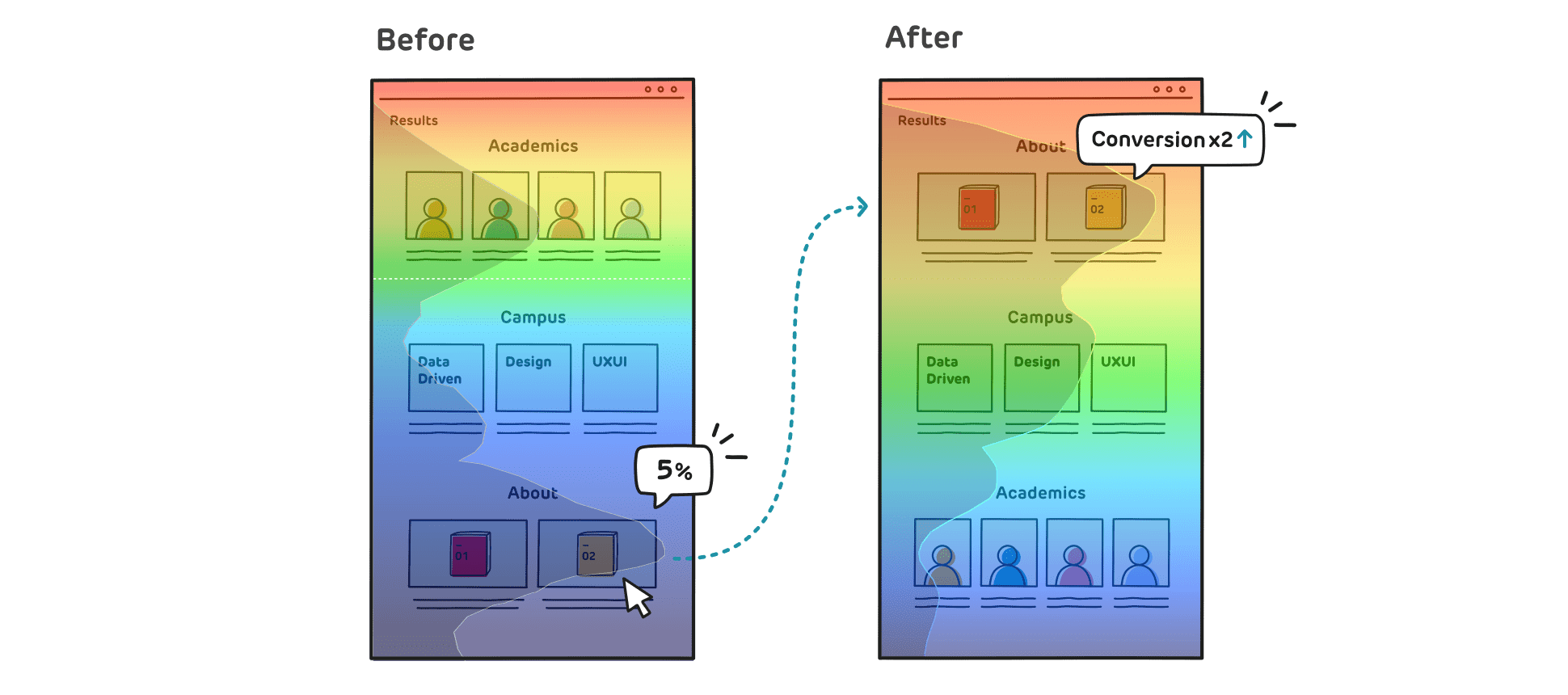
If you want to help students find the course they want,
increase your search result efficiency by reviewing student search patterns.

To improve search efficiency, analyze how students who enter the search results page continue navigating, then check whether the category options or information layout appropriately delivers the content students want.
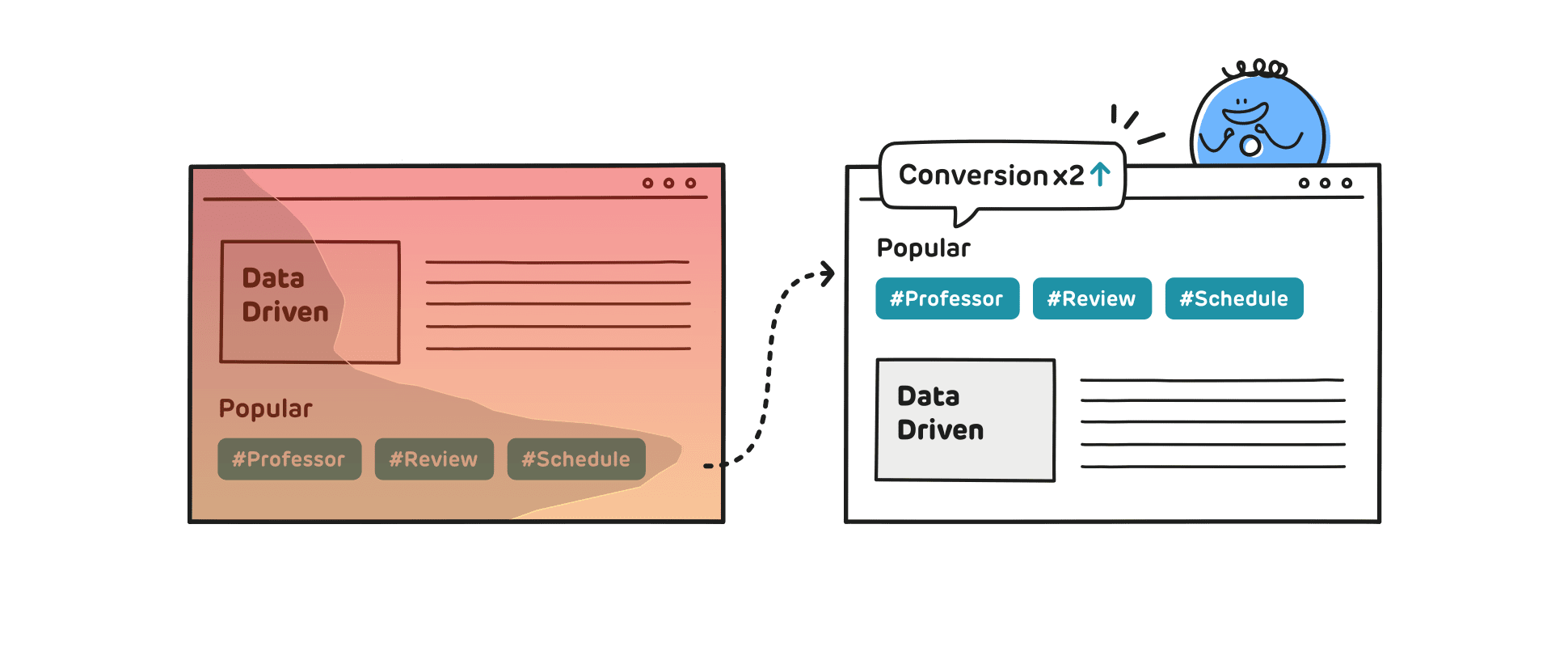
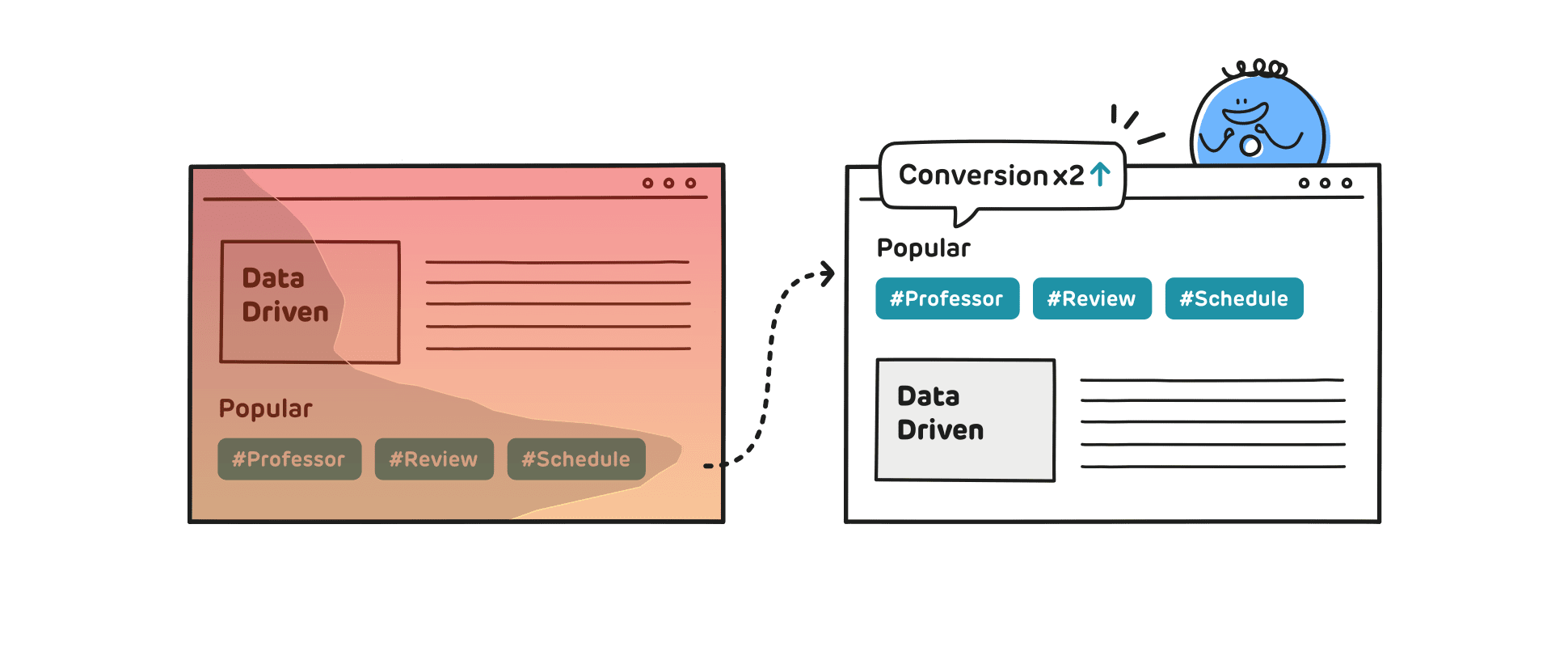
Place related popular search terms to the top of the page
to increase conversion from continued searches.

Consider how students continue their search through related keywords
and place the keywords on the top of the page to encourage conversion for mobile users.
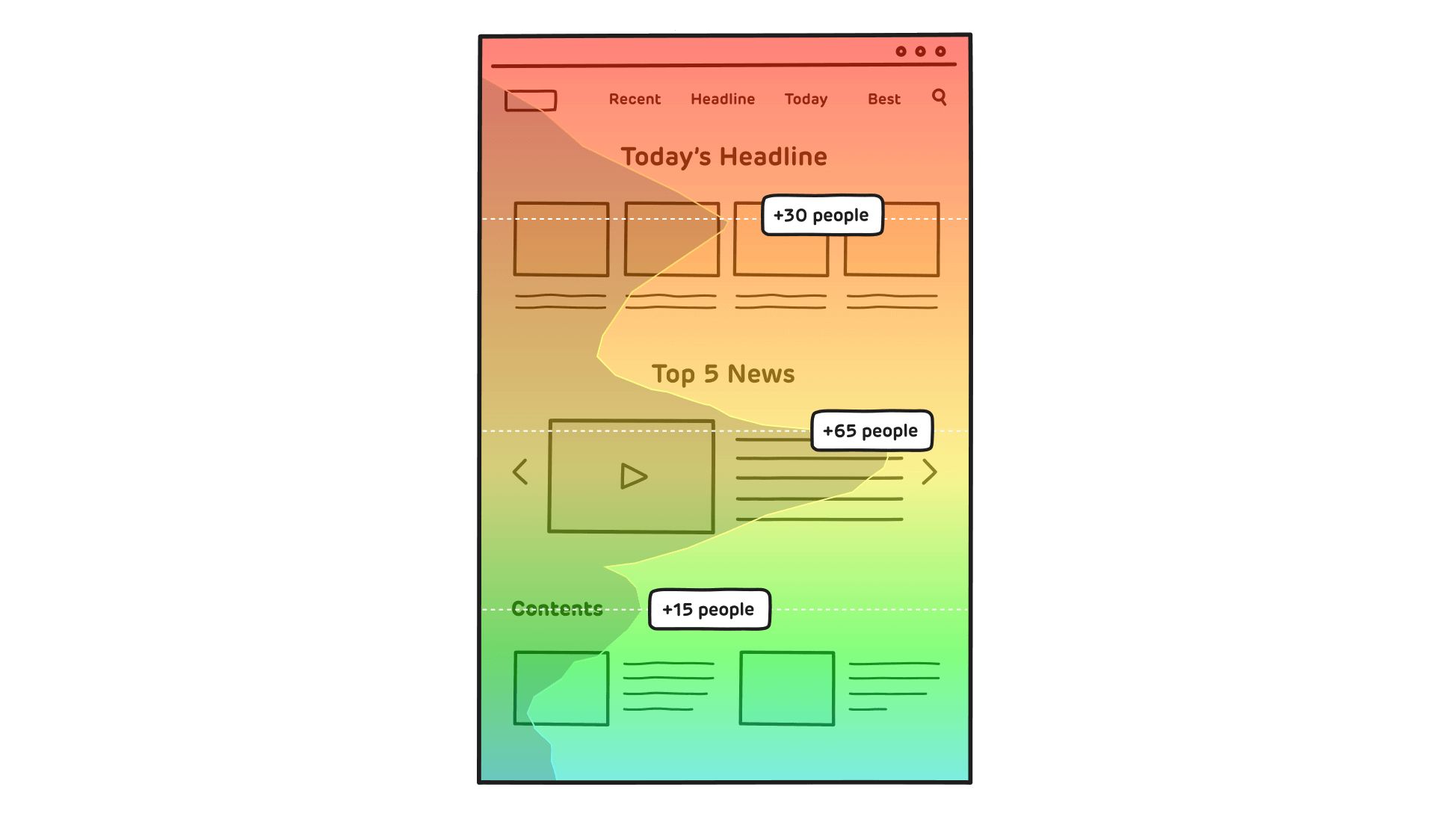
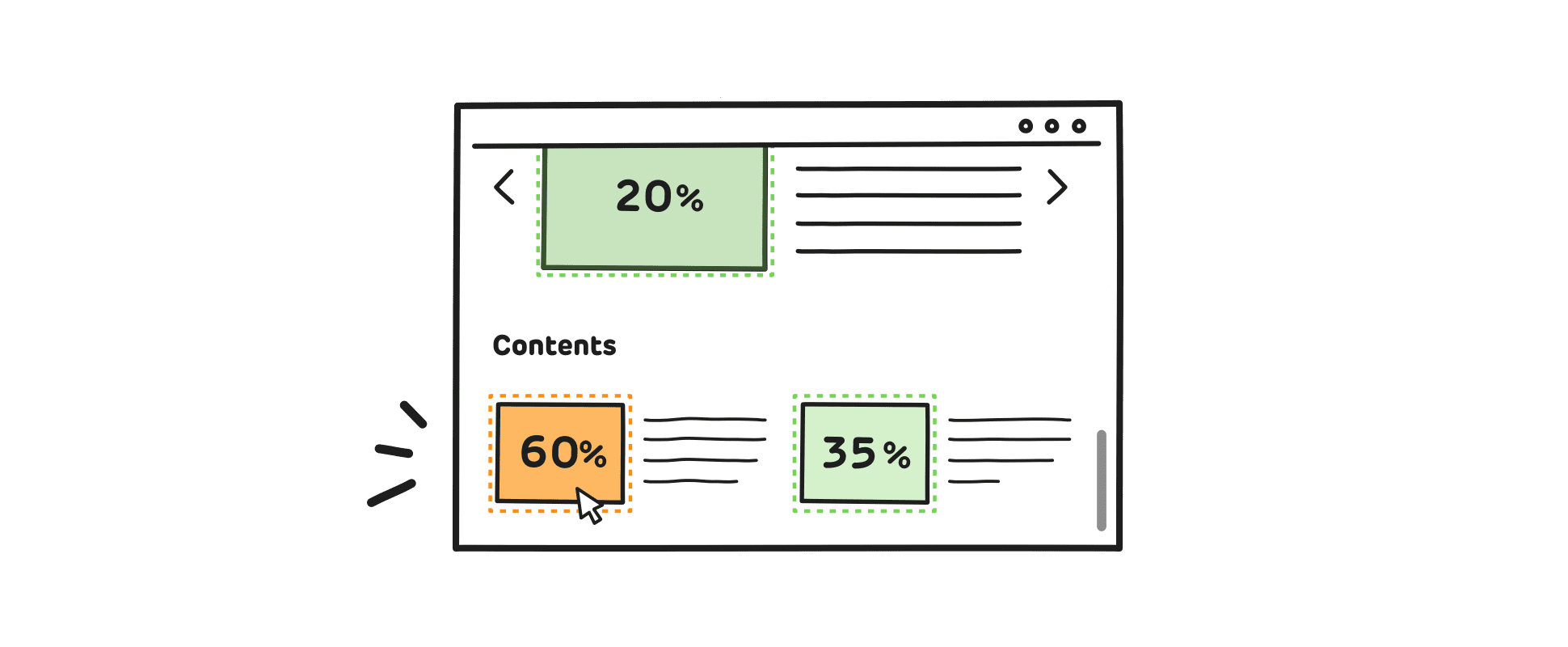
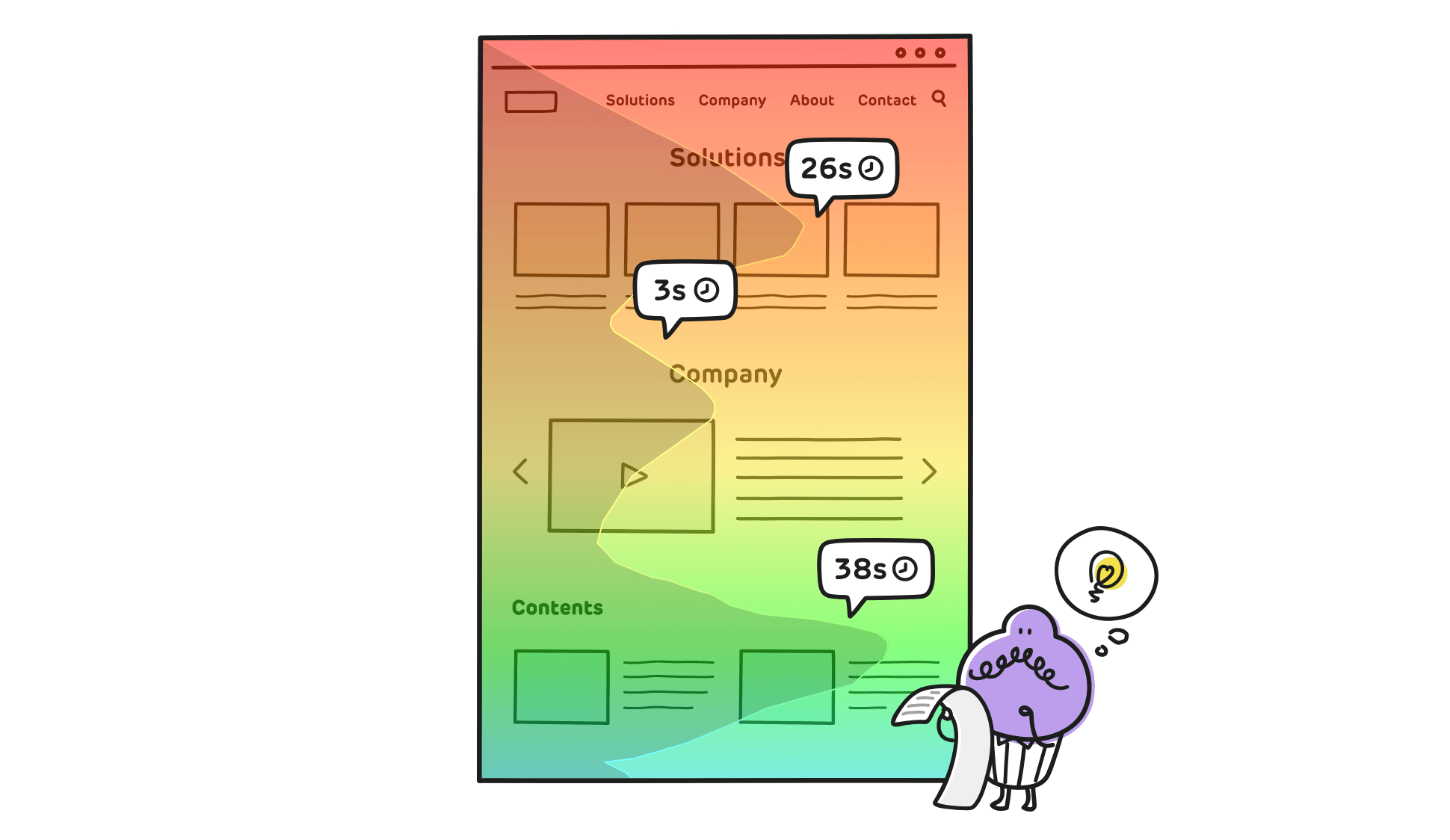
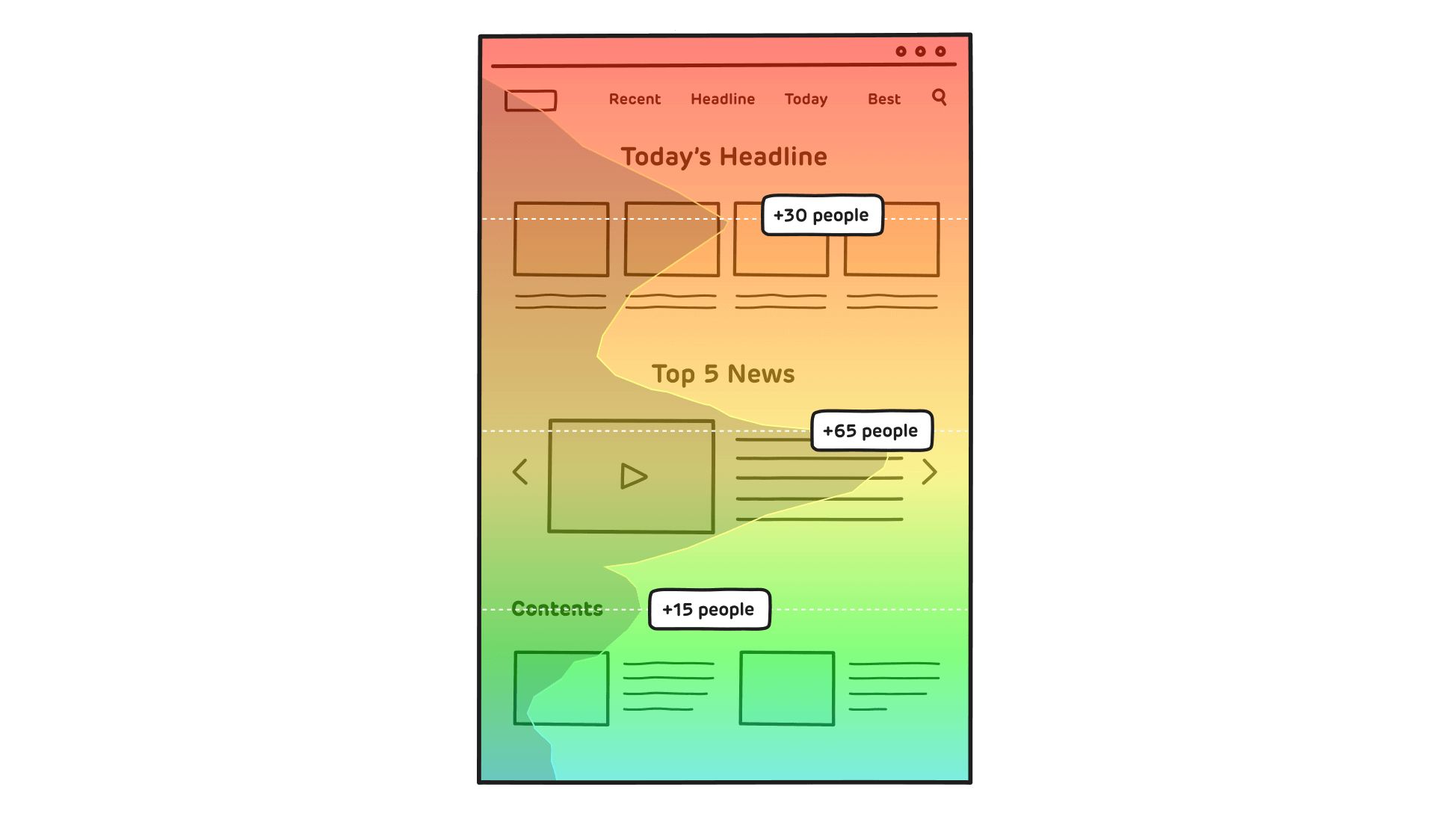
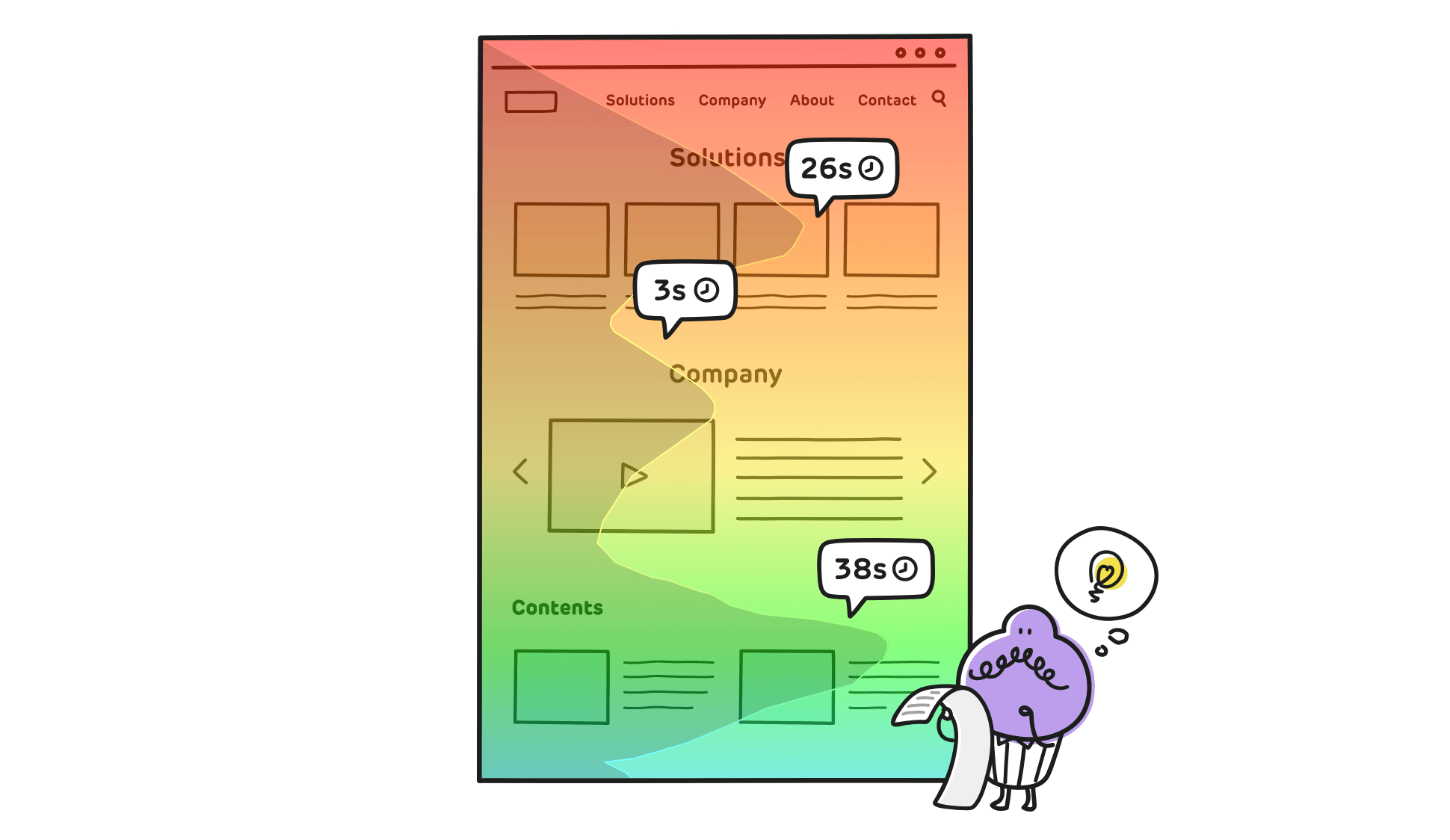
Do you want to display more articles and ads?
Find the most efficient sections of your page and change your layout accordingly.

Check how far users scroll to see the content at the bottom of the page and the section with the highest exit rate. Place the main content in highly-efficient areas and improve the UI to show users that more content can be fowned below.
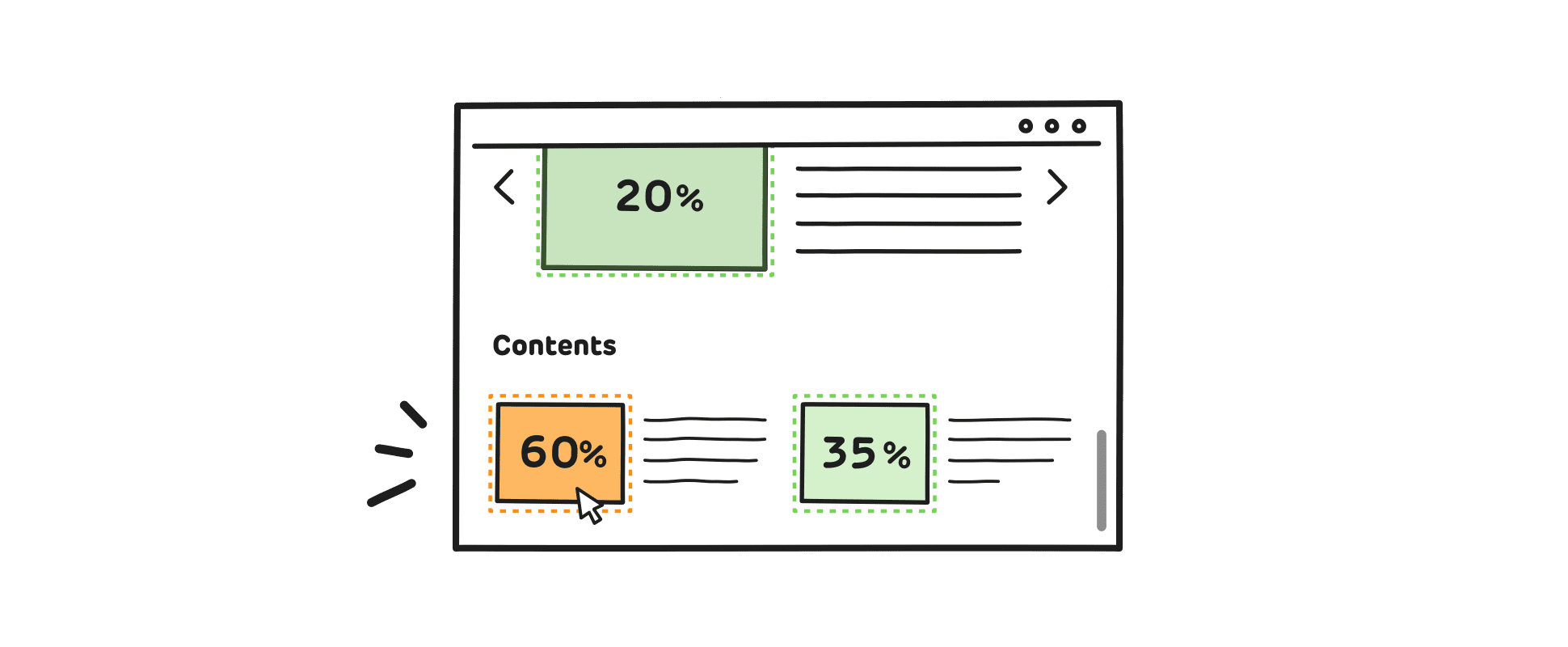
Try movingthe content that was more efficient than expected to the top of the page.

See what content received high attention, even if it was on the bottom of the page.
Content with high user needs can be moved to the top of the page, leading to increased conversion.
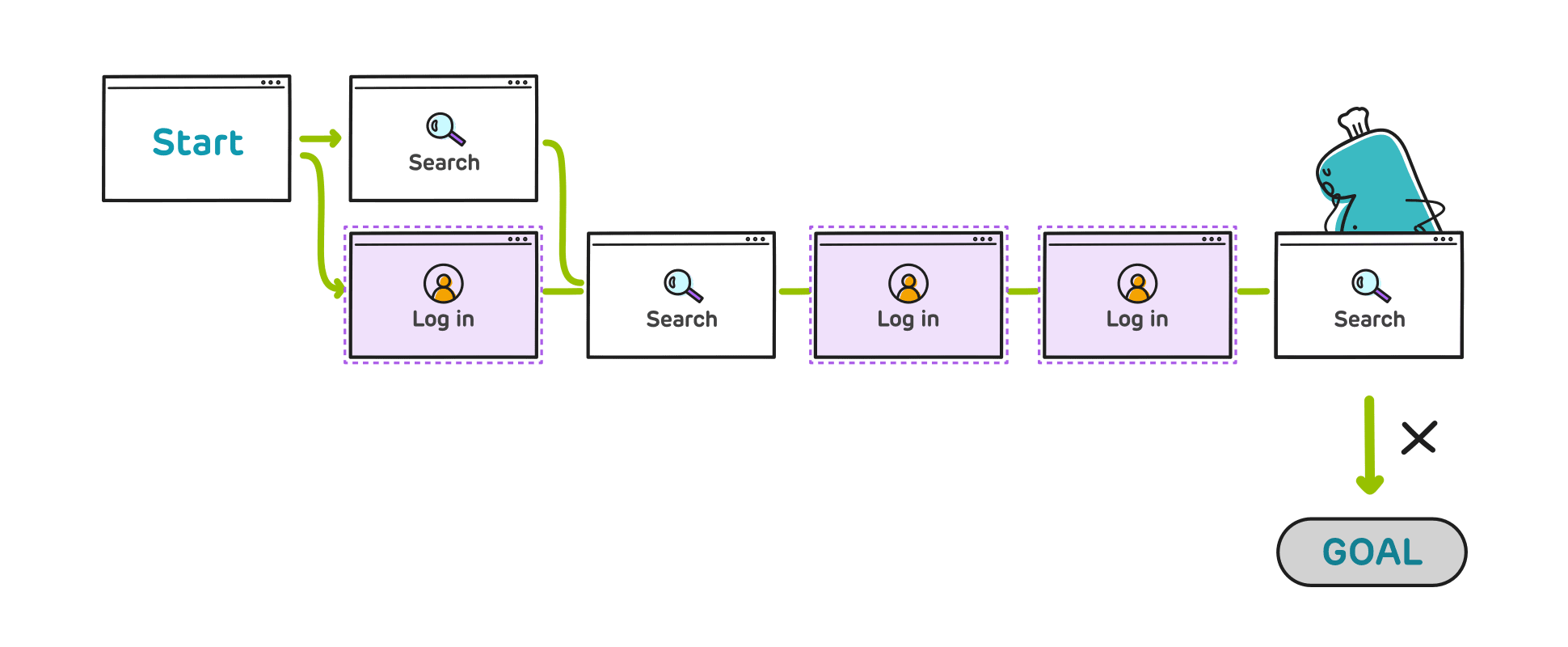
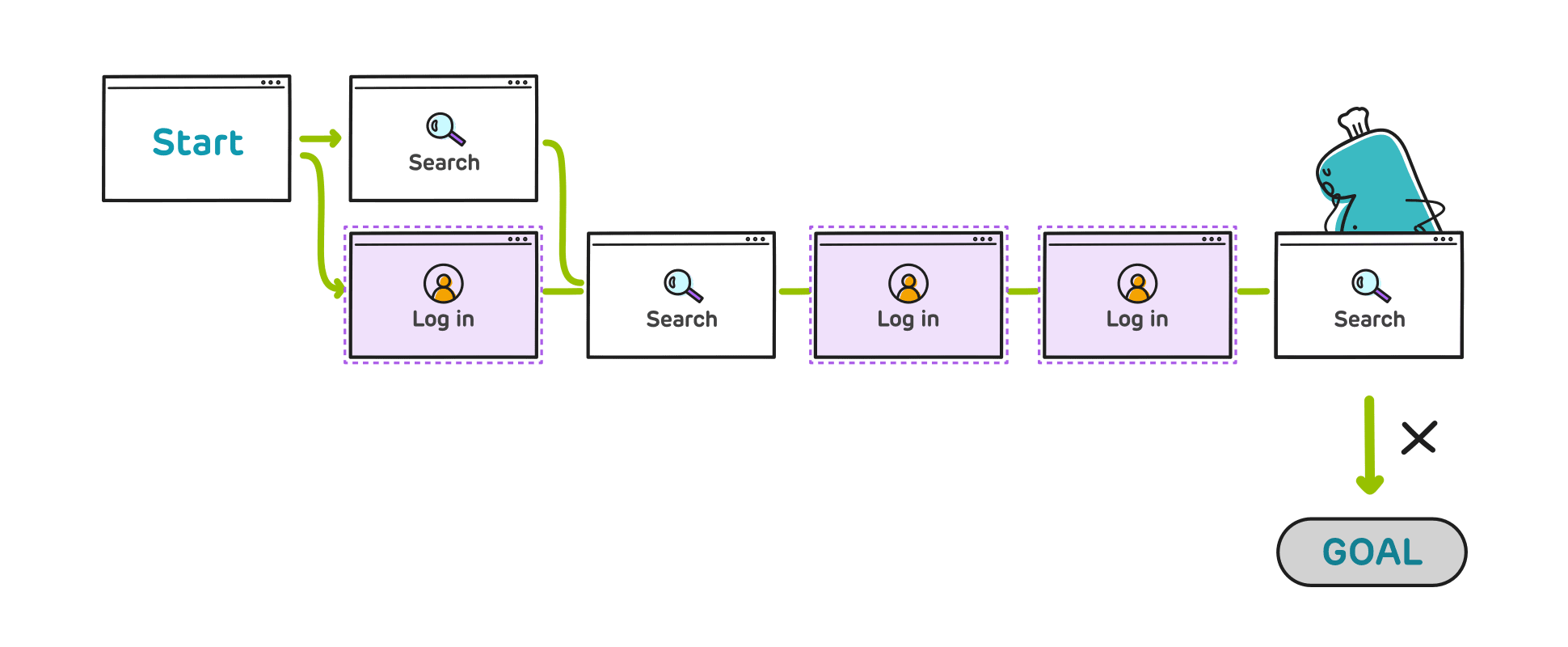
Inspect the login process that users struggle in.

Examine navigation patterns to see whether users have to continue their search for a specific service.
You can monitor search page navigation patterns and whether there are repeated login processes when looking for pain points.
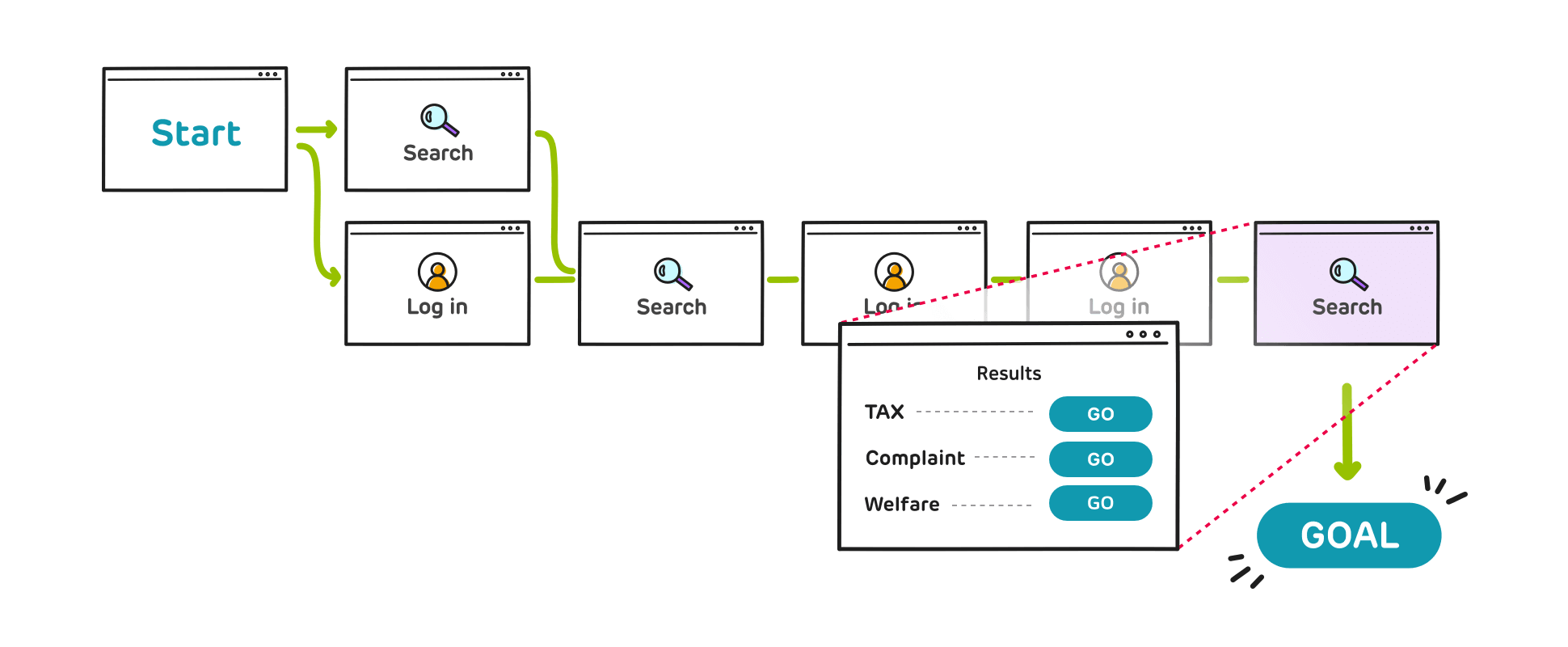
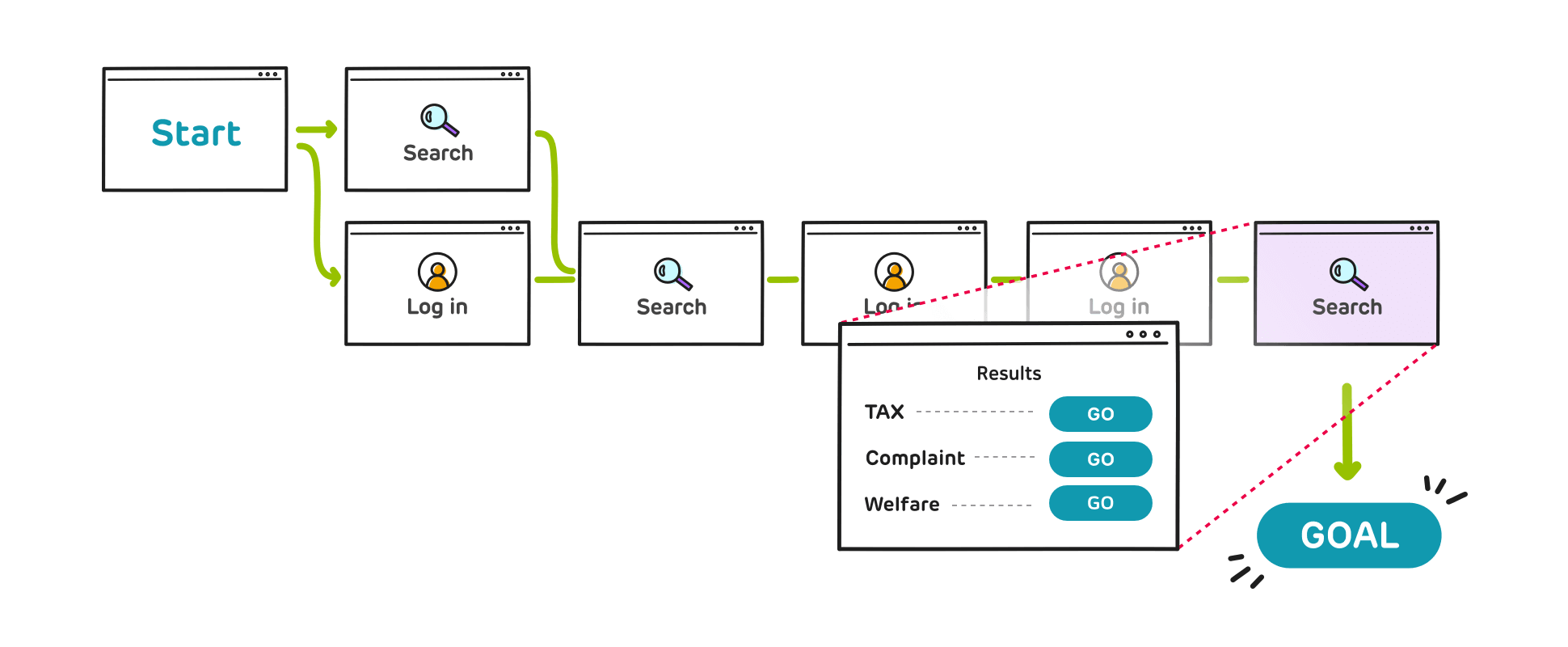
Provide additional categories to help users find the service they want.

Based on increased needs of specific services, you can add more direct links in the search results page. You can also add category filters so users can quickly find the service they want.
Rather than guessing, validate your hompage's design with data when updating layouts.

Through data, see whether users browse to the bottom of the page and the content that had high attention.
After a layout update, you can review your progress through scroll rates and average durations..
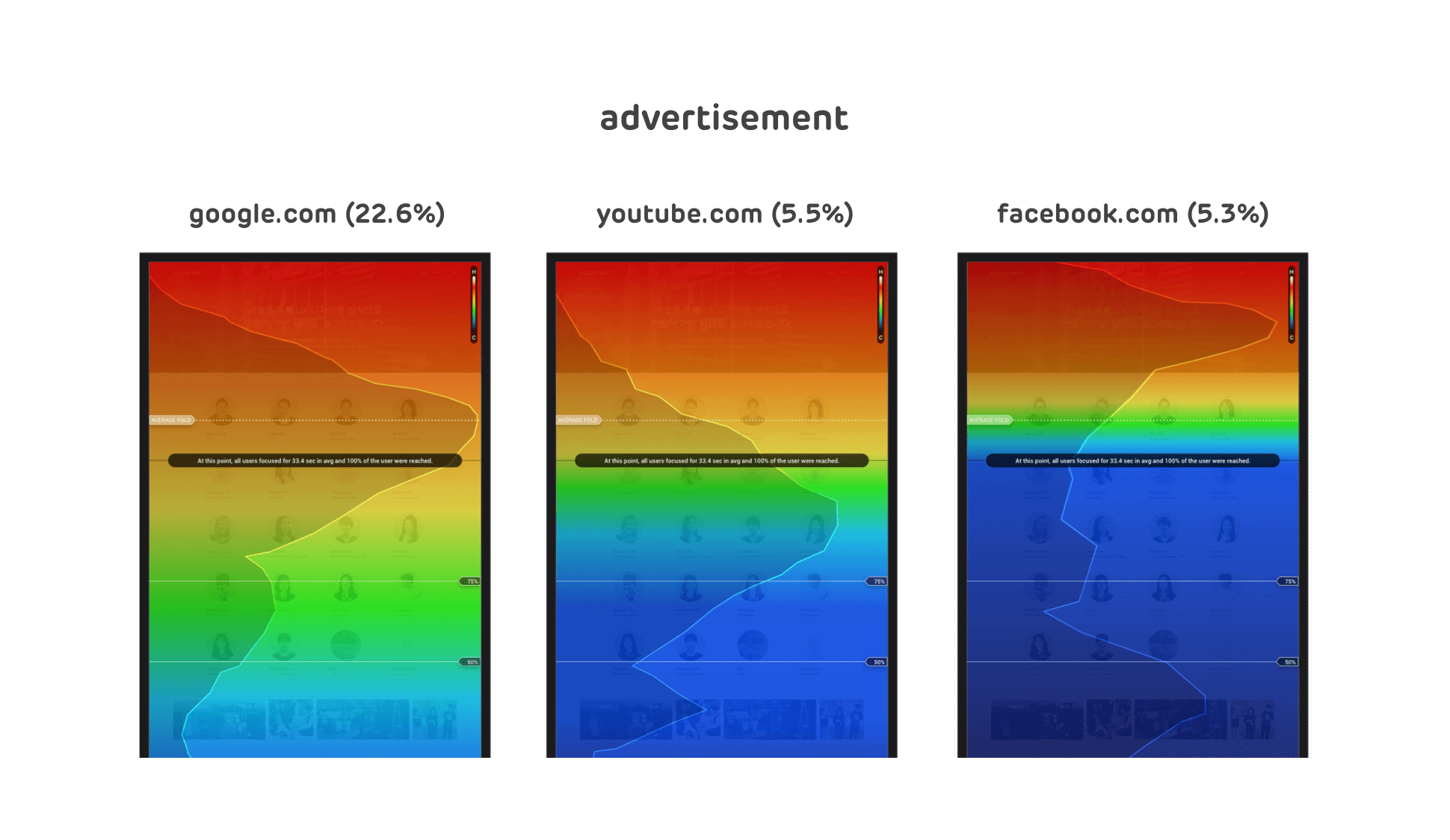
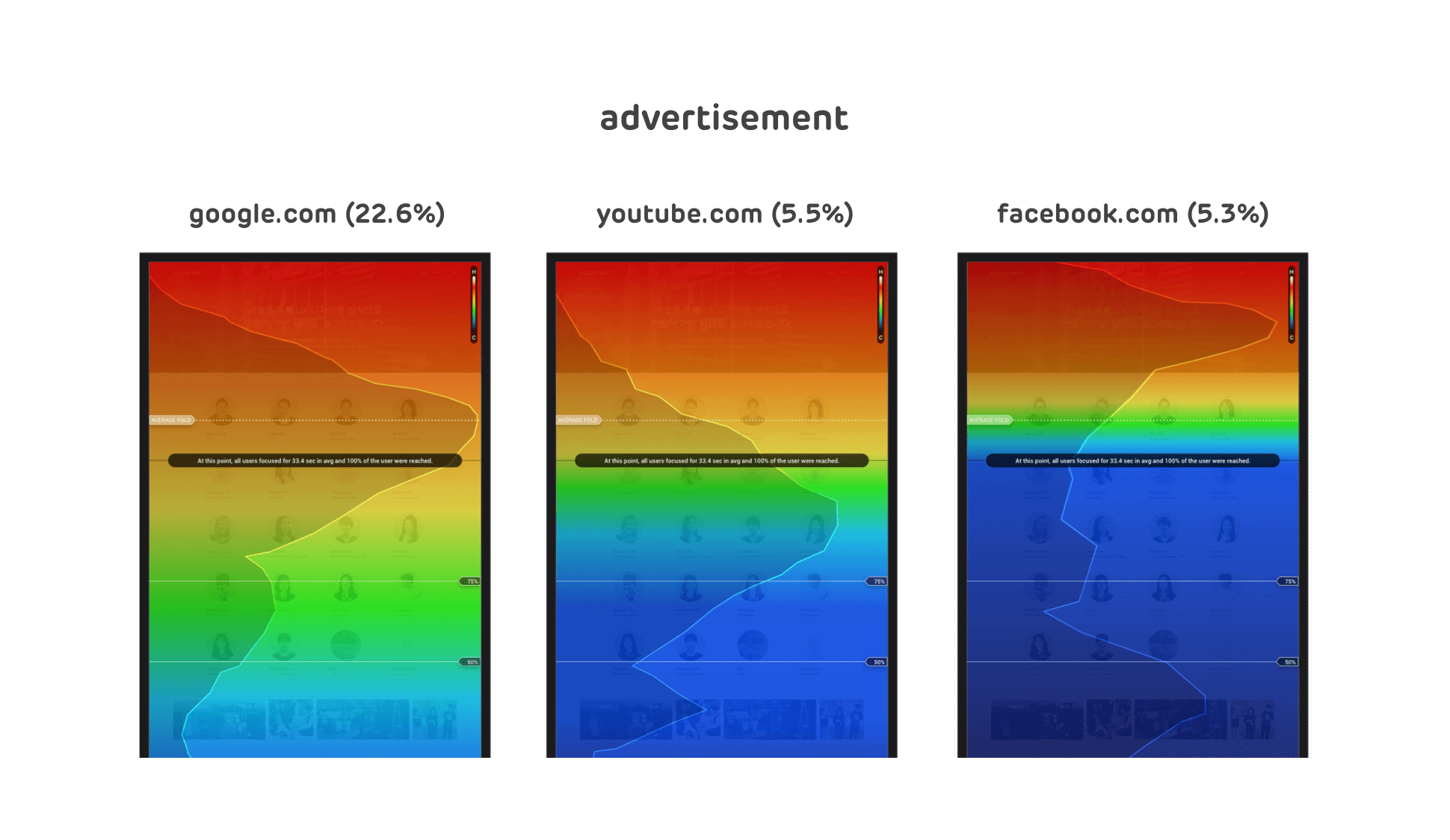
Easily check your performance before and after website updates
or ad campaigns with visualzed data.

See how users from different ad traffic navigate to find the most efficient ad platform for you.
Visualized documents are a great asset when delivering your decisions to other departments.