안녕하세요, 뷰저블 산학협력 UXID팀입니다!
최근 무신사에서 PC버전 홈페이지 지원을 종료한다는 소식을 알고계셨나요?

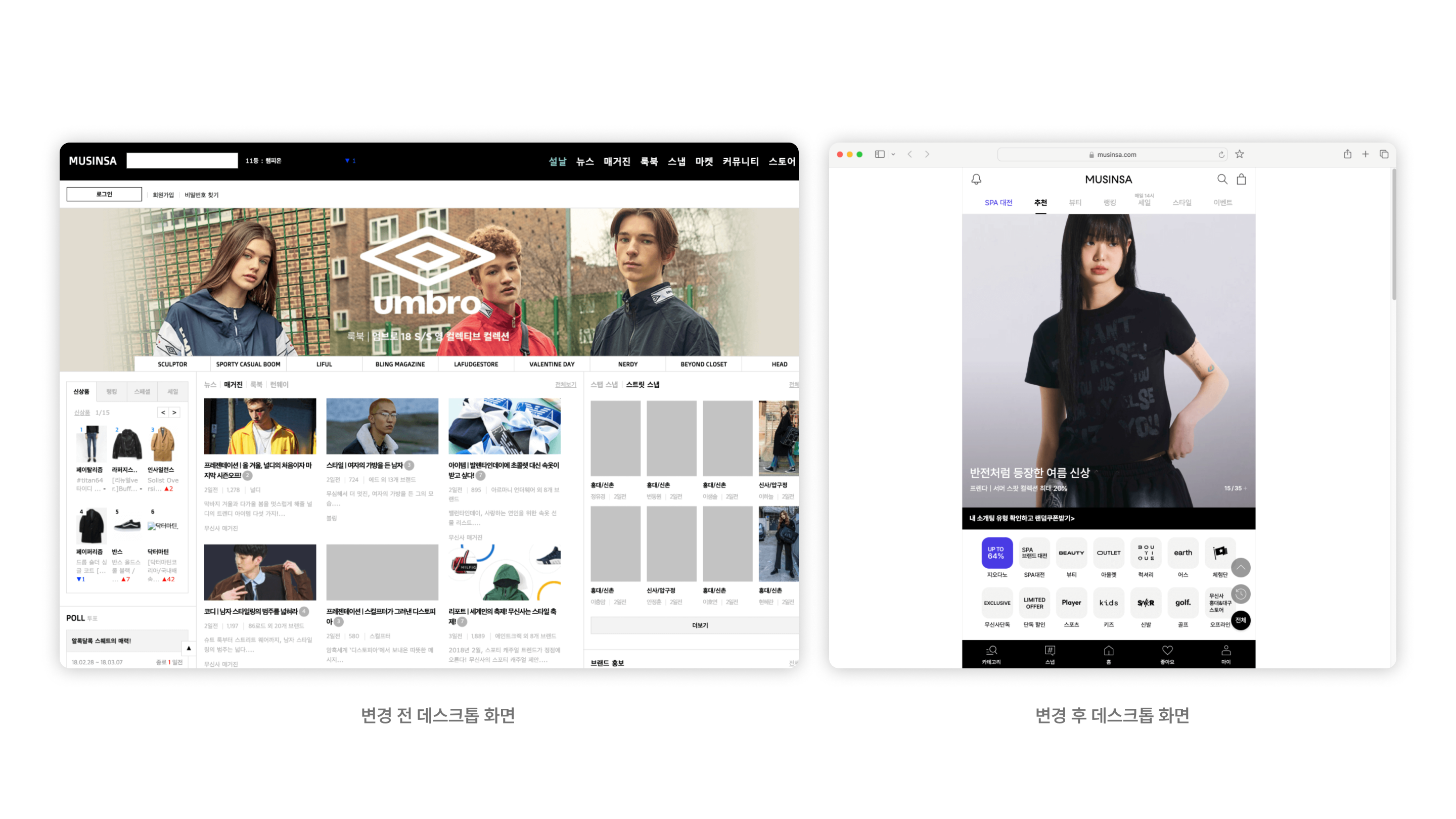
앞으로 PC로 무신사 웹사이트에 들어간 사용자는 모바일과 동일한 세로형 UI를 보게 됩니다. 모바일 중심적인 대대적인 웹사이트 개편에 기존 PC 웹사이트를 사용하고 있던 사용자들은 불편하다는 의견를 내기도 했습니다. 가로로 넓은 모니터 화면을 모두 사용했던 기존 웹사이트와 달리 한번에 들어오는 정보의 양이 감소했기 때문입니다.
무신사 측이 이러한 결정을 내린 데에는 여러가지 추측이 있지만 모바일에 익숙한 1020세대 사용 활성화를 유도하고 구매전환율과 같은 수치적 성과를 고려했다는 해석이 지배적입니다. 실제로 최근 무신사의 PC버전 이용률은 한 자릿수 수준에 머무르며 감소하고 있었던 것으로 알려졌습니다.
반면 삼성물산 패션부문(SSF샵)과 LF(LF몰), 한섬(더한섬닷컴), 코오롱인더스트리 패션부문(코오롱몰) 등 패션 대기업이 운영하는 자체 쇼핑몰은 PC용 웹사이트 버전을 꾸준히 운영하고 있습니다. 1020세대부터 중장년층까지 다양한 연령층을 위한 브랜드이기에 PC 웹사이트 수요를 최대한 반영하고자 하는 조치로 보입니다.
이렇게 같은 패션 플랫폼이라고 하더라도 어떤 사용자를 타겟으로 하는지에 따라 웹페이지의 제공 방식과 디자인이 모두 달라집니다. 사용자의 특성에 따라 디바이스 환경도, 관심을 가지는 제품과 구매 방식도 천차만별이기 때문입니다. 그렇기 때문에 사용자 친화적인 디자인을 위해선 가장 먼저 사용자의 특성에 대해 이해하는 것이 중요합니다. 사용자의 행동 패턴을 따라가며 어떤 것을 필요로 하는지, 어떤 점에서 불편함을 느끼는지 찾아내는 것이 가장 먼저 이뤄져야 하죠.
오늘은 사용자에 대해 이해할 수 있는 대표적인 방법론인 페르소나(persona)에 대해 소개하고, 페르소나를 만들 때 고려해야 할 데이터와 실제 서비스에서 적용하는 프로세스를 살펴보겠습니다.
페르소나란?
사용자 페르소나(persona)는 핵심 대상 고객을 나타내는 가상의 인물을 의미합니다. 실제 사람이 아니지만 실제 인터뷰, 설문 조사 및 기타 형태의 사용자 연구를 통해 얻은 데이터와 사실을 기반으로 만들어집니다.
페르소나는 비즈니스 현장에서 커뮤니케이션 언어로서 핵심적인 기능을 하고 있습니다. 프로젝트에서 타겟으로 하는 사용자들에 대한 공통적인 이해를 높여주기 때문이죠. 구체적이고 현실적인 페르소나를 설정할수록 디자인뿐만 아니라 영업, 개발, 마케팅 등 각 팀의 서비스 운영에 근거가 되며, 사용자들의 만족도가 높은 결과물을 만들 수 있게 됩니다.
미국의 UX 휴리스틱 연구자 ‘안드레아 위긴스’는 데이터 기반의 페르소나를 만들기 위한 프로세스를 아래와 같이 정의했습니다.
페르소나를 만드는 과정
1. 페르소나의 개수 정하기
2. 페르소나의 구성요소 결정하기
3. 데이터를 분석하여 분류하기
데이터가 수집되어 있다면, 서비스의 규모와 목표에 따라 페르소나의 개수를 결정합니다. 보통의 서비스라면 1-2명의 페르소나로 충분하지만, 대형 서비스일 경우 세그먼트에 따라 3-5명의 페르소나가 필요할 수 있습니다. 이때, 기본적인 프로필을 제외한 페르소나의 구성요소는 프로젝트의 특징에 따라 바뀔 수 있습니다. 가전제품을 제작하는 프로젝트라면, ‘전자기기 친숙도’를 추가할 수도 있고, 디지털 서비스 제작이 목적이라면 ‘웹/앱 서비스 친숙도’를 추가할 수도 있겠죠.
필요한 페르소나의 수와 구성요소를 정했다면 데이터를 분석하여 분류하는 작업을 거쳐야 합니다. 페르소나는 실존 인물과 가까울수록 실제 사용자들의 니즈를 정확하게 반영할 수 있기 때문에 데이터를 바탕으로 제작하는 것이 필요하죠. 어떤 데이터를 선택하는지에 따라 다른 페르소나가 나올 수 있기 때문에 신중하게 데이터를 선별하는 것이 좋습니다. 다음으로는 페르소나의 구성요소와 참고할 수 있는 데이터를 살펴보겠습니다.
페르소나의 구성요소

기본정보
기본 정보인 이름, 연령대, 성별을 설정할 때에는 분석툴에서 제공하는 인구 통계학 정보를 참고하면 좋습니다. 서비스를 가장 많이 사용하는 연령대와 성별을 주요 페르소나 설정에 반영하면, 적절한 가치관과 생활방식을 추론할 수 있습니다. 예를 들어, 이커머스 서비스를 사용하는 20대 자취생과 30대 부부의 니즈는 다르기 때문에 별도의 목표와 경험을 설정하여야 합니다.
디바이스 환경
사용자들이 서비스에 접속할 때 가장 많이 사용하는 디바이스와 운영체제, 브라우저를 확인할 필요가 있습니다. 모바일, 데스크탑 등 디바이스에 따라 콘텐츠와 레이아웃 전략이 완전히 달라지게 됩니다. Average Fold는 스크롤하지 않고 확인할 수 있는 평균 브라우저 사이즈를 말하는데요. 사용자들은 Average Fold 영역을 확인하고 추가 탐색 여부를 결정하기 때문에 최대한 많은 사용자의 흥미를 유발하기 위해서는 이 영역 내에 다양한 콘텐츠와 인터랙션, CTA를 배치하는 것이 일반적입니다.
서비스 관심도
페르소나가 사용하는 서비스에 얼마나 관심을 가지고 있는지도 아주 중요한 구성 요소입니다. 일반적으로 지속시간이 길수록 관심도가 높은 것으로 판별할 수 있습니다. 관심도가 높은 사용자는 서비스 주제에 대한 배경지식을 가지고 있을 확률이 높기 때문에 관련 분야에 재직하는 페르소나를 설정하는 등 설정을 추가할 수 있습니다. 관심도가 낮은 사용자가 페르소나가 될 수도 있습니다. 이런 경우 웹 서비스의 첫 화면부터 사용자의 관심을 이어갈 수 있는 콘텐츠를 채우는 방향으로 개편될 수 있겠죠.
서비스 유입경로
데이터에서 사용자가 어떻게 우리 서비스를 찾아오는지를 확인하여 유입경로에 대한 설정도 추가하면 더욱 강력한 페르소나를 만들 수 있습니다. 검색으로 유입한 사용자는 서비스의 주요 키워드에 대해 이미 익숙할 확률이 높습니다. 특히, 구체적인 서비스 명을 검색하였다면 재방문하는 사용자일 확률이 높고, 서비스를 통해 이루고 싶은 니즈가 분명한 편입니다. 어떤 키워드를 통해 가장 많은 사용자들이 유입되었는지를 페르소나 니즈에 반영하면 페르소나를 더욱 유용하게 활용할 수 있습니다.
사용자 여정
사용자 여정의 경우 패스 플롯이나 퍼널을 통하여 구체화할 수 있습니다. 퍼널에서는 사용자들의 행동 흐름과 클릭 순위를 한 눈에 확인할 수 있기 때문에, 페르소나의 주요 경로를 설정하는 데에 참고할 수 있습니다. 패스 플롯까지 참고하면 사용자들이 가장 자주 체류하는 영역과 마우스의 이동 흐름까지 시각적으로 판별할 수 있기 때문에 세부적인 페이지 탐색 특징을 짚어내기에 용이합니다.
페인 포인트
앞서 말했던 각각의 데이터를 전체적으로 파악하여 추론해낼 수 있습니다. 이때 히트맵 데이터를 참고하면 더욱 정확한 페인 포인트를 찾을 수 있습니다. 의류 판매 서비스에서 상품을 좋아요를 누르고 리뷰 페이지에서 오랫동안 체류했지만 실제 구매로 이어지지 않았다면 ‘사이즈 추천’기능과 ‘코디 콘텐츠’가 부족했다는 점을 추측하여 페인 포인트에 추가할 수 있겠죠.
사용자 여정 지도
페르소나를 작성하였다면 사용자 여정 지도를 제작하여 심화적인 사용자 행동을 분석할 수 있습니다. 사용자 여정 지도는 제품, 서비스와 사용자의 접점은 물론이고 목표와 흥미의 변화까지 담은 사용 과정을 시간축으로 표현한 그래프입니다. 사용자 여정 지도의 최종 목표는 사용자 행동에 따라 가설을 설정하고 검증함으로써 실천 계획의 우선 순위를 정하는 것입니다.
사용자 여정 지도를 만들기 위해서는 사용자 행동에 대한 가설을 수립한 이후에 패스 플롯이나 마우스 히트맵, 퍼널을 통하여 사용자의 주요 경로와 니즈, 행동을 추가해 줍니다. 시나리오에 맞추어 구체적인 지표나 행태, 목표 지표까지 기입하고, 사용자 행동의 해결방안까지 도출해내면 필수적인 내용들은 모두 갖출 수 있습니다. 완성된 사용자 여정 지도는 단순한 사용자 이해를 넘어 사용자가 단계마다 겪는 어려움과 문제를 분석하여 해결하기 위한 중요한 도구가 됩니다.

이렇게 페르소나 제작의 중요한 소스인 사용자 데이터는 어떤 툴을 사용하여 분석할 수 있을까요? 웹 로그 분석 툴과 비주얼 애널리틱스, 이렇게 2가지로 나뉜다고 생각하면 쉽습니다. 웹 로그 분석 툴은 툴마다 제공하는 스크립트 코드를 웹사이트에 삽입하여 추적을 하는 방식이며, 매출이나 전환율, 유입경로 등을 확인할 수 있습니다. 대표적인 툴로는 구글 애널리틱스가 있죠!
웹 로그 분석 툴의 경우에는 사용자의 탐색 흐름이나 사용성 문제를 탐지하기는 어렵다는 것이 단점이라고 볼 수 있습니다. 따라서, 비주얼 애널리틱스를 함께 사용하는 것이 적절합니다.
비주얼 애널리틱스는 사이트 내의 사용자 행동 흐름과 문제 페이지를 확인할 수 있고, 시각적인 자료를 통해 문제 추측부터 감정 추측까지 가능하다는 장점이 있습니다. 대표적인 툴인 ‘뷰저블’은 UX에서 중점적으로 사용되는 퍼널이나 패스플롯, 마우스 히트맵 등 모두 제공하고 있기 때문에 페르소나 제작은 물론 사용자 여정 지도 제작에도 큰 도움이 됩니다.
디바이스 환경에 맞는 페르소나 설정해 보기
앞서 페르소나 특성을 설정할 때 필요한 요소들을 알아보았습니다. 실전에 적용하기 전에, 가상의 사례를 들어 뷰저블 데이터로 페르소나를 설정하는 과정을 살펴보겠습니다.
여기 가상의 서비스 Z가 있습니다. 해당 서비스는 커뮤니티를 기반으로 한 리빙 커머스 플랫폼으로, 첫 방문한 사용자를 계속해서 서비스에 접속시키는 것이 가장 큰 과제입니다. ‘꾸준히 접속하는 유저 늘리기’의 목표를 이루기 위해서 가상의 서비스 Z가 설계해야 하는 모바일 웹 환경과 데스크톱 환경 각각의 페르소나를 알아보고, 각 페르소나의 특성에 따라 UX를 개선해보도록 합시다.
(이미지들은 이해를 위하여 가공되었습니다.)
1. 모바일 웹 페르소나 A
모바일 웹의 경우, 서비스Z의 주요 홍보채널인 SNS를 통한 유입이 가장 많습니다. 이런 데이터를 분석 해봤을때, SNS를 통해 리뷰나 콘텐츠를 꾸준히 소비하고 리빙 제품에 대한 관심이 많은 사용자일 가능성이 높습니다.
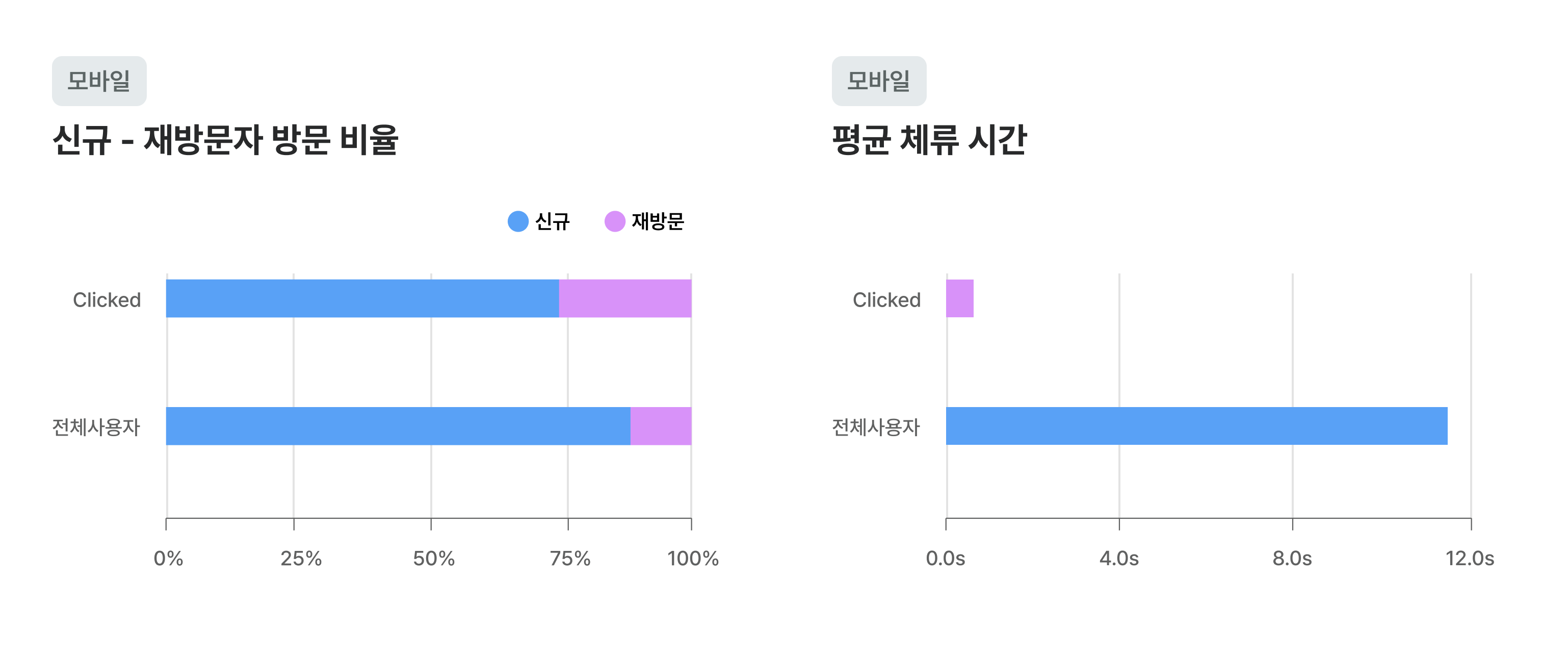
 모바일 웹으로 서비스를 탐색하는 사용자의 대부분은 광고 링크를 통해 접속하기 때문에 재방문 비율보다 신규 사용자의 비율이 높습니다. 평균 체류 시간의 경우에도 전체 사용자 중 신규 사용자의 비율이 높죠.
모바일 웹으로 서비스를 탐색하는 사용자의 대부분은 광고 링크를 통해 접속하기 때문에 재방문 비율보다 신규 사용자의 비율이 높습니다. 평균 체류 시간의 경우에도 전체 사용자 중 신규 사용자의 비율이 높죠.
 대부분의 사용자가 커뮤니티에 가장 많이 체류하는 것까지 고려했을 때, 모바일 웹 사용자는 커뮤니티 구석 구석을 탐색하며 자신의 필요에 맞는 정보를 얻길 원하는 사용자라고 해석할 수 있습니다.
대부분의 사용자가 커뮤니티에 가장 많이 체류하는 것까지 고려했을 때, 모바일 웹 사용자는 커뮤니티 구석 구석을 탐색하며 자신의 필요에 맞는 정보를 얻길 원하는 사용자라고 해석할 수 있습니다.
이 데이터들로 서비스 Z를 모바일 웹으로 사용하는 가상의 사용자 페르소나A를 설정해 봅시다.
🙍♀️ 페르소나 A
– 27세 여성 김민희
– 나만의 집을 꾸미기 시작하려는 직장인
– 커뮤니티를 활발히 사용하는 사용자
– SNS를 통해 주로 리빙 콘텐츠와 정보를 소비하는 사용자
– 모바일, 스마트폰 사용 시 주로 커뮤니티 및 SNS를 사용하는 사용자
이렇게 모바일 웹의 페르소나는 ‘SNS 홍보채널을 통해 유입해 커뮤니티에 대한 관심도를 가지고 있으나 재접속률이 저조한 사용자’로 정리할 수 있습니다. 때문에 어플리케이션 다운로드 유도나 커뮤니티 내 구매 연결을 강화하는 조치를 취할 수 있습니다.
2. 데스크톱 웹 페르소나 B
데스크톱의 경우, 유입 경로는 검색 유입이 가장 많았습니다.
 대부분의 이용자가 서비스명을 검색해서 들어오는 것으로 보았을 때, 데스크톱 사용 유저는 이미 서비스에 대해 알고 있다는 것으로 추측할 수 있습니다. 이는 높은 재방문 비율로 다시 한 번 입증되죠.
대부분의 이용자가 서비스명을 검색해서 들어오는 것으로 보았을 때, 데스크톱 사용 유저는 이미 서비스에 대해 알고 있다는 것으로 추측할 수 있습니다. 이는 높은 재방문 비율로 다시 한 번 입증되죠.
또한, 유입 경로에 따른 사용자의 행동을 분석할 수 있습니다.
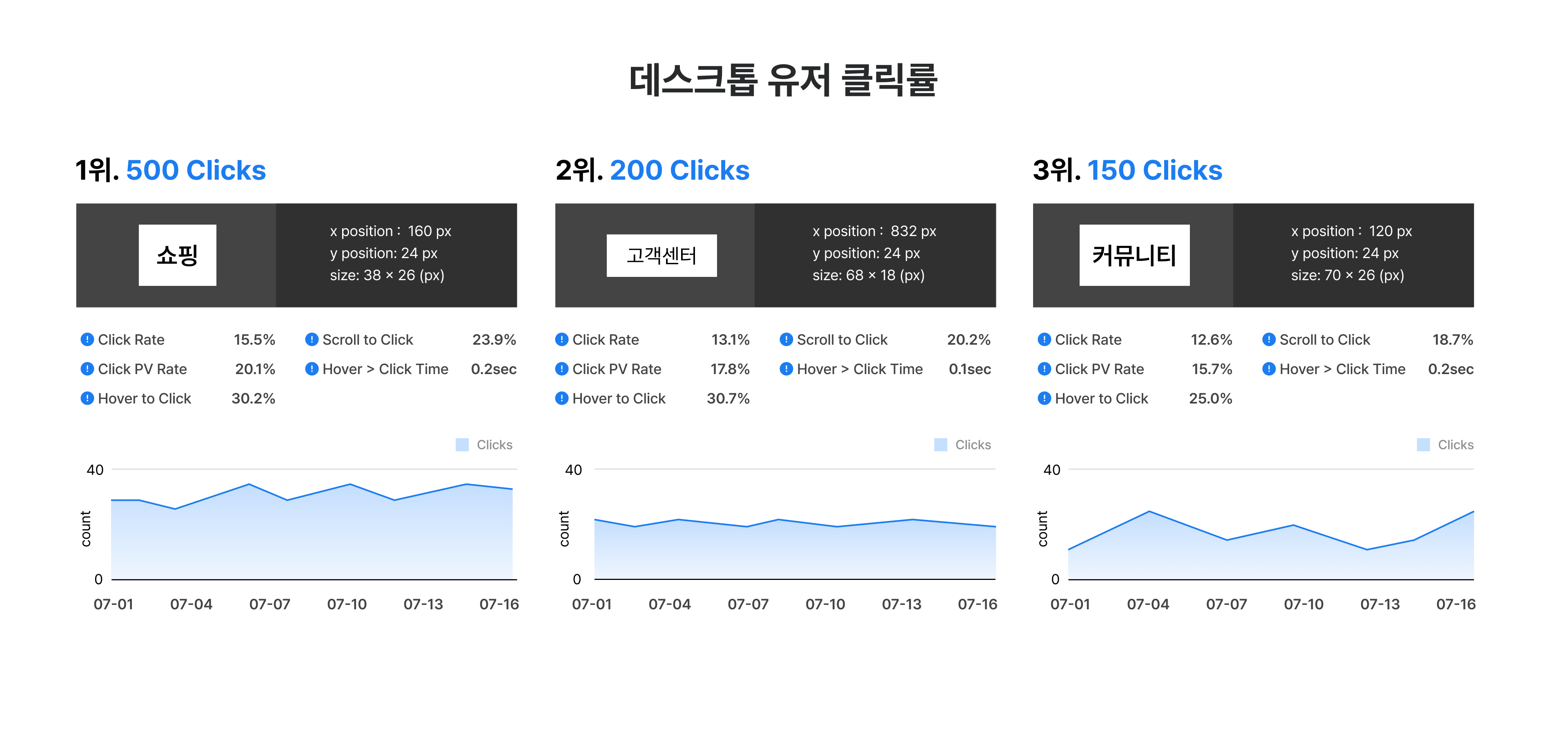
 이를 통해 검색 유입으로 들어온 사용자의 클릭률 1위는 커뮤니티가 아닌 커머스 탭이었다는 것을 확인하였고, 사용자의 관심도는 커머스에 더 높았다는 것을 알 수 있습니다.
이를 통해 검색 유입으로 들어온 사용자의 클릭률 1위는 커뮤니티가 아닌 커머스 탭이었다는 것을 확인하였고, 사용자의 관심도는 커머스에 더 높았다는 것을 알 수 있습니다.
이 데이터들로 데스크톱 웹 사용자 페르소나B를 설정해 보겠습니다.
🙍♀️ 페르소나 B
– 32세 여성 이혜정
– 집을 꾸미는 게 취미인 직장인
– 이미 서비스를 알고 있는 사용자
– 서비스 재방문율이 높은 사용자
– 커뮤니티보다 커머스 기능을 더 잘 이용하는 사용자
따라서 데스크톱 사용 페르소나의 경우 “이미 서비스를 잘 이용하고 있으며, 커뮤니티보다 커머스 기능을 이용하는 유저”라고 분석할 수 있겠습니다. 그렇기 때문에 조금 더 쉽게 구매까지 이어질 수 있는 UI를 구성하고 모바일 UI와 통일감을 주어 탐색을 용이하게 하는 것이 좋습니다.
이렇게 실제 데이터를 기반으로 페르소나를 선정하면, 우리 서비스를 이용하고 있는 실제 사용자와 가장 유사하다는 장점이 있습니다. 해당 페르소나의 특성을 고려해 디자인한다면 ‘지속적 이용 사용자 늘리기’의 서비스 목표 달성에 더욱 효과적이겠죠?
페르소나에 기반하여 구성한 UI의 사례
이렇게 세운 페르소나를 기반으로 데스크톱과 모바일 UI를 구성하기 위해 참고할만한 좋은 사례를 가지고 왔습니다. 가상 서비스 Z와 유사한 리빙 커머스&커뮤니티 서비스인 ‘Y사’입니다.
‘Y사’ UI를 참고하여 페르소나를 통해 뽑아낸 UX개선안을 적용할 수 있는 방법에 대해 정리하며 페르소나에 대한 이야기를 마무리하도록 하겠습니다.
모바일 웹
먼저 모바일 사용자 페르소나A의 사례에 적합한 사례를 볼까요?


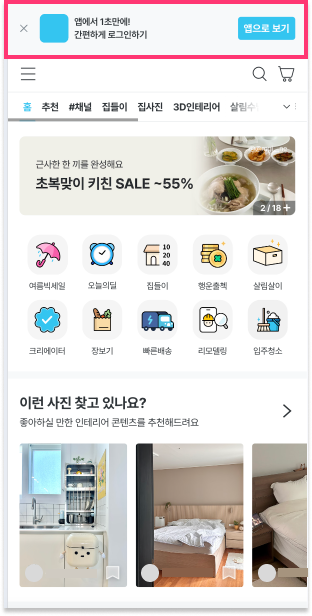
‘Y사’에서는 모바일 웹 환경으로 접속하면 앱 사용을 권하는 팝업 문구를 노출시키고 있으며, GNB 상단에도 동일한 문구를 꾸준히 노출시킵니다. 모바일 웹에서는 신규 사용자들의 유입이 많은 만큼, 앱 다운로드로 서비스에 가입하고 계속해서 사용하는 사용자들을 유입하기 위한 수단으로 보입니다.

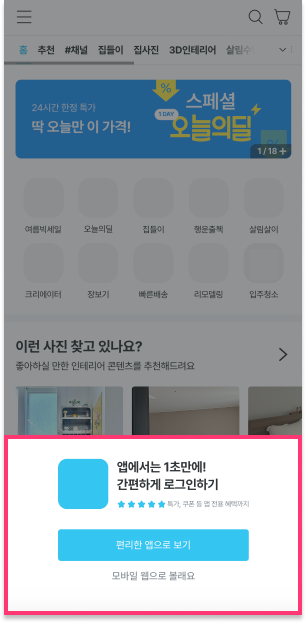
커뮤니티 속 게시글을 확인할 때에도 상세페이지의 절반 면적을 차지하는 ‘더 편하게 앱으로 보기’ 버튼이 자리합니다. 콘텐츠 사이즈가 크거나 상단에 위치할수록 사용자가 해당 버튼을 확인할 확률은 높습니다. 또한 이미지처럼 시선을 끄는 강렬한 요소에 따라서는 사용자의 접근성과 주목도는 많은 영향을 받기에, 모바일 웹의 여러 페이지에서 다양한 UI 요소를 통해 앱사용 전환을 적극적으로 유도하고 있는 것을 볼 수 있었습니다.
데스크톱 웹
다음은 데스크톱을 이용했던 페르소나B의 사례를 충족시켜주는 경우를 살펴볼까요?
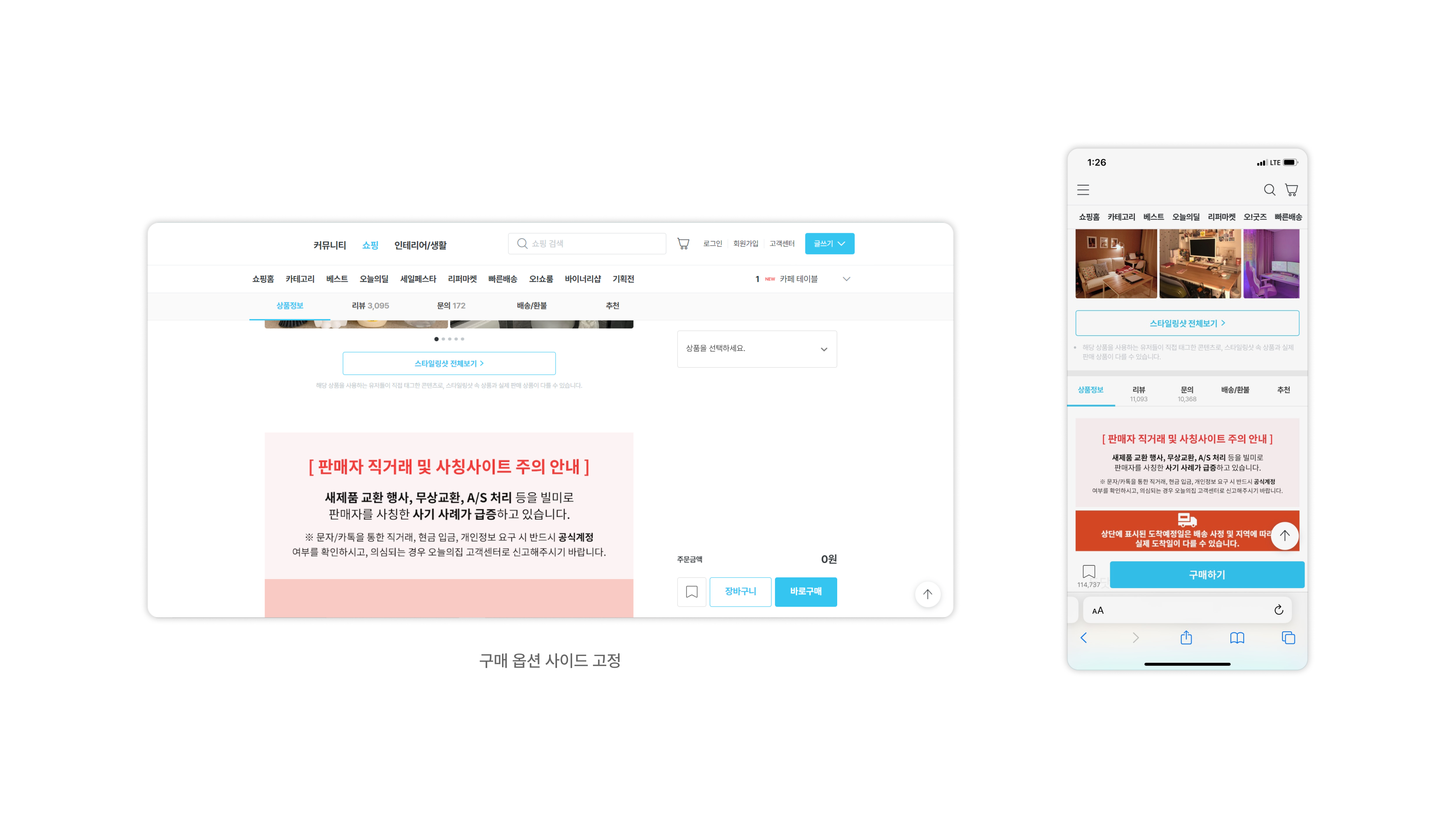
Y사는 PC사용자들의 경우 커머스 영역의 활동이 활발한 것을 고려하여 데스크톱 뷰 사이드에 구매 옵션을 고정시켰습니다. 사용자가 데스크톱에서 상품을 보다 편리하게 구매할 수 있도록 구성한 UI입니다.

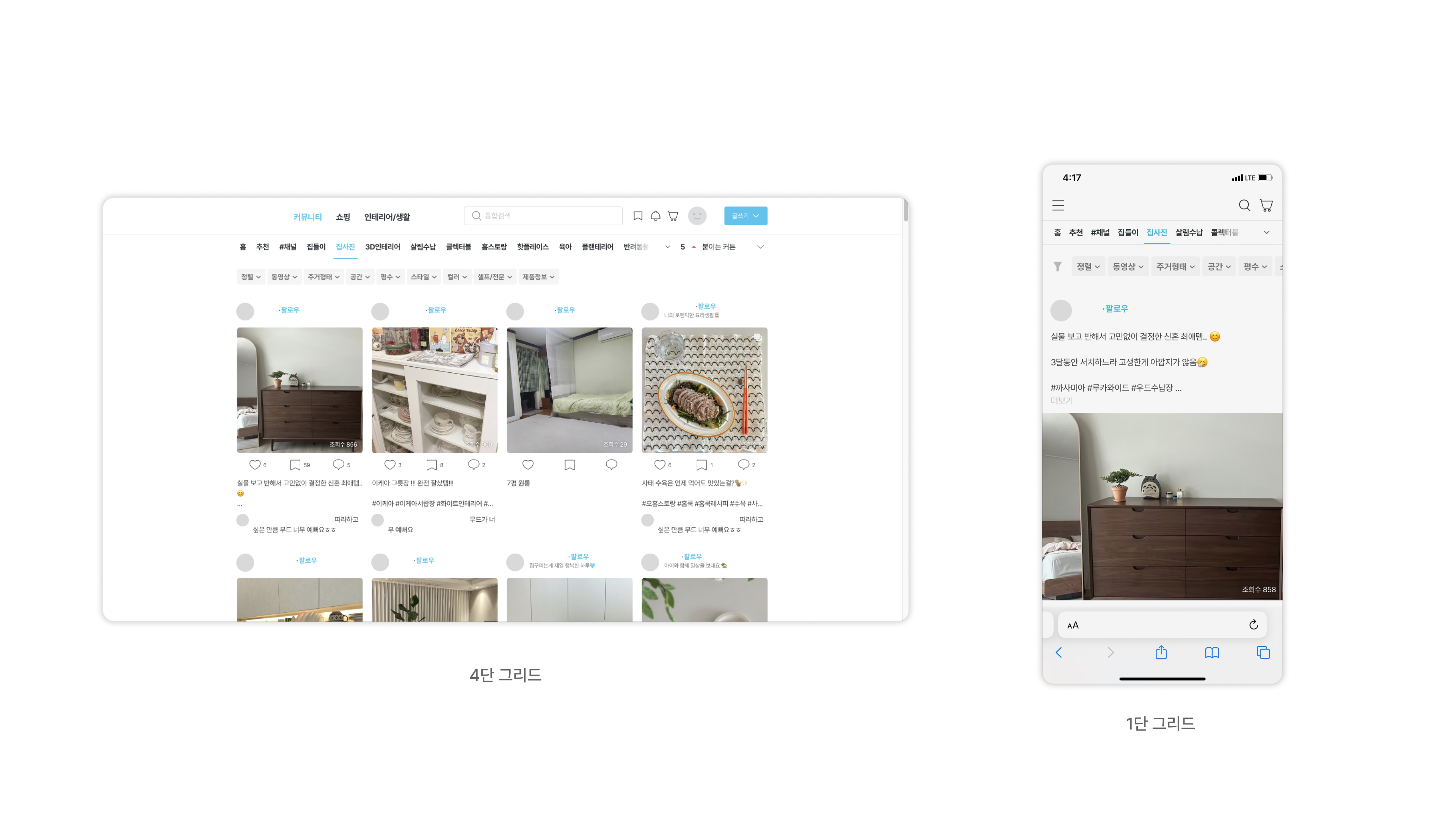
또한 ‘집사진’ 탭 같은 경우, 다수의 사용자들이 자유롭게 사진을 업로드하는 커뮤니티 페이지입니다. 사용자들이 주로 모바일 앱에 익숙하다는 점을 고려하여 데스크톱에서는 흔히 쓰이는 화면 구성방식이 아님에도 모바일과 통일감을 주기 위해 해당 UI를 사용한 것으로 보입니다.

이렇게 지금까지 페르소나가 실제 서비스 UI에 어떻게 적용되고 있는지 알아봤는데, 어떠셨나요?
위의 사례는 가상의 서비스를 예시로 들어 어떻게 데이터에 기반하여 페르소나를 만들고, 서비스에 적용할 수 있는지 설명한 것입니다. 실제 사례에서 데이터 분석과 개선안 도출까지 진행되는 세부적인 과정이 궁금하시다면 뷰저블에서 제공한 아래의 콘텐츠도 살펴보시는 걸 추천합니다.
🔗 https://forum.beusable.net/ko/post/990
지금까지 페르소나를 디자인할 때 고려해야 할 데이터의 요소들과 이들이 사용자 행동에 있어 어떤 영향을 끼치는 지 알아보았습니다.
사실 제대로 된 페르소나를 만들기란 굉장히 어려운 일입니다. 전체 사용자를 전수 조사할 수 없는 상황에서 세그멘트 분석 이상의 인사이트를 만들어야하기 때문인데요. 유효한 데이터를 파악하는 일이 무엇보다 중요해질 수밖에 없죠. 관찰자의 주관에 의한 실수나 한계를 극복하기 위해선 정량적인 데이터를 올바르게 사용해야 합니다.
심리적 요인에 대해 파악하는 것은 관찰자의 주관에 달려있지만 클릭 히트맵, 평균 체류 시간을 통해 사용자의 행동 패턴을 파악하는 것은 객관적으로 유의미한 솔루션을 도출할 수 있는 지표가 됩니다. 만약 이 글을 보고 계시는 분이 서비스 기획자라면 서비스의 개선점을 찾기 위해 어떤 데이터를 사용하면 좋을지 고민해 보시면 좋을 것 같습니다. 오늘 제공해 드린 내용이 유용했길 바라며 다음에 더 좋은 컨텐츠로 찾아 뵙겠습니다!