안녕하세요, 뷰저블 팀입니다.
이번 3탄에서는 UX Heatmap으로 키즈마일의 ‘콘텐츠 활용도를 분석하고 개선안을 도출’한 사례를 소개하려고 합니다!
Notice!
이 글은 키즈마일의 실제 분석 사례를 바탕으로 작성되었으며, 이는 키즈마일과 당사의 업무협약 및 정보제공활용 동의를 기반으로 합니다. 또한 이해를 돕기 위해 일부 이미지 및 데이터를 가공하여 사용하였음을 알려드립니다.
• 서비스명 : 키즈마일
• 분석 페이지 수 : 총 22개
• 분석기간 : 2023년 9월 13일 ~ 9월 26일 (2주간)
콘텐츠의 노출도를 반영해 캐러셀 콘텐츠 개수를 조절하고 소비 효율을 높여보세요.
[분석 목표]
“캐러셀에서 제공되는 이벤트를 고객이 모두 소비했는 지 궁금해요!”
키즈마일의 메인페이지 상단에는 현재 진행 중인 이벤트를 제공하기 위한 캐러셀 배너가 있습니다. 과연 사용자가 캐러셀 콘텐츠를 모두 소비하고 있는지 검토하기 위해서 Live Heatmap을 활용해 각 콘텐츠의 노출도를 비교해보았습니다.
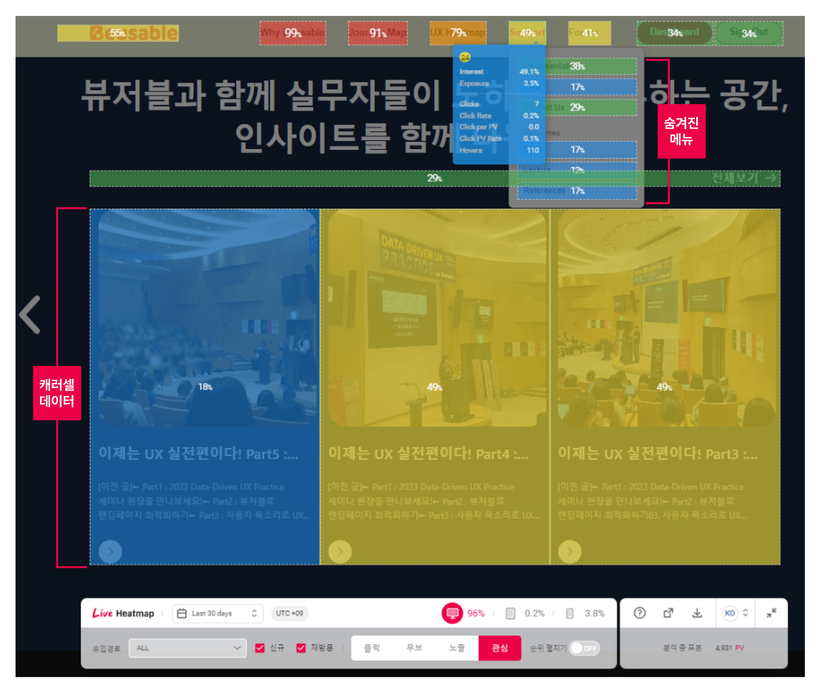
[사용기능] UX Heatmap > Live Heatmap

Live Heatmap은 실제 운영되고 있는 사이트 위에 뷰저블 데이터가 얹어 보여지는 기능으로 특히 UX Heatmap에서는 볼 수 없는 숨겨진 메뉴나 햄버거 메뉴, 캡처에 찍히지 않은 캐러셀 데이터 등을 확인할 수 있습니다.
[현황]

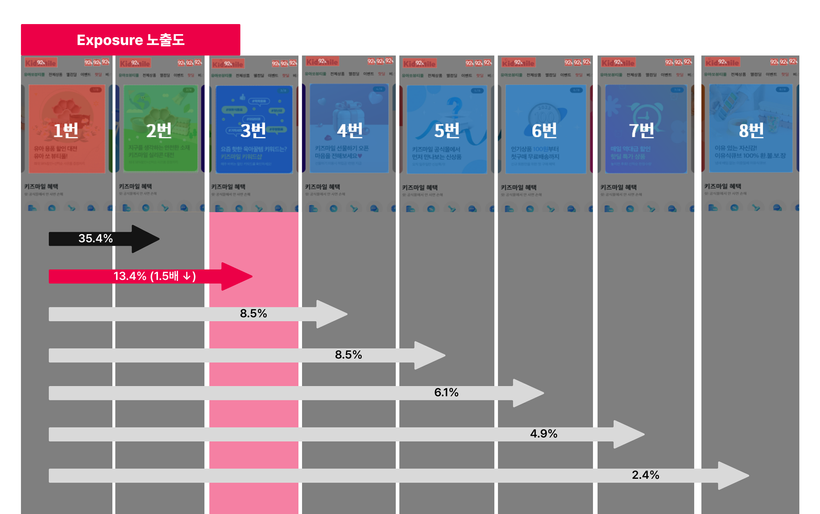
해당 이미지는 캐러셀별 노출도를 활용하여 사용자가 1번부터 캐러셀을 살펴본 비율을 표시하고 비교한 이미지입니다.
캐러셀 배너에 8개의 콘텐츠가 있음에도 불구하고 3번째 콘텐츠부터 첫 2개의 콘텐츠에 비해 노출도가 약 1.5배 감소하기 시작했습니다. 이로서 8개 중 5개의 캐러셀 콘텐츠는 사용자에게 크게 노출되지 않고 있다는 문제점을 발견할 수 있었습니다.
[결론]
이러한 경우, 캐러셀 콘텐츠를 많이 배치하기 보다는 최대 3개까지만 소비하는 사용자의 패턴을 반영해 3개 이내로 콘텐츠 개수를 조절하는 것이 더욱 효율적입니다. 사용자가 실제 소비하는 캐러셀 수를 확인하여 불필요한 캐러셀 노출을 줄임으로써 캐러셀의 소비효율을 개선할 수 있습니다.
GNB 활용도를 높이고 싶다면 사용자의 관심도가 높은 메뉴 위주로 순서를 개편해보세요.
[분석 목표]
“고객이 GNB 영역을 잘 활용하고 있는지 확인하고 싶어요.”
사용자는 GNB를 통해서 서비스의 여러 페이지를 열람합니다. 사용자의 니즈를 반영해 GNB의 메뉴 구조를 개선한다면 사이트 내 탐색 여정을 더 쉽게 유도해볼 수 있습니다. 때문에 이번에는 키즈마일의 GNB 영역의 활용도를 점검해보고자 합니다.
[사용기능] UX Heatmap > Live Heatmap
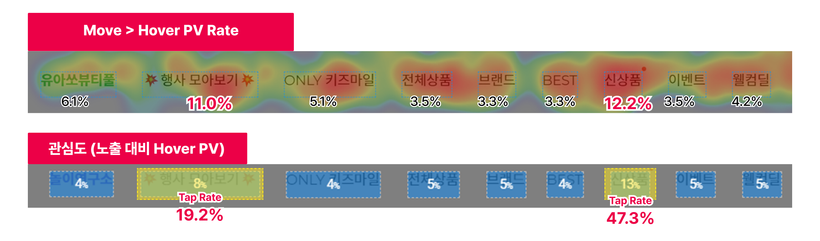
Live Heatmap에서는 ‘관심도 (노출 대비 Hover PV)’ 데이터를 확인할 수 있습니다. 해당 지표를 통해서 화면에 노출된 콘텐츠를 얼마나 많은 사용자들이 관심을 가지고 살펴보았는지 한 눈에 쉽게 확인해보세요.
[현황]

키즈마일의 GNB영역은 평균 Hover PV Rate가 5.8%로 전반적으로 낮은 관심도를 보이고 있으나 그 중 ‘신상품’(12.2%)과 ‘행사 모아보기’(11%) 항목은 다른 항목에 비해 사용자의 관심도, 노출도, 클릭 비율 모두 높은 것으로 나타났습니다.
[결론]
즉, 키즈마일의 GNB 활용도는 낮지만 그 중 ‘신상품’과 ‘행사 모아보기’에 관심도가 집중되었기 때문에 관심 및 전환이 높은 메뉴 위주로 순서를 개편해 GNB 활용도를 높여볼 수 있습니다.
소비 효율이 낮은 콘텐츠를 확인하고 콘텐츠의 주목도를 개선해보세요.
[분석 목표]
“중요도가 높은 리뷰 영역을 고객이 효율적으로 소비하고 있는 지 점검하고 싶어요.”
키즈마일의 상세페이지에서 제공되는 리뷰 영역은 페이지 중 약 24.7%의 비율을 차지하고 있으며 최상단에 위치하고 있습니다. 그만큼 사용자가 리뷰영역을 효율적으로 소비하고 있는 지 혹은 소비하는데 불편함은 없는지 점검을 해보았습니다.
[사용기능] UX Heatmap > Scroll & Swipe
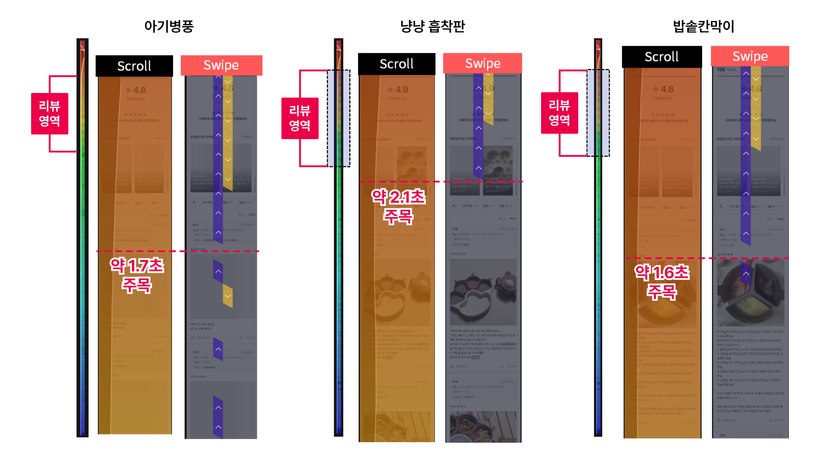
서로 다른 히트맵을 교차 분석하면 사용자 행동과 원인을 깊이 있게 이해할 수 있습니다. Scroll Heatmap의 어텐션 그래프를 통해서 사용자가 도달된 콘텐츠에서의 주목도를 해석할 수 있으며 Swipe Heatmap에서 사용자의 스크롤링 경향에 대해 확인해볼 수 있습니다. 뷰저블 팀은 두 히트맵을 교차 분석해 상세페이지 리뷰 영역의 소비 효율을 분석해 볼 수 있었습니다.
[현황]

키즈마일의 리뷰 영역은 상세페이지의 약 24.7%의 높이를 차지하며 최상단에 제공되고 있습니다. 때문에 리뷰 영역의 도달률은 높지만 주목도는 약 1.8초로 콘텐츠의 중요도에 비해 굉장히 낮은 수치라고 할 수 있습니다. 뿐만 아니라 vertical Swipe 또한 끊어지는 패턴을 보이고 있습니다. 낮은 주목도와 끊어지는 스와이프 패턴을 모두 고려했을 때 해당 영역에서 하단으로 빠르게 스크롤하는 사용자의 행동을 유추해볼 수 있습니다.
[결론]
즉, 사용자는 리뷰 콘텐츠를 크게 소비하지 않는 경향이 확인되었습니다.
리뷰 영역의 소비효율을 높이기 위해 콘텐츠의 위치를 변경하거나 제공 개수를 조정하는 등 사용자의 시선이 머무르게 하는 UI로 개선해 상세 콘텐츠 노출도와 리뷰 영역의 주목도를 높여볼 수 있습니다.
상품 전환에 효율적인 레이아웃을 확인해보세요.
[분석 목표]
“어떤 레이아웃이 지속적인 탐색을 유도하는 지 알고 싶어요.”
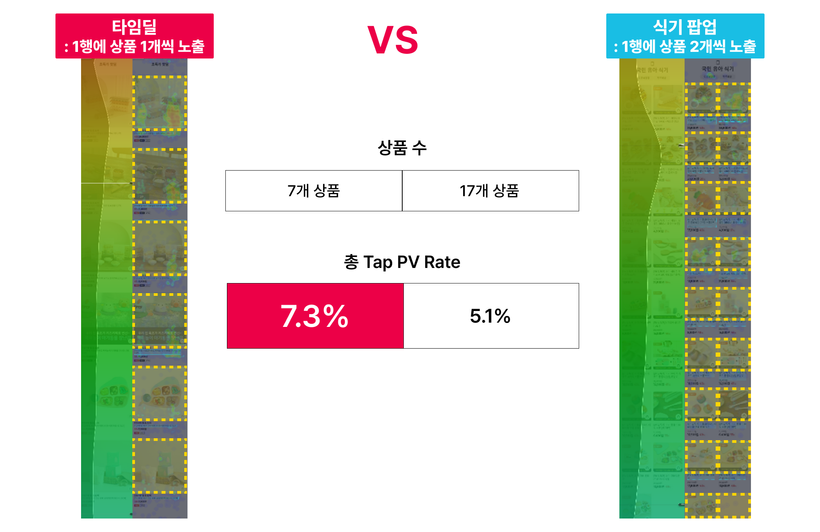
키즈마일에서는 ‘타임딜’과 ‘식기팝업’ 두 가지의 이벤트 페이지를 제공하고 있는데요, ‘타임딜’은 1행에 상품 1개 씩 노출하는 레이아웃을, ‘식기팝업’은 1행에 상품 2개씩 노출하는 레이아웃으로 구성되어 있습니다. 이번에는 서로 다른 레이아웃을 가진 이벤트 페이지를 비교 분석해 어떤 페이지의 레이아웃이 사용자의 구매 전환을 더 유도하는 지 찾아보려고 합니다.
[사용기능] UX Heatmap > Scroll & Tap
전체 Tap 수 중 요소를 Tap한 횟수를 보여주는 Tap Rate와 다르게 Tap PV Rate는 해당 컨텐츠를 클릭/탭한 실제의 PV 규모로 얼마나 많은 사용자가 요소를 선택 했는 지를 알 수 있습니다.
때문에 동일하게 75~50%의 사용자가 도달하는 영역에서의 상품 Tap PV rate를 확인하고 두 페이지의 레이아웃 효율성을 파악해보았습니다.
[현황]

동일한 사용자가 도달하는 영역을 기준으로 상품 요소에 대한 전체 Tap PV Rate를 비교 분석한 결과, ‘타임딜’ 이벤트의 Tap PV Rate가 ‘식기 팝업’ 이벤트에 비해 약 2.2%p 더 높게 나타났습니다.
[결론]
즉, 1행에 상품 1개씩 노출하는 레이아웃을 활용하면 동일한 영역에서 나열된 상품의 수는 적지만 더 많은 사용자의 전환을 유도할 수 있습니다. 동일한 영역이라도 상품이 나열되는 방법에 따라 전환하는 사용자의 규모가 달라질 수 있습니다.
디바이스별로 적합한 UI를 확인하고 개선해보세요.
[분석 목표]
“동일한 페이지라면 디바이스가 달라도 모두 소비효율이 높게 나타나는 지 확인하고 싶어요.”
동일한 이벤트 페이지에서도 디바이스에 따라 콘텐츠 소비효율이 다르게 나타날 수 있습니다. 키즈마일의 타임딜 이벤트 페이지를 중심으로 PC와 모바일에서 각각 사용자가 얼마나 콘텐츠를 소비하는 지 Scroll Heatmap을 통해 살펴보았습니다.
[사용기능] UX Heatmap > Scroll
Average Fold는 브라우저 평균 높이를 나타내는 말로, 처음으로 페이지에 도달했을 때 사용자의 화면에서 보이는 화면의 높이를 의미합니다. 사용자의 기본 화면 높이를 파악하면 콘텐츠 개선 기준을 설정할 수 있습니다. 예를 들어 Scroll Heatmap을 통해 Average fold 이후의 스크롤 도달률을 파악해 얼마나 많은 사용자가 하단 콘텐츠를 확인했는 지를 검토해볼 수 있습니다.
키즈마일의 이벤트 페이지는 하단에 상품 리스트가 배치되어 있는데요, 과연 모바일과 PC 페이지 모두 사용자가 하단까지 콘텐츠를 소비하였는지 확인해보았습니다.
[현황]

동일한 콘텐츠를 가지고 있지만 PC 페이지는 Average Fold 영역 이후 도달률이 급격히 감소하였습니다. Average Fold에서 50%의 사용자가 모두 이탈하였지만 모바일은 Average Fold 영역 아래까지 75%의 사용자가 도달하였습니다. 즉, PC에 비해 모바일 페이지에서 사용자들이 상품 리스트까지 많이 도달했음을 알 수 있습니다.
어떠한 점에서 디바이스 별로 소비효율이 다른지 확인해보기 위해 실제 PC와 모바일 UI를 비교 분석해보았습니다. PC 페이지는 Average Fold 밑에 중요 정보가 배치된 반면, 모바일은 Average Fold 위에 중요정보가 모두 배치된 후 바로 상품 리스트가 제공되고 있습니다.
[결론]
즉, Average Fold 이전에 중요 정보를 배치하는 것이 콘텐츠 탐색 유도를 위해 더 적합한 방법이라고 생각해 볼 수 있습니다. 때문에 PC 페이지에서도 Average Fold 이전에 중요 정보를 배치할 수 있는 PC만의 레이아웃으로 개선한다면 Average Fold 이후 콘텐츠 탐색 유도가 수월해질 것 입니다. 디바이스 별로 고객의 니즈를 반영해 콘텐츠를 개편한다면 지속적인 콘텐츠 탐색을 유도해볼 수 있습니다.
뷰저블에서는 원하는 분석 목표에 따라 개편 전후 비교 분석부터 실패 경험 발견, 잠재 고객의 탐색 패턴 파악까지, 고객 경험 개선의 과정을 모두 확인하실 수 있습니다.
뷰저블 실제 사례 소개 시리즈가 도움 되었다면 지금 바로 뷰저블 Journey Map과 UX Heatmap으로 여러분들의 서비스를 모니터링해보세요!







