안녕하세요, 뷰저블 팀입니다.
이번 2탄에서는 UX Heatmap으로 키즈마일의 ‘버튼 UI 활용도를 분석하고 개선안을 도출’한 사례를 소개하려고 합니다!
Notice!
이 글은 키즈마일의 실제 분석 사례를 바탕으로 작성되었으며, 이는 키즈마일과 당사의 업무협약 및 정보제공활용 동의를 기반으로 합니다. 또한 이해를 돕기 위해 일부 이미지 및 데이터를 가공하여 사용하였음을 알려드립니다.
• 서비스명 : 키즈마일
• 분석 페이지 수 : 총 22개
• 분석기간 : 2023년 9월 13일 ~ 9월 26일 (2주간)
무의미한 클릭 혹은 Tap을 방지하고 구매 전환 여정 내 불편함을 최소화해보세요.
[분석 목표]
“사용자가 경험하는 구매 과정에서 불편함이 있는지 검토하고 싶어요!”
사용자가 구매 과정에서 어떤 불편함을 겪고 있는지 알고 있다면 쉽게 페이지를 개편하고 이탈률을 개선할 수 있습니다.
때문에 구매전환이 일어나는 키즈마일 장바구니 페이지에서 어떤 불편함이 발생하고 있는지 UX Heatmap을 통해 검토하였습니다.
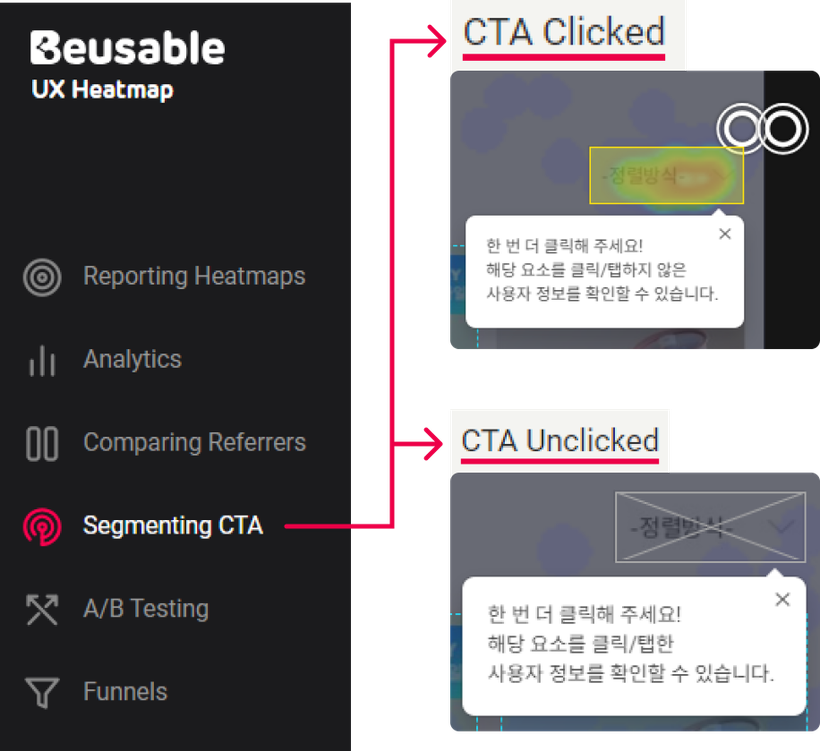
[사용 기능] UX Heatmap > Segmenting CTA

사용자의 이용 행태를 제대로 관찰하고 분석하고 싶다면 해당 페이지의 UX Heatmap을 검토해보세요!
특히 전환하는 사용자와 전환하지 않는 사용자의 이용 행태를 비교 분석하고 싶다면 [UX Heatmap-Segmenting CTA] 기능을 사용해보세요.
[현황]

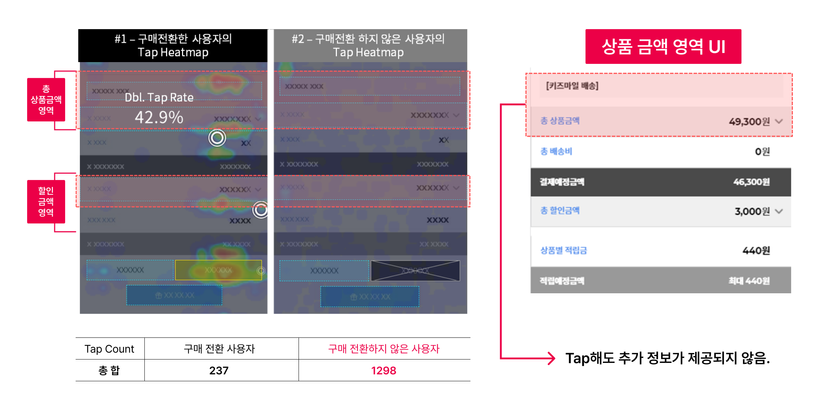
[Segmenting CTA] 기능을 이용해 구매 전환 사용자와 구매 비전환 사용자의 행동을 모두 분석해보았습니다.
이 때, 두 사용자 모두 ‘총 상품 금액’ 영역에 많은 Tap 수가 기록되었고 특히 전환하지 않은 사용자의 Tap 수가 전환 사용자보다 약 6배 더 많았습니다. 하지만 해당 영역에 드롭 다운 아이콘이 있음에도 불구하고 Tap을 해도 어떠한 기능도 제공되지 않는 불편함이 있었습니다.
[결론]
결과적으로 사용자의 관심도가 높은 상품 금액 영역에서 기능이 제대로 제공되지 않는 불편함은 구매 전환 과정에서 방해 요인으로 작용할 수 있습니다. 해당 영역의 드롭다운 UI를 개선해 무의미한 Tap을 방지한다면 구매 전환 과정 중 불편함을 최소화하고 더욱 원활하게 구매 전환으로 이어질 수 있습니다.
Heatmap으로 예상치 못한 사용자의 실패 경험을 발견해보세요.
[분석 목표]
키즈마일의 마이페이지 탐색 패턴을 분석했을 때, 쿠폰 페이지 버튼에 대한 Tap 수가 다른 카테고리에 비해 약 5.7배 더 높았는데요, 이를 통해 마이페이지가 사용자가 많이 찾는 페이지임을 알 수 있었습니다. 관심도가 높은 만큼 쿠폰 페이지가 사용자의 니즈를 충분히 충족하고 있는지, 예상하지 못한 실패 경험은 없는 지를 확인해보려고 합니다.
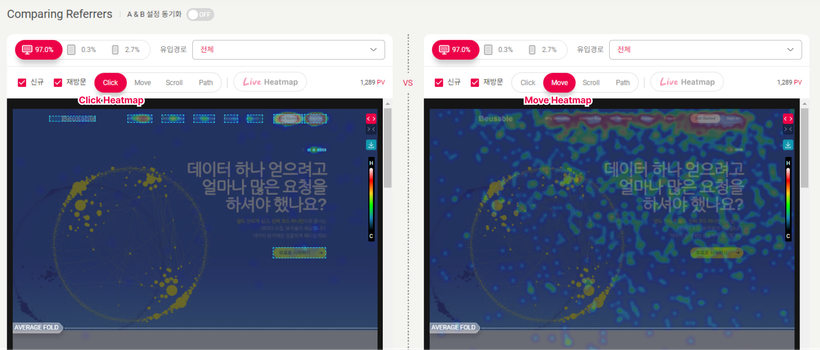
[사용 기능] UX Heatmap > Click & Move

Click/Tap Count로 사용자의 관심도를 확인할 수 있으며 Move 데이터와 함께 비교하면, 얼마나 많은 규모의 사용자가 기능 및 콘텐츠 탐색을 지속했는 지 그 비율을 파악할 수 있습니다.
뷰저블에서 제공하는 다양한 Heatmap 지표로 페이지를 교차분석하기 위해서 UX Heatmap의 Comparing Referrers 기능 혹은 Live Heatmap을 활용해볼 수 있습니다.
[현황]

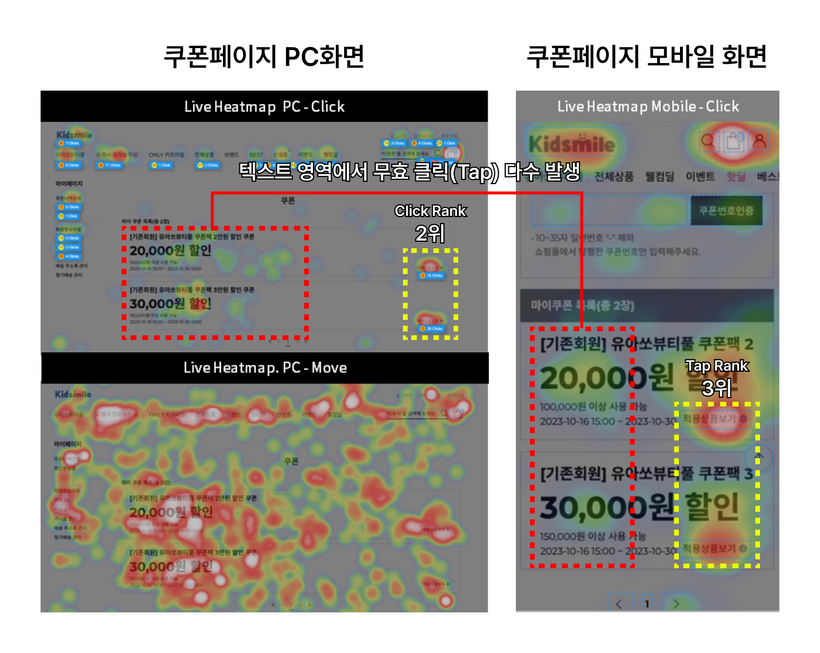
Heatmap으로 해당 페이지를 분석했을 때, PC페이지와 모바일 페이지 모두 상품 리스트를 탐색하며 구매 전환을 유도할 수 있는 중요한 버튼인 ‘적용상품보기’ 버튼의 클릭 수와 사용자 관심도가 매우 높게 나타났습니다.
하지만 전환 클릭으로 이어지는 ‘적용상품보기’ 버튼 외에 쿠폰 텍스트 영역에서도 많은 무효 클릭과 무브가 발생되고 있었는데요,
버튼의 클릭 영역이 사용자의 관심도에 비해 굉장히 작게 설정되어있기 때문에 상대적으로 영역이 더 큰 텍스트 영역에서도 동일한 기능을 제공 받을 수 있을 것이라 생각한 사용자의 행동을 유추해볼 수 있습니다.
[결론]
이처럼 중요도 대비 클릭 영역이 작아 무효 클릭을 유도되고 있다면 버튼의 클릭 영역을 쿠폰 영역 전체로 확장해 사용자가 더욱 쉽게 원하는 기능을 제공 받을 수 있도록 하는 것이 효율적입니다.
지금까지 UX Heatmap을 이용해 사용자의 행동까지 분석해보았습니다. 3탄에서는 UX Heatmap으로 페이지 내 콘텐츠 활용도를 분석하고 개선안을 도출해낸 사례들을 알아보도록 하겠습니다.
이번 포스팅이 도움 되었다면 지금 바로 뷰저블 Journey Map과 UX Heatmap으로 여러분의 서비스를 모니터링해보세요!







