안녕하세요, 뷰저블입니다.
오늘은 미국 아틀란타 조지아텍(Georgia tech) 대학에서 프로덕트 디자인을 전공하는 학생이자 유튜브 인플루언서 Mira의 뷰저블 활용기를 소개해 드리려고 합니다!
🤩 Who’s Mira?
프로덕트 디자인을 전공하는 학생인 Mira는 유튜브를 통해 UX 디자이너로서 어도비(Adobe)에서의 인턴 경험, 또 어도비 인턴이 되기까지 구글, 페이스북, 스포티파이 등 굴지의 미국 IT기업 에서의 인터뷰 등 다양한 경험과 컨텐츠 공유하고 있는 인플루언서입니다.
다양한 케이스 스터디나 프로젝트를 수행해본 경험이 있는 Mira는 뷰저블을 미리 알았더라면,
채용 담당자 뿐 아니라 팀원, 이해관계자들에게 더욱 설득력있고 강력한 리서치를 진행할 수 있었을 거라고 하는데요!
Beusable의 어떤 기능이 Mira의 User Research를 더욱 강력하고 설득력있게 만들어줄 수 있었을까요?
👍🏻 배경 지식이 없는(Non-Technical Backround) 이해관계자들을 쉽게 설득시킬 수 있어요!
본인처럼 디자인을 전공한 학생이거나, IT 필드의 UX/프로덕트 디자이너라면 설득력있는 유저 리서치가 무엇보다 중요하다고 하는데요, 특히 디자인이나 데이터에 대한 배경 지식이 없는 이해관계자들을 설득시키는데 어려움을 겪고 있는 학생이나 디자이너들에게 뷰저블을 좋은 해결책으로 소개해주었어요.

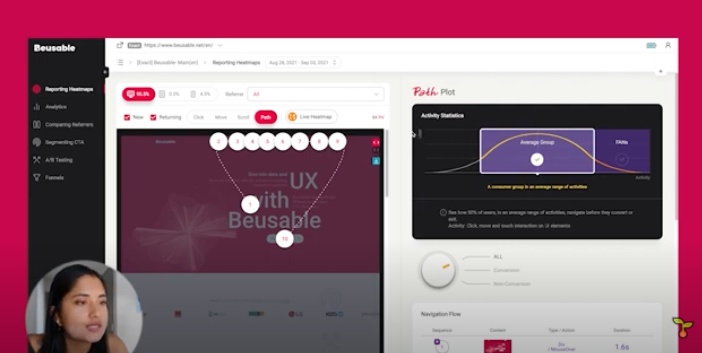
Path Plot 을 통해서는 고객이 사이트를 어떻게 소비하고 인터랙션을 일으키는지 그 과정을 파악하여 주요 결과에 대한 원인을 분석하는 방법을 알려줬는데,
특히, 사이트 개편이나 업데이트가 진행된 경우 신규/재방문 고객을 나누어 각각의 인터랙션을 확인하고,
상품 판매나 가입을 유도하고자 할 때 ‘전환’한 고객의 여정만 분류하여 그들이 어떤 부분에서 혼란을 느끼는지 직접 확인하고 개선하는 방법에 대해 이야기했어요.

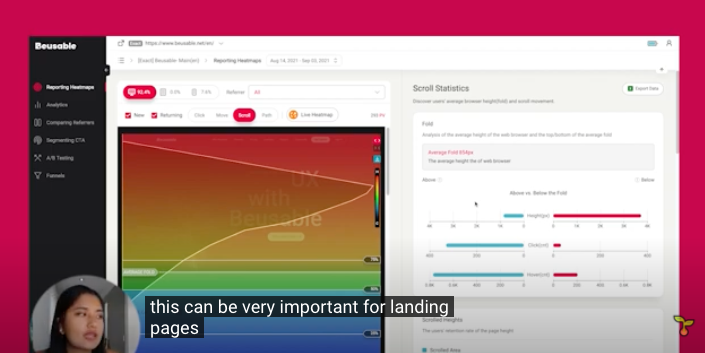
Scroll Heatmap(스크롤 히트맵)은 컨텐츠가 실제로 고객들에게 얼마나 전달 되는지를 알수 있는 지표로,
텍스트나 정보가 많은 랜딩 페이지를 개선할 때 특히 중요하게 봐야할 지표라고 했습니다.

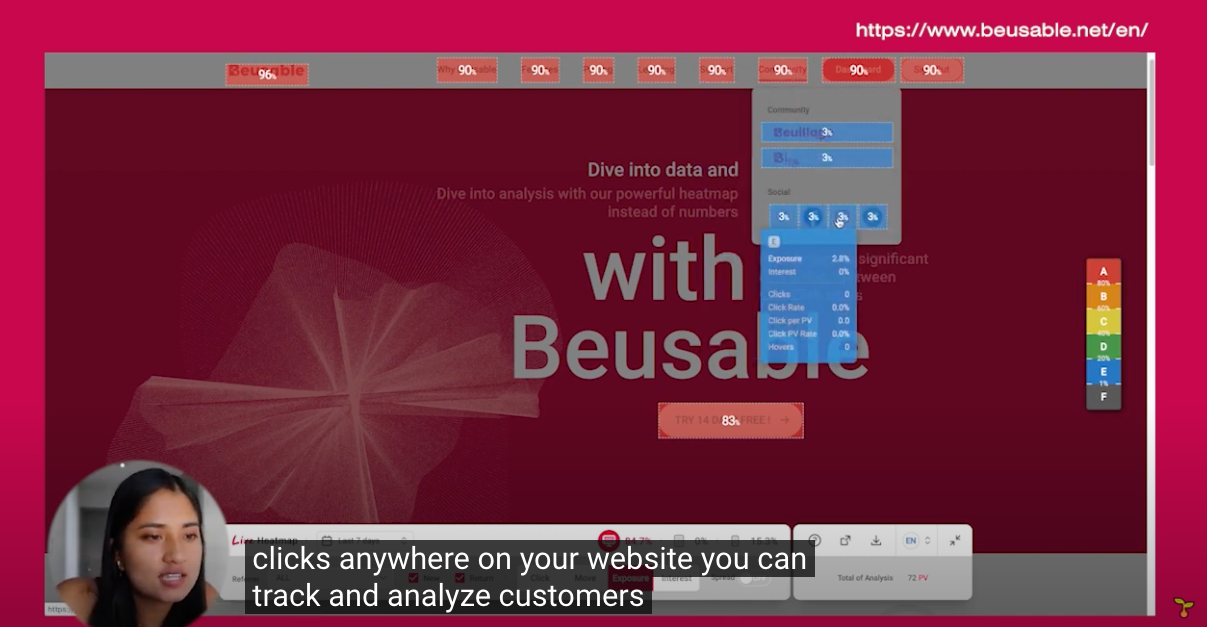
또 동적 요소들도 분석이 가능한 Live Heatmap(라이브 히트맵)으로 2-depth 레이어에 숨어있는 메뉴들을 분석하는 방법에 대해서도 자세히 다뤄주었어요.
이처럼 Usability Testing Data (사용성 테스트 데이터)는 디자인 프로세스에 아주 중요한데,
특히 프로덕트 디자이너로서, 서비스를 개선하기 위해 어떤 노력을 했고 또 테스트를 진행했는지 실질적이고 구체적인 데이터들로 증명하기 위한 툴로 뷰저블을 소개해 주었습니다.
🎥 지금 바로 Mira의 Beusable 활용기를 확인해보세요!
👩🏼💻🧑🏻💻 누구에게나 설득력있는 UX 리서치를 수행하는 방법이 궁금하시다면, 아래 영상에서 확인하세요!
🧐 더 많은 Case study가 궁금하시다면,
Beusable과 데이터를 다루는 실무자들의 커뮤니티 ‘Beuillage’에서 지금 바로 확인하세요!






