안녕하세요, 뷰저블입니다.
오늘은 캐나다에서 UX 디자이너로 다양한 일을 하고 있는 인플루언서 Charli의 Beusable을 활용한 Case study를 소개해 드리려고 합니다.
🤩 WHO is Charli?
Charli는 캐나다 헬스케어 디자인 분야에서 일하는 UX 디자이너로
UX 케이스 스터디, 툴 소개, 포르폴리오 제작기, 교육 등 UX와 관련된 다양한 컨텐츠를 공유하며 3.52천명의 구독자를 보유한 유튜버입니다.
수많은 툴 중에서도, Beusable은 어떻게 Charli의 Tool box로 들어갈 수 있었을까요?✌🏻
전문 리서처나 UX 디자이너가 아닌 Client들에게 프레젠테이션을 하게 되는 일이 많다 보니,
누구나 이해할 수 있는 방식으로 이해관계자들을 ‘설득’하는 게 무엇보다 중요하다고 하는데요,
이 때 시각화되지 않은 자료로는 리서치의 가치를 보여주기 어려운데, 바로 Beusable을 통해 이런 어려움이 해결되었다고 해요!
Charli는 Beusable의 어떤 기능으로, 어떻게 UX Research를 진행했을까요?
👍🏻 How to Level up your UX Research!
Charli는 Beusable의 여러 기능 중에서도 특히 Path Plot 과 Scroll Heatmap으로 이해관계자들에게 얼마나 가치 있는 리서치가 진행되었는지를 보여주는 방법에 대해 소개해 주었습니다.
특히 이커머스 쪽 서비스 운영 또는 Case study를 하고 있다면 Charli처럼 Beusable이 알려주는 중요한 Point나 노드로 바로 뛰어들어 분석하고 마케팅에 활용해보세요!
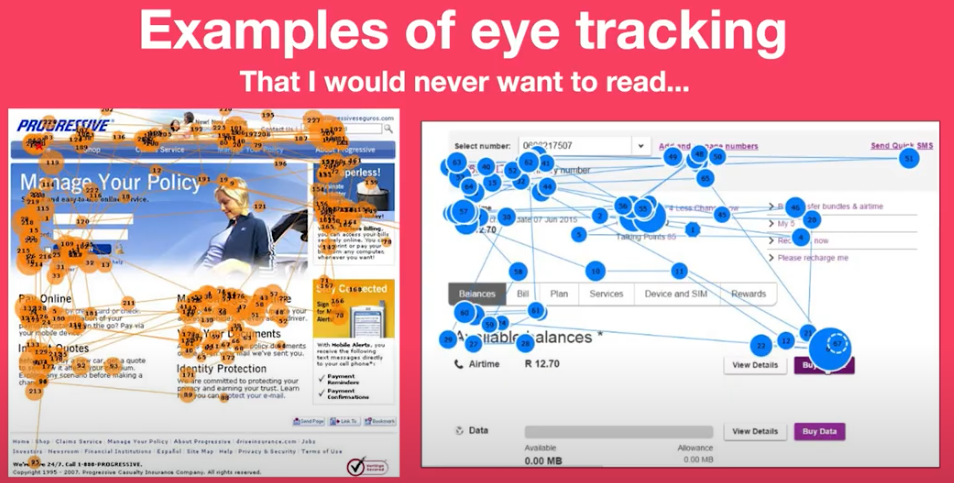
“아이 트레킹(eye tracking)을 통해 화면에 보여지는 것을 설명하려고 애쓰다 어디로 가고 있는지 저 조차도 헤매게 되는 프레젠테이션은 늘 너무 혼란스럽고 시간 낭비였어요. 이런 점에 있어서 Beusable과 아이 트레킹(eye tracking)은 다르다고 생각해요.”

“기업 쪽 디자인 작업을 할 때, Scroll Heatmap을 통해 직원들이 업데이트나 특정 뉴스 기사를 얼마나 읽고 있는지 분석하고 개선할 수 있었어요.”
“헬스케어 디자인 분야에서 일하면서 사용자들이 특정 시스템과 상호 작용할 때 끊임없는 좌절과 놀라움을 경험한다는 것을 알게 되었어요. 사용자들이 겪고 있는 어려움을 뒷받침할 수 있는 실질적이고 구체적인 데이터를 보여줄 수 있었던 점이 UT(User Test)와 피드백을 받는데 큰 도움이 됐어요!”
👩🏼💻🧑🏻💻 디자인에 데이터 분석을 적용하는 것을 배우고 전문적인 UX 리서치를 수행하는 방법이 궁금하시다면,
🎥 지금 바로 Charli의 Beusable 활용기를 확인해보세요!
🧐 더 많은 Case study가 궁금하시다면,
Beusable과 데이터를 다루는 실무자들의 커뮤니티 ‘Beuillage’에서 지금 바로 확인하세요!






