안녕하세요, 뷰저블입니다.
이전 글에서는 BA에 대한 간략한 소개와 기능 및 장점들에 대해 알아보았는데요,
오늘은 각각의 BA 지표들이 고객 여정 분석에 어떻게 활용되고 해석할 수 있을지 하나씩 자세하게 다뤄 보고자 합니다.
어려운 데이터는 그만!
고객 여정 개선에 꼭 필요한 지표만 ‘아주 쉽게’ 보여줍니다.
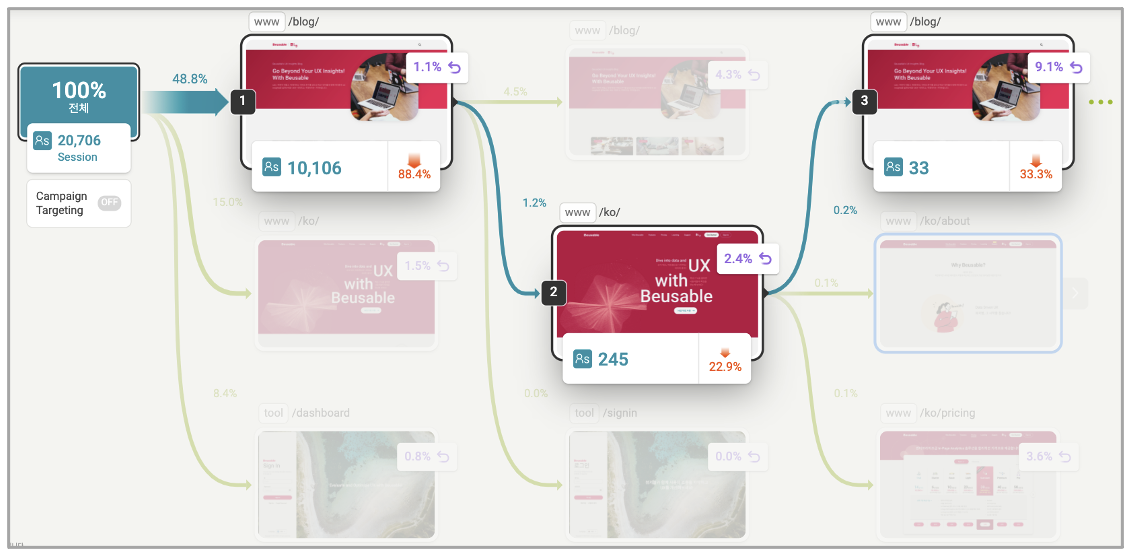
BA의 ‘Journey Report’ 에 진입하면 보기 쉬운 그래픽으로
전체 고객 여정을 ‘페이지 단위의 이미지’로 모니터링할 수 있습니다.

또 페이지 단위로 세션, 롤백, 새로고침, 체류시간, 이탈 데이터를 페이지 간의 이동 현황과 함께 확인할 수 있습니다.
‘롤백과 새로고침, 체류 시간’ 같은 지표들은 구글이나 어도비 애널리틱스같은 기존 고객 여정 분석 툴에서는 볼 수 없는 데이터인데요, 왜 이 지표들을 고객 여정 분석에서 가장 먼저 확인해야 할까요?
지금부터 저희 뷰저블 홈페이지를 예시로,
각 지표의 해석 방법과 어떤 인사이트 도출이 가능한지 하나씩 자세히 살펴보도록 하겠습니다.

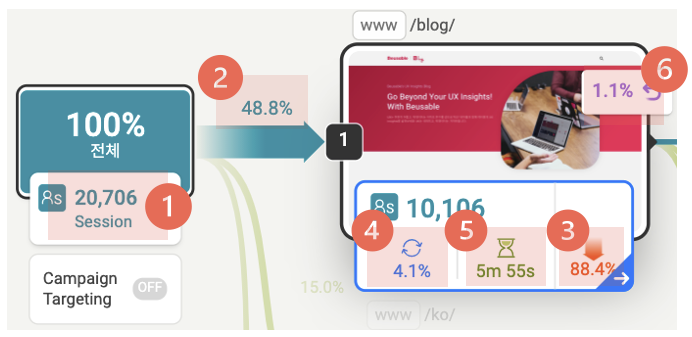
- 세션(Session)
세션은 서비스에 유입된 고객의 규모를 의미합니다.
그렇다면 뷰저블 홈페이지에 유입된 고객(20,706 세션)들은 어디로, 얼마나, 또 어떤 소비 패턴을 보이면서 이동했을까요? - 전이
초록색 ‘전이 화살표’는 사이트 내 고객의 이동 흐름과 정도를 나타내며,
화살표의 두께가 클 수록 더 많은 고객이 이동했음을 직관적으로 확인할 수 있습니다.
홈페이지로 유입된 고객 중 48.8%가 블로그로 이동했음을 알 수 있겠죠? - 이탈률(Drop off)
유입됐던 고객이 웹사이트를 더 이상 보지 않고 떠나버린 비율입니다.
서비스 단계별로 이탈한 고객의 규모를 확인해 보고, 이탈 규모가 큰 구간을 집중적으로 살펴볼 필요가 있습니다.
여기서 블로그로 이동한 고객 중 88.4%가 더이상 사이트를 둘러보지 않고 떠난 이유는 뭘까요?
어떤 문제 때문에 고객들이 이탈한 것일지 알아보려면 바로 다음 지표들을 주목해 주세요. - 새로고침(Refresh)
새로고침은 서비스 속도가 너무 느리거나 특정 장애가 발생 했을 때 흔히 일어나는 행동입니다.
블로그 페이지에 속도나 장애 이슈는 없을지 개발팀과 함께 모니터링 할 수 있습니다. - 평균 체류 시간(Avg. Duration)
서비스 단계별 고객의 평균 체류 시간을 보여줍니다.
체류 시간이 길다면 흥미로운 콘텐츠여서 열독하는 것일 수도 있지만, 서비스 장애가 일어나거나 UI가 불편해서 망설이다가 오래 체류하는 것일 수도 있으니 꼭 함께 살펴봐야하는 지표입니다.
각 페이지별 체류 시간 ‘순위’도 볼 수 있으니 페이지별 비교를 통해 상태를 점검해 보세요! - 롤백(Rollback)
다시 해당 페이지로 되돌아온 세션의 비중입니다.
블로그 게시글을 보고 왜 다시 ‘뒤로가기’를 눌러 메인으로 되돌아왔을까요?
혹시 컨텐츠가 고객의 니즈를 충족시키지 못한 것은 아닐지, 네비게이션 UI에 개선이 필요하진 않을지 검토해 볼 수도 있습니다.
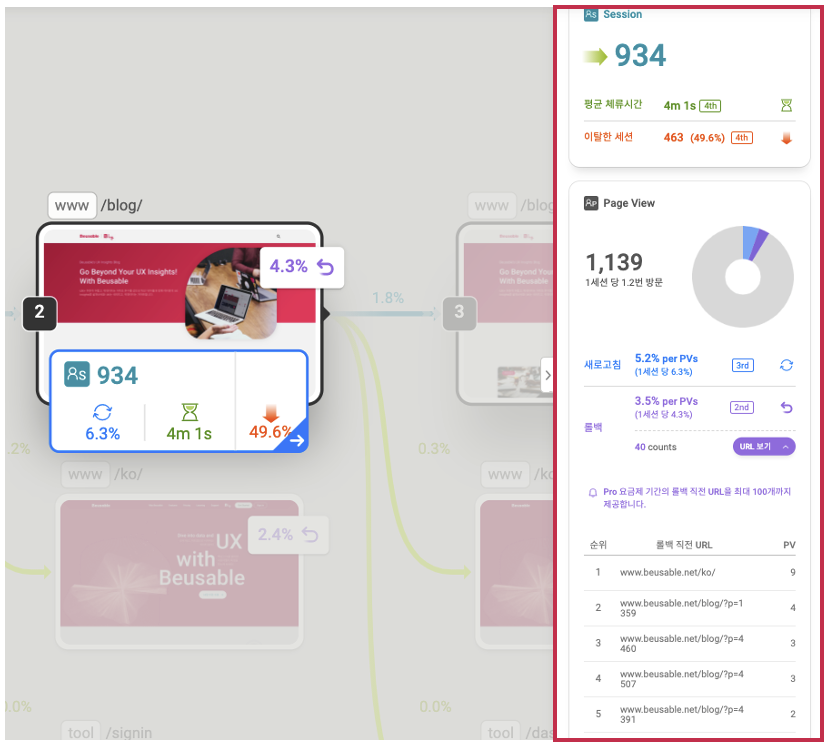
또 각 페이지 화면을 클릭하면 해당 페이지의 상세 분석도 가능합니다.

페이지 타이틀명과 함께 유입 세션, 평균 체류 시간, 이탈률%, 전체 PV 중 얼마나 많은 새로고침과 롤백이 일어났는지 보여주고, 특히 ‘롤백 직전 URL’을 통해 현재 페이지로 돌아온 유저들이 어떤 정보를 본 유저들인지 확인할 수 있습니다.
이 모든 지표는 ‘순위’로도 매겨지기 때문에 전체 서비스 내 해당 페이지의 비중과 영향을 쉽게 파악할 수 있습니다.
기획시 의도한대로 고객들이 최종 목적지까지 이동하고 있을지,
BA를 통해 그동안 미처 캐치하지 못했던 고객 여정을 쉽게 발견해 보세요!
한 장의 이미지로 보고서 작성 끝!
시간도 부족한데 URL별로 이미지 캡쳐하랴, 지표 설명하랴, 많이 번거로우셨죠?
URL을 화면 단위로 시각화하고, 고객 여정 분석에 꼭 필요한 지표만 콕! 찝어 보여주는 Journey Report 하나면 이 모든게 필요없어요! 신입사원부터 임원까지 누구나 그저 보기만 해도, 고객이 어느 곳으로 이동하고 흘러가는지 알 수 있습니다.
BA가 여러분의 보고서 작성 시간을 절반으로 줄여드릴게요!

세부 개선안은 Beusable 히트맵으로
자, 그럼 지금까지 주요 지표들로 서비스 내 고객 여정을 분석하는 방법에 대해 자세히 알아보았는데요,
BA를 통해 전체 서비스 내 이탈률이 높은 구간을 발견했다면, 어떤 문제가 있는지 구체적으로 알아야 더욱 효율적으로 개선할 수 있겠죠?
BA로 서비스내 고객 여정인 ‘숲’을 봤다면,
이젠 개별 페이지인 ‘나무’들을 좀 더 자세히 분석하여 구체적인 개선안을 세울 차례입니다.
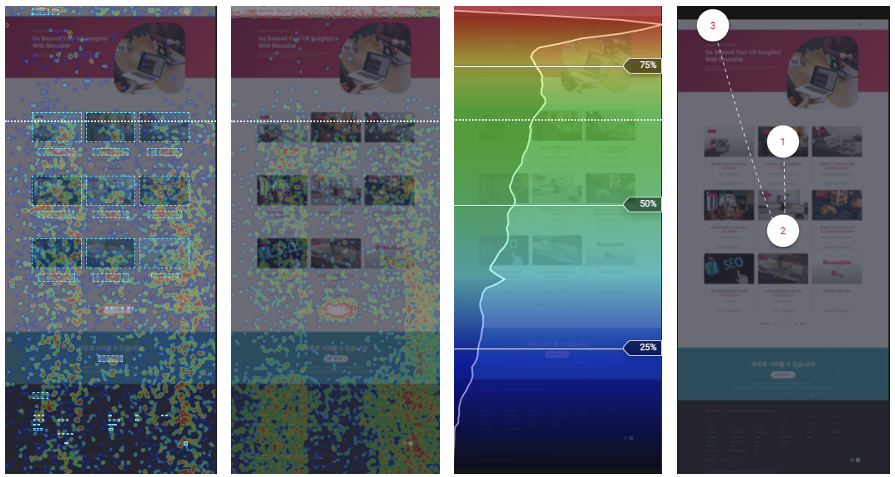
고객의 행동을 마치 엑스레이처럼 들여다볼 수 있는 인페이지 분석툴인 ‘Besuable’로 고객의 Pain Point를 발견하고 UX를 개선해 보세요!

고객 여정 분석! 지금 BA로 시작하세요!







