안녕하세요. 뷰저블입니다.
앞으로 총 3주에 걸쳐서는 실제 분석 사례를 바탕으로 페이지를 분석하는 방법과, 어떻게 실무에 적용할 수 있는지에 대해서 다룰 예정입니다. 오늘은 그 첫번째로 회원가입 페이지를 중심으로 ‘사용자 입력 양식 분석을 통한 UI/UX 개선 포인트 발견하기’에 대해서 알아보겠습니다.
Notice!
이 글은 비디오 커머스 우먼스톡의 실제 분석 사례를 바탕으로 작성되었으며, 이는 우먼스톡과 당사의 업무협약 및 정보제공활용 동의를 기반으로 합니다. 또한 이해를 돕기 위해 일부 이미지 및 데이터를 가공하여 사용하였음을 알려드립니다.
• 서비스명 : 우먼스톡
• 분석 페이지 수 : 총 105개
• 분석기간 : 2018년 3월 29일 ~ 9월 29일 (6개월간)
“분석 대상 선정 – 회원가입 페이지를 왜 분석해야 할까?”
웹/모바일 서비스에 대한 데이터 분석을 진행할 때 가장 먼저 해야하는 것은 무엇일까요? 바로 분석 대상 페이지를 선정하는 것입니다.
그렇다면 많은 페이지들 중 회원가입 페이지는 왜 분석해야 할까요? 회원가입은 사용자가 서비스 이용 시 처음으로 경험하는 과업으로, 단순 방문자가 소중한 고객이 되는 시작점이라고 할 수 있습니다. 이러한 회원가입 페이지에서 사용자가 마주하는 인터페이스(UI)와 경험(UX)이 사용자로 하여금 피로감과 좌절감을 불러일으킨다면 어떻게 될까요?
아마 그 사용자는 회원가입 페이지에서 방황하다 결국 서비스에서 이탈해버릴지 모릅니다. 우리는 이러한 사용자 행동을 줄이기 위해 반드시 회원가입 페이지를 분석해야 합니다.
“현황 파악 – 어떤 데이터를 봐야 할까?
분석 대상 페이지 선정이 완료되었다면, 해당 페이지에 대한 현황 파악을 진행해야 합니다. 현황 파악을 위해서는 어떤 데이터를 봐야 할까요?
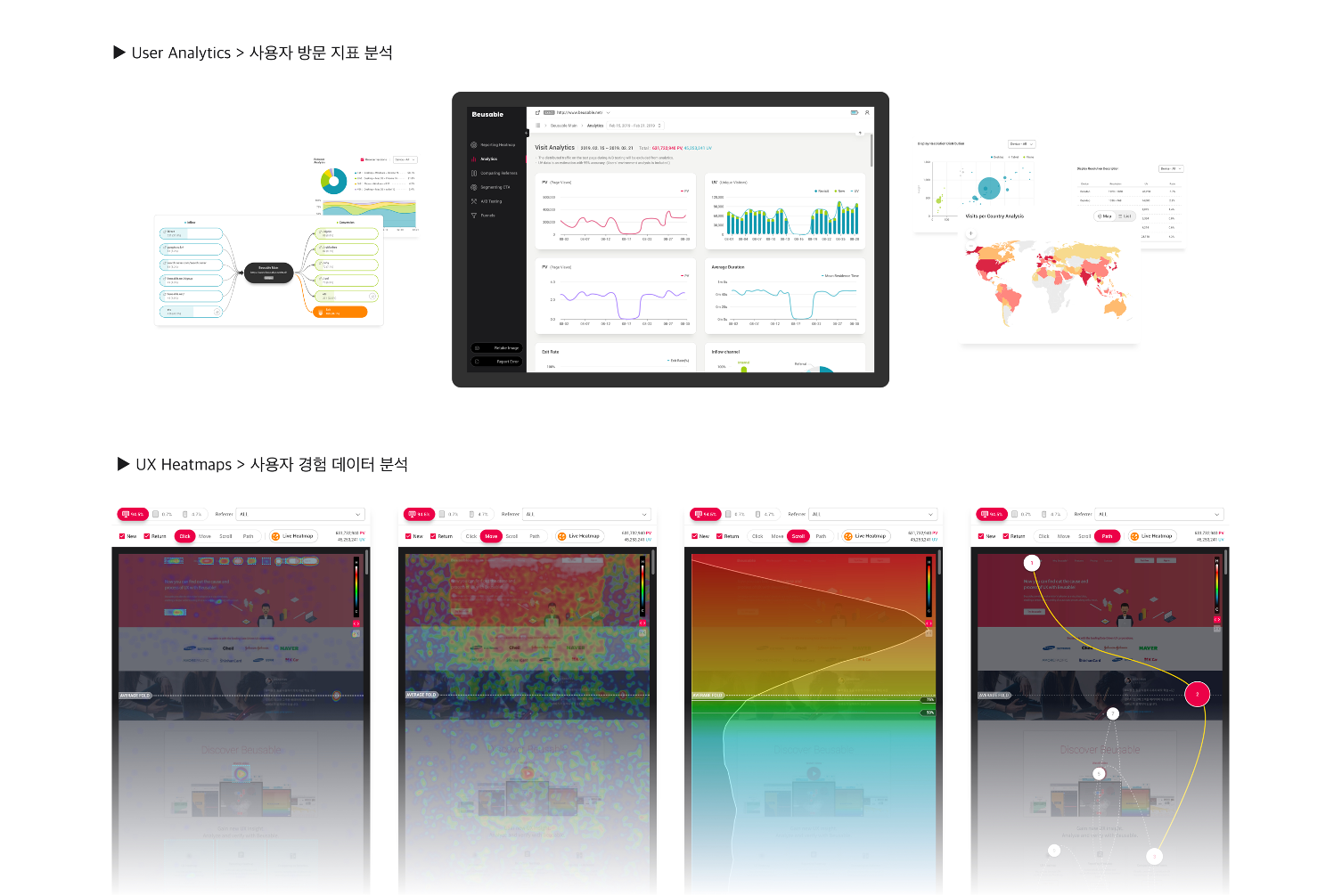
많은 데이터들이 있지만, 사용자의 방문 지표와 UX 히트맵을 기본으로 살펴볼 것을 권장합니다. 사용자 방문 지표를 통해서는 서비스에 방문하는 사용자 환경을 파악할 수 있고, UX 히트맵을 통해서는 시각화된 사용자 경험 데이터를 보는 것만으로도 페이지 내 사용자 행태를 쉽게 확인할 수 있기 때문입니다.

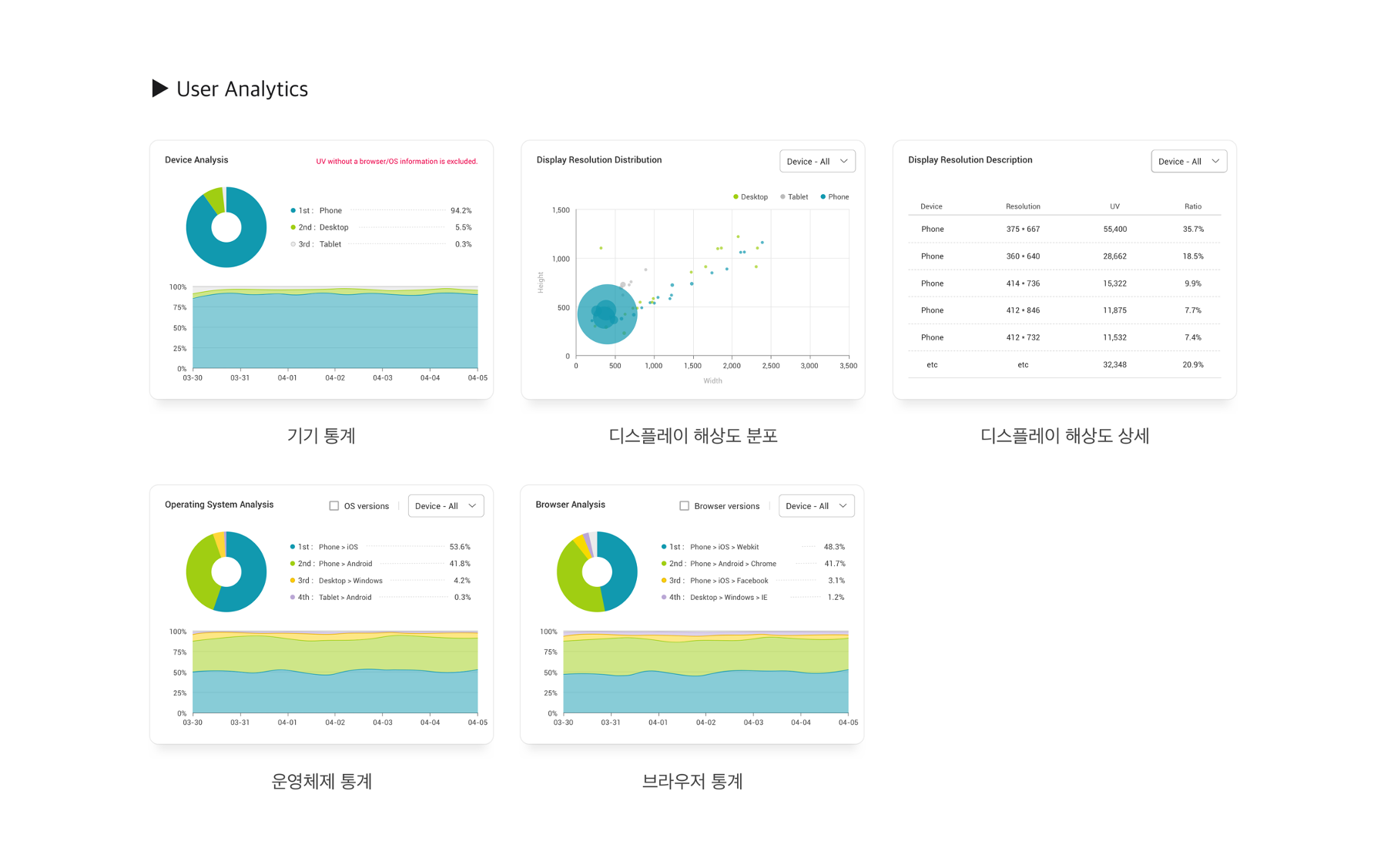
우먼스톡의 회원가입 페이지의 경우 사용자 방문 지표를 살펴봤을 때, 모바일(94.2%)을 통해 가장 많은 사용자가 유입되며 ‘375*667px (35.7%) > 360*640px (18.5%)’ 순의 디스플레이 해상도를 지니고 있었습니다. 또한 사용자 운영체제는 ‘iOS(53.6%) > Android(41.8%) > Windows(4.2%)’ 순이었으며, 브라우저는 iOS WebKit(48.3%), Android Chrome(41.7%), iOS Facebook(3.1%) 순으로 나타났습니다.
이러한 사용자 방문 지표 분석은 해당 서비스를 이용하는 사용자 환경을 이해하고, 최적화하는 기준으로 활용할 수 있습니다.

Tips!
사용자 방문 지표
• 기기 / 디스플레이 해상도 / 운영체제 / 브라우저 통계 : 사용자 환경 정보 파악을 통해 서비스 최적화 기준으로 활용할 수 있습니다.
• PV(Page View) / UV(Unique Visitor) 통계 : 페이지를 방문한 사용자의 규모를 파악할 수 있습니다.
• 유입/전환 경로 : 특정 페이지를 기준으로 사용자의 이동 흐름을 파악할 수 있습니다.
이어서 회원가입 페이지의 UX 히트맵 분석입니다. 회원가입 페이지의 경우, 회원가입 완료라는 목적 달성을 위해 사용자가 항목별 정보를 입력하는 단계를 반드시 포함하게 됩니다. 따라서 항목별 클릭 수 비교를 통한 입력 완수율 분석을 위해 UX 히트맵 중 클릭 히트맵을 중심으로 현황 파악을 진행했습니다.
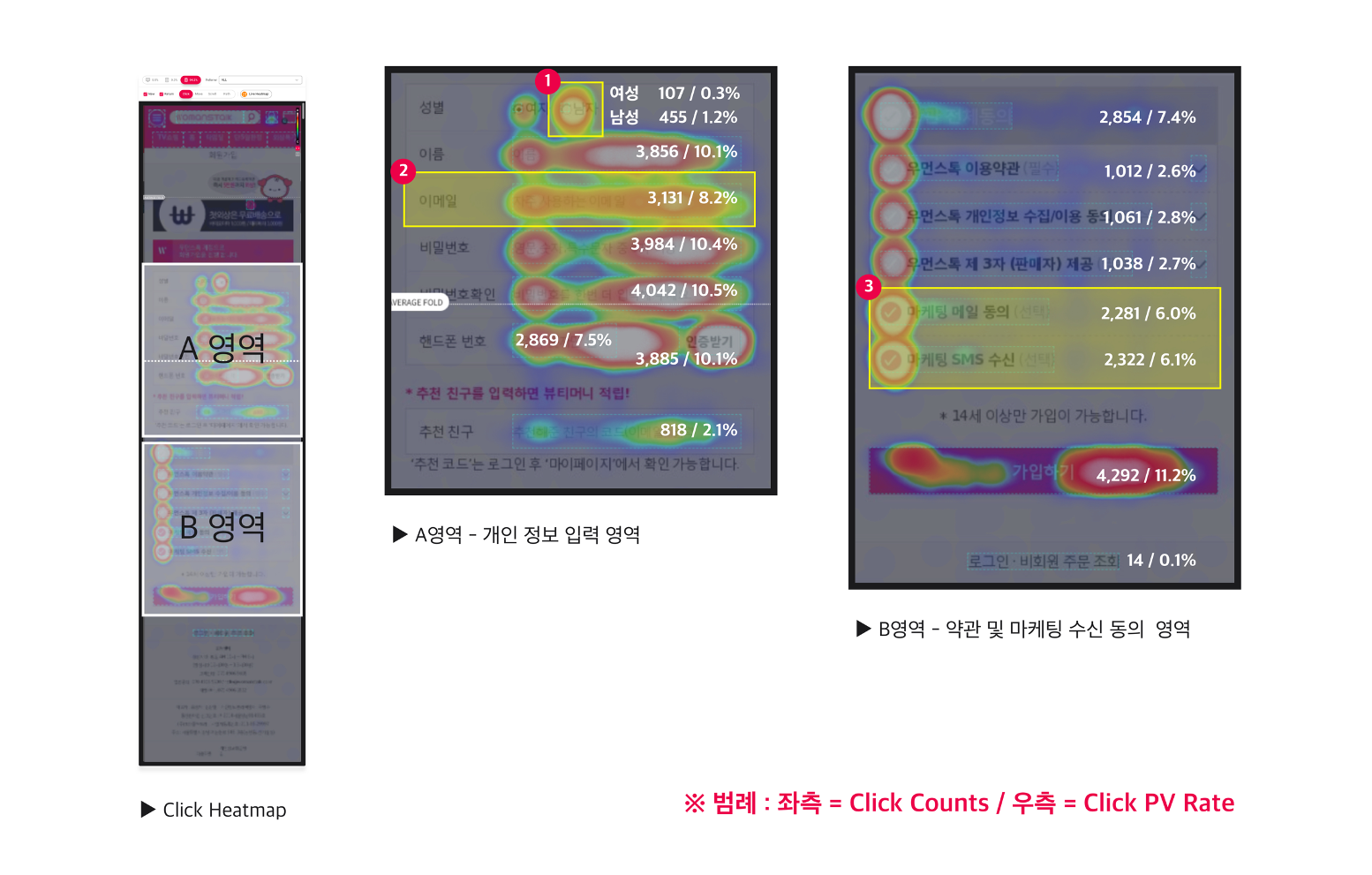
우먼스톡의 회원가입 페이지의 경우 클릭 히트맵 분석을 통해 눈에 띄는 사용자 행태 3가지를 발견할 수 있었습니다.

Tips!
UX 히트맵
• 클릭 히트맵 : 클릭이 발생한 위치를 히트맵으로 나타내어, 사용자 선택과 최종 목적지의 분포와 규모를 파악할 수 있습니다.
• 무브 히트맵 : 마우스 움직이 발생한 위치를 히트맵으로 나타내어, 사용자 관심의 분포를 파악할 수 있습니다.
• 스크롤 히트맵 & 어텐션 그래프 : 페이지 높이별 도달한 PV의 규모와 체류 시간을 파악할 수 있습니다.
• 패스 플롯 : 주요 콘텐츠를 중심으로 전체 사용자를 대표하는 페이지 탐색 흐름과 각 구간(요소)별 사용자의 체류시간을 파악할 수 있습니다.
먼저, 성별 항목입니다. 우먼스톡의 경우 성별 입력 항목에서 여성을 기본값으로 제공하고 있습니다.
해당 항목에서 기본값(여성)이 아닌 남성을 클릭한 PV의 규모(1.2%, Click PV Rate)와 가입하기 버튼을 클릭한 PV의 규모(11.2%, Click PV Rate)를 함께 살펴봤을 때, 라디오 버튼의 기본값을 여성으로 설정한 UI가 매우 적절하다고 판단할 수 있습니다.
Tips!
PV(Page View)
• 웹 사이트 내 특정 페이지가 사용자의 요청에 따라 보여지는 것 또는 이러한 요청의 수를 세는 단위
Click PV Rate
• Click PV(Unique Click) / All PV (%)
• 해당 콘텐츠를 클릭한 PV의 규모를 나타냅니다.
다음으로 눈에 띄는 항목은 이메일입니다. 이메일 입력 항목은 [이름/비밀번호/비밀번호 확인/핸드폰 번호] 항목과 비교했을 때 약 1~2% 가량 클릭한 PV의 규모(8.2%, Click PV Rate)가 낮게 나타나고 있습니다. 이를 통해 이메일 입력 항목이 타 항목(약 10%, Click PV Rate)에 비해 입력 완수율이 떨어짐을 확인할 수 있습니다.
마지막은 마케팅 메일/SMS 수신 동의 항목입니다. 해당 항목의 경우 ‘가입하기’ 버튼을 클릭한 전체 PV(11.2%, Click PV Rate) 대비 절반에 가까운 사용자(6~6.1% Click PV Rate)가 마케팅 목적의 메일과 SMS 수신을 해제 하려 한다는 것을 확인할 수 있습니다.
“문제점 발견 및 개선 방향 설정 – 무엇을 어떻게 개선해야할까?
회원가입 페이지의 현황 파악을 통해 우리는 ‘낮은 입력 완수율을 보이는 이메일 항목’과 ‘사용자의 마케팅 메일/SMS 수신 해제 시도’라는 2가지의 문제점을 발견할 수 있었습니다.
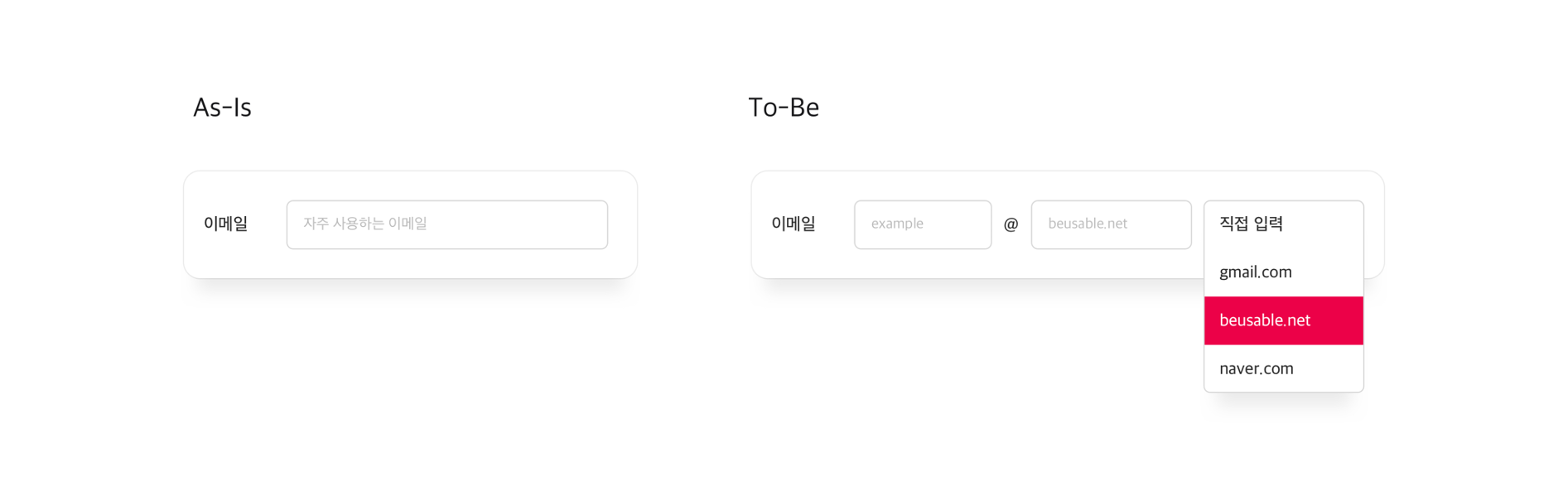
첫번째 문제점은 서비스 회원가입을 위한 필수 입력값인 이메일 항목의 입력 완수율 증가를 목적으로 이메일 입력 양식을 간결화하여 사용자의 과업 완수를 돕는 방향으로 개선 전략을 수립할 수 있습니다.

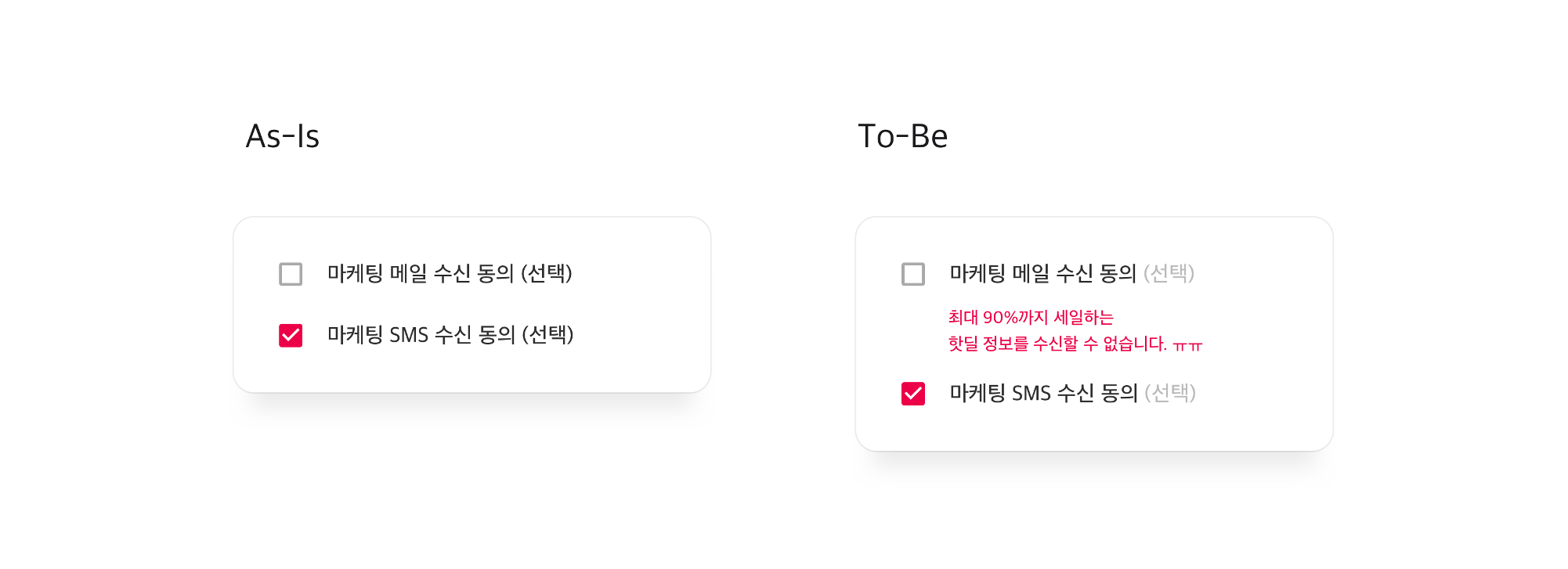
두번째 문제점은 쿠폰, 특가 세일 정보 수신 등의 사용자가 공감할 수 있는 직접적인 혜택 내용을 전달하는 것을 통해, 회원가입 이후 마케팅 창구인 메일/SMS 수신 동의 항목 해제 시도를 낮추는 방향으로 개선 전략을 수립할 수 있습니다.

“의사결정 및 성과 분석 – 데이터에 근거할 수는 없을까?
현황 분석을 통해 문제점을 발견하고 개선 방향을 설정했다면 최종 의사결정과 개선 이후 성과 분석이 필요합니다. 이 때도 역시 데이터에 근거한 의사결정과 성과 분석이 중요합니다. 개선 방향을 설정하고 기존안과 다른 개선안이 도출되었다면, A/B Testing을 통해 데이터에 근거한 의사결정이 가능합니다.
기존안을 A, 개선안을 B로 설정하여 실사용자들을 두 집단으로 나누어 이용하게 한 뒤 그 성과를 비교/분석하여 최종안을 결정할 수 있습니다.

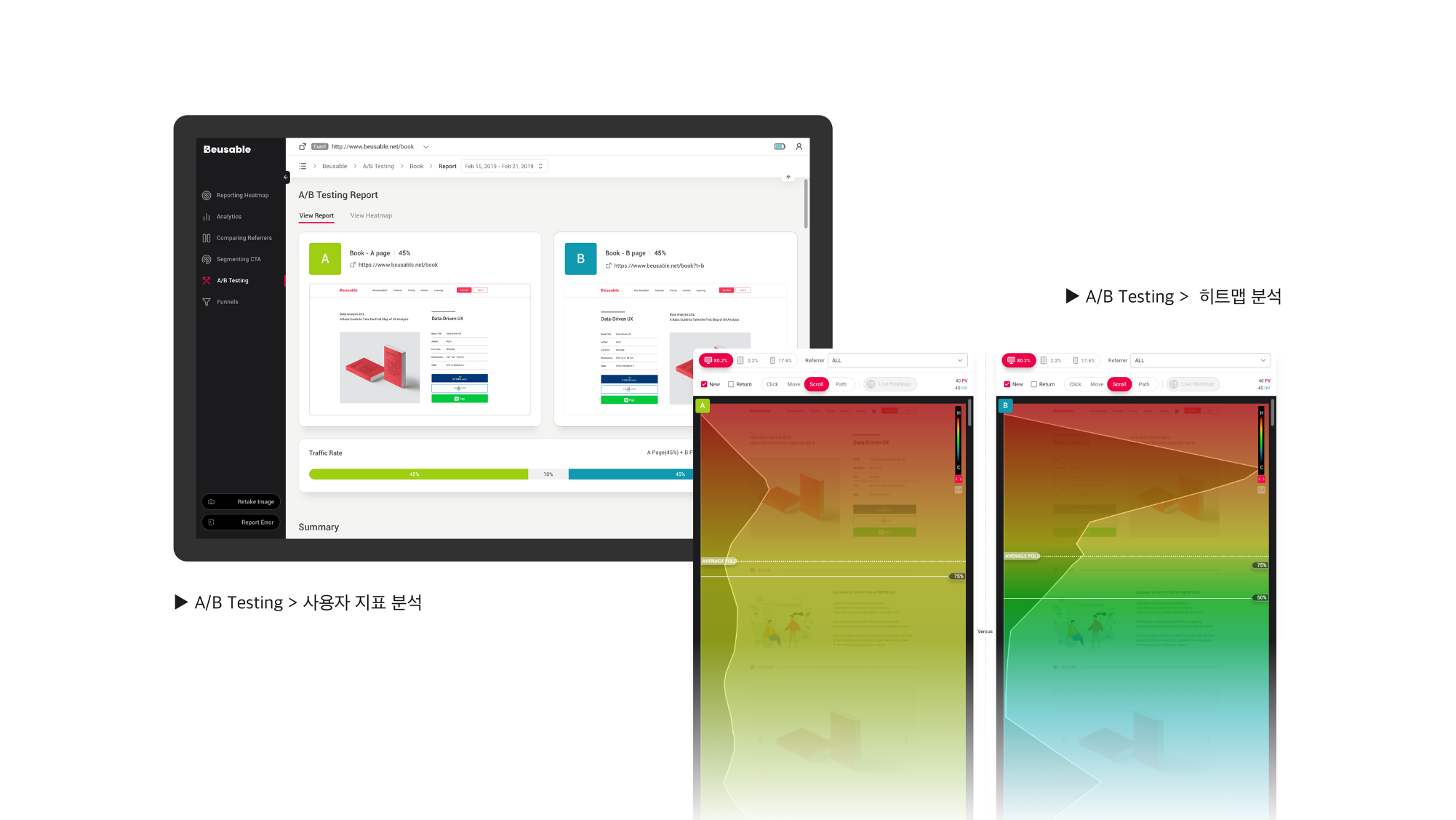
<사용자 방문 지표와 UX 히트맵 분석이 가능한 뷰저블의 A/B Testing 기능>
Tips!
A/B Testing
• 두 가지 이상의 시안 중 최적안을 선정하기 위해 시험하는 방법
• 일반적으로 웹페이지나 앱 개선 시 사용자 인터페이스(UI/UX)를 최적화하기 위해, 실사용자들을 두 집단으로 나누어 기존의 웹페이지 A안과 새로 개선된 B안을 각각 랜덤으로 보여준 후, 성과가 높게 나온 안을 최종안으로 결정한다.
A/B Testing과 같은 과정없이 빠른 의사결정으로 개선안이 적용되었다면, 현황 분석 단계에서 실시한 사용자 지표 분석과 UX 히트맵 분석을 통해 성과 분석을 진행할 수 있습니다.
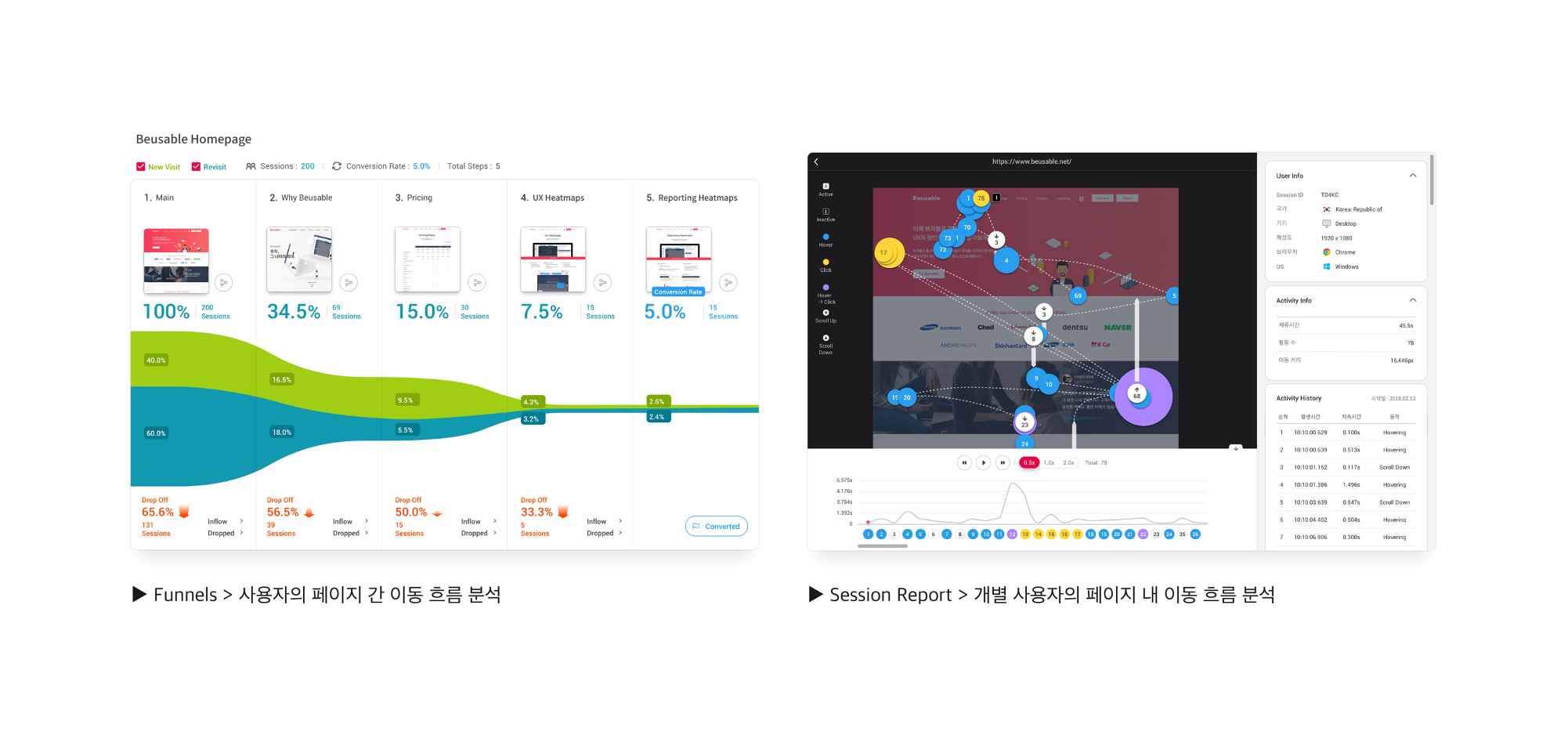
만약 이 때 적용된 회원가입 페이지의 개선안이 기존 입력 방식이 아닌 각각의 페이지로 구분되는 단계별 입력 방식이라면 해당 페이지들을 퍼널(Funnels)로 등록하여 단계별 사용자 흐름을 파악할 수 있고, 세션 리포트를 통해 개별 사용자의 페이지 내 콘텐츠 소비 흐름까지 살펴볼 수 있습니다.

Tips!
Funnels
• 사용자의 탐색 경로를 단계별로 설계해 데이터를 시각화하여 분석하는 방식
• 각 단계별 사용자의 이탈 및 잔존율 파악이 쉬워 성과 추적 및 개선 포인트 파악에 용이하다.
Session Report
• 분석하고자 하는 페이지 내 개별 사용자(세션 기준)의 흐름을 시각화하여 분석하는 방식
• 디지털화된 개별 사용자 흐름을 확인하여, 그 과정에서 겪는 사용자 경험을 이해할 수 있다.
회원가입과 같은 페이지는 서비스를 제공하는 입장과 이를 이용하는 사용자 입장이 다르다는 점을 이해해야 합니다. 서비스 제공자 입장에서는 회원가입 시 최대한 많은 고객 정보를 수집하여 저장/관리하는 것이 가장 큰 목적일 수 있지만, 사용자는 서비스 이용을 위한 회원가입 자체가 가장 큰 목적입니다.
따라서 사용자에게 정보 입력은 회원가입이라는 목적 달성을 위한 과정일 뿐이며, 이 과정은 최대한 쉽고 빠르게 끝내고 싶어합니다. 이 점을 명확히 이해하고 회원가입 과정에서 사용자가 머뭇거리거나 방황하는 지점을 UX 데이터 분석을 통해 발견하고 개선하여, 사용자가 더 쉽고 간편하게 회원가입이라는 과업을 완수할 수 있도록 해야합니다.
이번 글을 통해서는 실제 사례를 바탕으로 회원가입 페이지 내 사용자 입력 양식 분석을 통한 UI/UX 개선 포인트 발견하기에 대해서 알아봤습니다.
이 글을 참조하여 여러분의 서비스 회원가입 페이지를 분석해보는 건 어떨까요? 시각화된 UX 데이터로 숨겨져 있던 사용자의 어려움을 발견하고 개선해보세요! 그럼 다음에 이어질 글도 많은 기대 부탁드립니다. 감사합니다.







