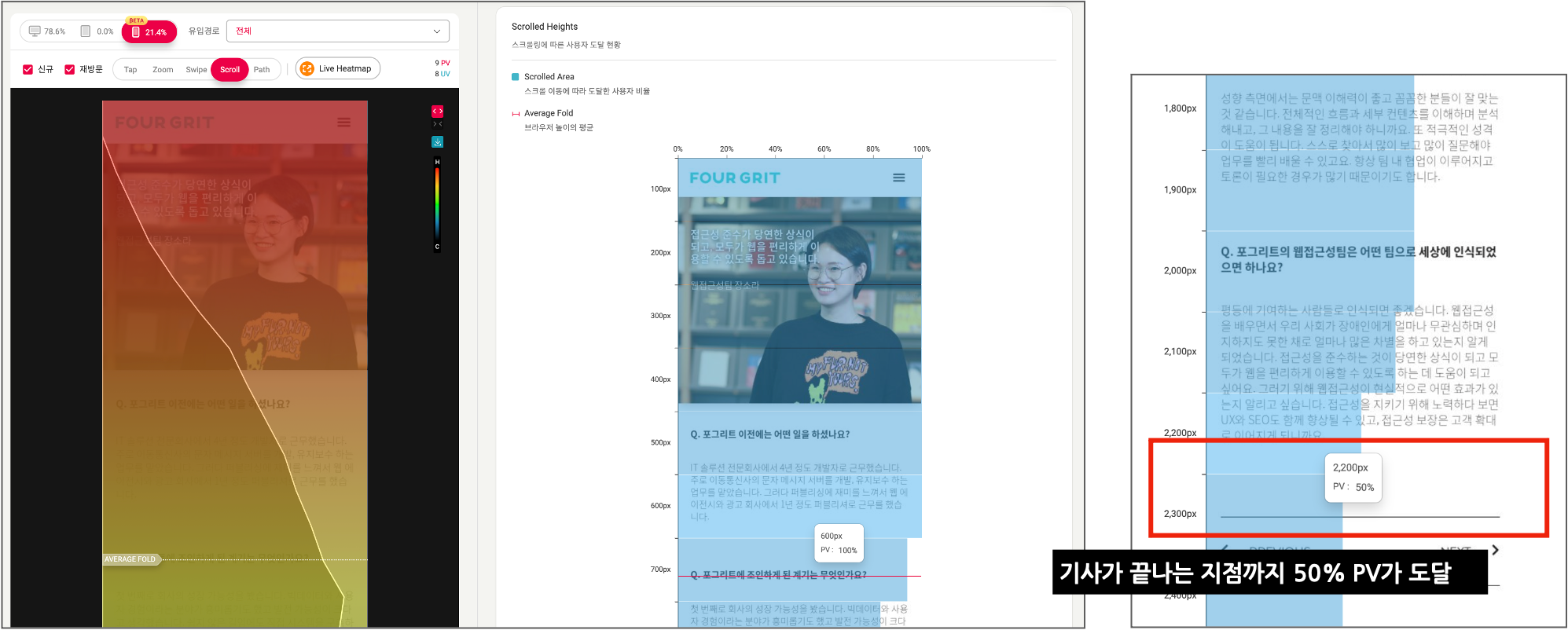
신문 기사, 블로그처럼 기사형 콘텐츠를 운영하는 실무 담당자라면 다들 스크롤 히트맵을 통해 본인이 송출하는 기사 페이지의 데이터를 한 번쯤은 살펴보신 적이 있을 것입니다. 뷰저블에서는 스크롤 히트맵과 함께 스크롤에 따른 사용자 도달 PV(=Page View, 이하 PV)를 세로형 선 그래프로 시각화하여 나타냅니다. 뷰저블 개발사인 포그리트 임직원 인터뷰 중 웹 접근성팀 기사의 예시 데이터를 살펴보면 기사가 끝나는 지점까지 50%의 사용자가 도달하였습니다.

하지만 위 스크롤 히트맵 데이터만으로는 콘텐츠 운영에 필요한 ‘진짜 개선점’을 포착할 수 없습니다. 왜 그럴까요? 뷰저블이 알려드리겠습니다.
[이번 글을 통해 알 수 있는 점]
- 스크롤 히트맵의 데이터만으로는 알 수 없는 개선점
- 퍼널(Funnel) 데이터를 함께 분석하여 병목 페이지를 찾아낼 수 있습니다.
- 스와이프 데이터를 함께 분석하여 구체적인 개선 포인트를 발굴할 수 있습니다.
스크롤 히트맵 데이터만으로는 알 수 없는 개선점
기사 콘텐츠 개선을 위해 수립할 수 있는 가설로는 ‘사용자의 니즈가 기사에 충분히 담겨있는가?’, ‘부족한 콘텐츠는 없는가?’, ‘사용자가 이해하기 어려운 내용은 없었는가?’ 등을 예로 들 수 있습니다. 하지만 다시 웹 접근성팀의 기사 데이터를 살펴보면 기사 하단까지 50%의 PV가 도달하고 본문의 체류 시간 또한 길게 나타나 별다른 문제가 없는 것처럼 보입니다. 겉보기에 그저 사용자가 열심히 숙독하고 있는 것처럼 보이는 이 데이터, 정말 문제가 없을까요? 데이터의 함정에 빠지지 마세요!
(1) 퍼널(Funnel)을 구축하여 진짜 병목 구간이 아닌지 살펴보기
대다수 랜딩형 기사 콘텐츠는 회원가입이나 구매처럼 전환을 유도하는 것이 목표입니다. 대표적인 고객 여정으로는 [랜딩 기사 페이지 – 상품 페이지 – 상품 구매 완료], [기사 페이지 – 회원가입 페이지 – 회원가입 완료]가 있겠죠.
웹 접근성팀 기사처럼 임직원 인터뷰가 게재된 페이지라면 [기사 페이지 – 공고보기 – 입사 지원하기] 등도 예로 들 수 있습니다. 기사 페이지에 1,000명의 사용자가 방문하였지만, 회원가입 페이지로 전환한 비율이 1%이고 최종적으로 회원가입을 완료한 사람이 1명이었다면 어떻게 해야할까요?

웹 접근성팀 인터뷰 글을 보고 더 많은 사람이 채용공고 페이지로 이동할 수 있도록 개선해야 합니다. 채용공고 기사 링크를 기사 최하단에 달아주거나 배너 등을 삽입하는 개선방식을 고민해볼 수 있겠죠? 스크롤 히트맵과 체류 시간 그래프만으로는 아무런 문제가 없어 보였던 기사 페이지, 실제로는 여러분의 목표 달성과 거리가 먼 페이지일 수 있습니다.
이처럼 병목 페이지인지를 알기 위해서는 히트맵 분석과 함께 항상 퍼널을 등록할 것을 제안합니다. 사용자의 움직임을 유입부터 전환까지 끝까지 추적해야만 전환율을 높일 실마리를 찾아낼 수 있습니다.

퍼널(Funnel)이란, 사용자가 서비스에 접속한 후 상품구매, 회원가입처럼 목표 경로를 시각화하여 크게 이탈하는 구간을 발견할 수 있는 분석 기법입니다. 뷰저블에서도 기능을 별도의 추가 요금 없이 이용할 수 있는데요, 특히 이탈 사용자 또는 전환 사용자의 개별 행동 흐름까지 볼 수 있다는 강점이 있습니다. 퍼널을 등록하여 기사 페이지에서 이탈(Drop Off)이 가장 크게 발생한다면 여전히 해당 페이지의 개선점이 남아있다고 해석할 수 있습니다.

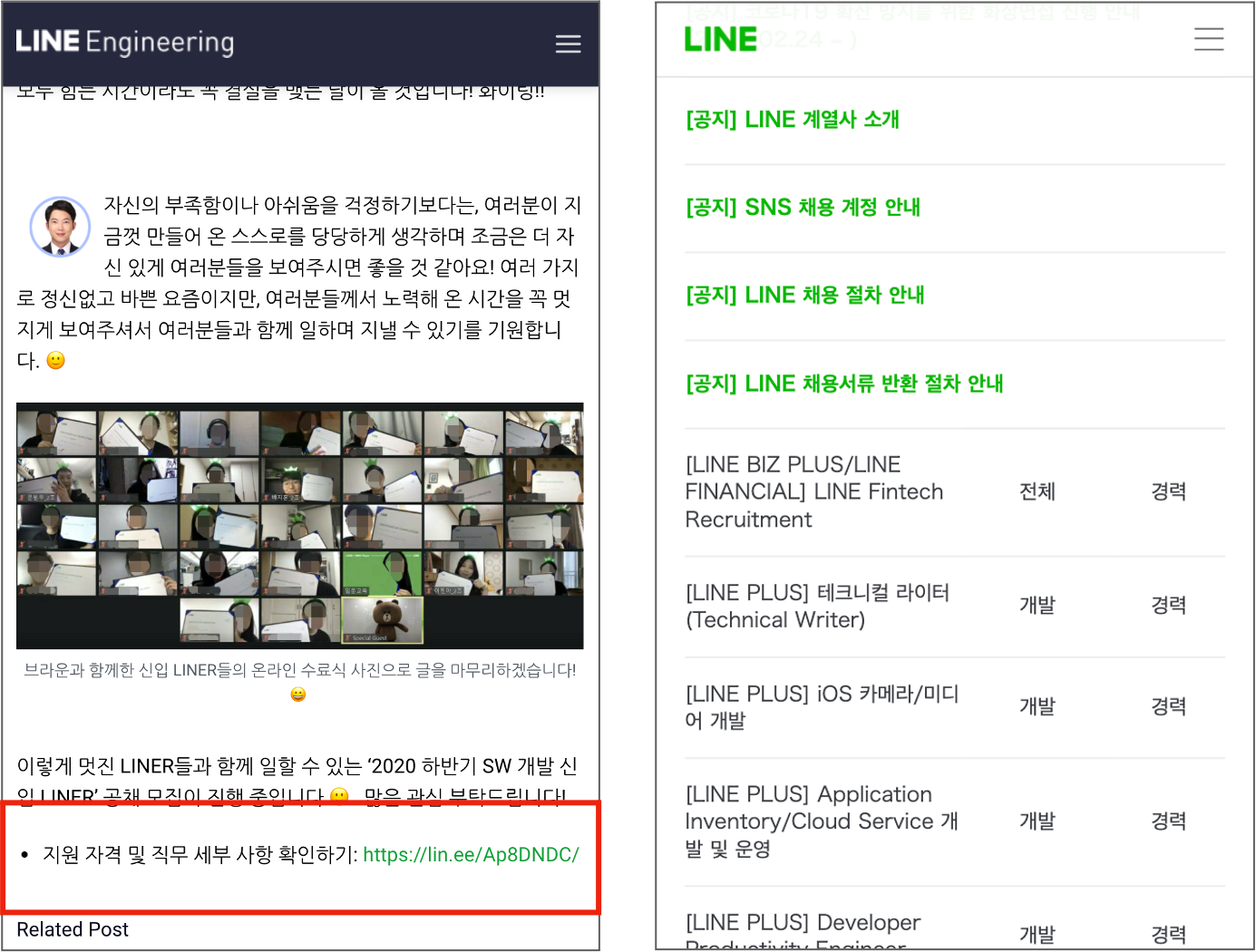
개선방안으로는 위 라인 엔지니어링 블로그 예시 이미지처럼 다음 목표 페이지로 이동하도록 유도하는 트리거를 삽입해두는 방법이 하나 있고, 기사 본문을 수정하는 방안이 있습니다. 기사 본문 콘텐츠의 어느 곳을 개선해야 할까요? 스와이프 히트맵으로 분석할 수 있습니다.
(2) 스와이프 히트맵으로 개선 대상 구간 파악하기
뷰저블에서 제공하는 모바일 제스처 히트맵으로도 개선 대상 구간을 쉽게 파악할 수 있습니다.
먼저 상하 스와이프 발생 빈도가 높은 구간의 바로 위 또는 아래 영역 본문을 살펴보세요. 체류 시간이 높다면 사용자의 관심이 높고 니즈를 충족시키는 콘텐츠 또는 정반대로 이해가 가지 않거나 어려워 반복적으로 확인하고자 하는 콘텐츠일 확률이 높습니다. 이 경우 해당 내용으로 확대(강조)하거나, 니즈에 맞게 개선을 해야겠죠.

[스크롤 히트맵과 함께 스와이프 히트맵을 교차분석하면 고도화된 개선방안을 찾을 수 있습니다.]
웹 접근성팀 기사 데이터를 보니, 포그리트 내 QA 담당 업무와 팀에 대한 소개에 사용자의 관심이 집중된 것을 확인할 수 있었습니다. 사용자의 이해를 돕기 위해 웹 접근성팀의 출근 후 8시간을 타임라인 형식으로 나타내거나 실제 웹접근성 콘텐츠 내용을 예시로 들어볼 수 있습니다.

[스크롤 히트맵과 함께 스와이프 히트맵을 교차분석하면 고도화된 개선방안을 찾을 수 있습니다.]
다음으로는 체류 시간이 적고 스와이프의 길이가 짧고 빈번하게 발생하는 구간입니다. 사용자의 이목을 끌긴 하였지만, 전반적으로 흥미가 강하지는 않습니다. 그래서 결국 스크롤 해버린 경우라고 해석됩니다. 건너뛸 필요는 없지만 그렇다고 크게 니즈와 일치하거나 흥미를 끄는 콘텐츠는 아닌 경우입니다. 내부적으로 개선이 필요하다고 판단될 경우 본문의 내용을 변경하거나 가독성을 높이는 등의 방안을 강구해봅시다.
제가 만일 해당 콘텐츠를 개선한다면, 포그리트 기업 문화를 쉽게 이해할 수 있도록 ‘~님’이라고 부르는 문화에 대한 내용을 추가하여 강조하거나, 어떤 협업 툴을 사용하는지를 구체적으로 제시할 수 있을 것 같습니다.

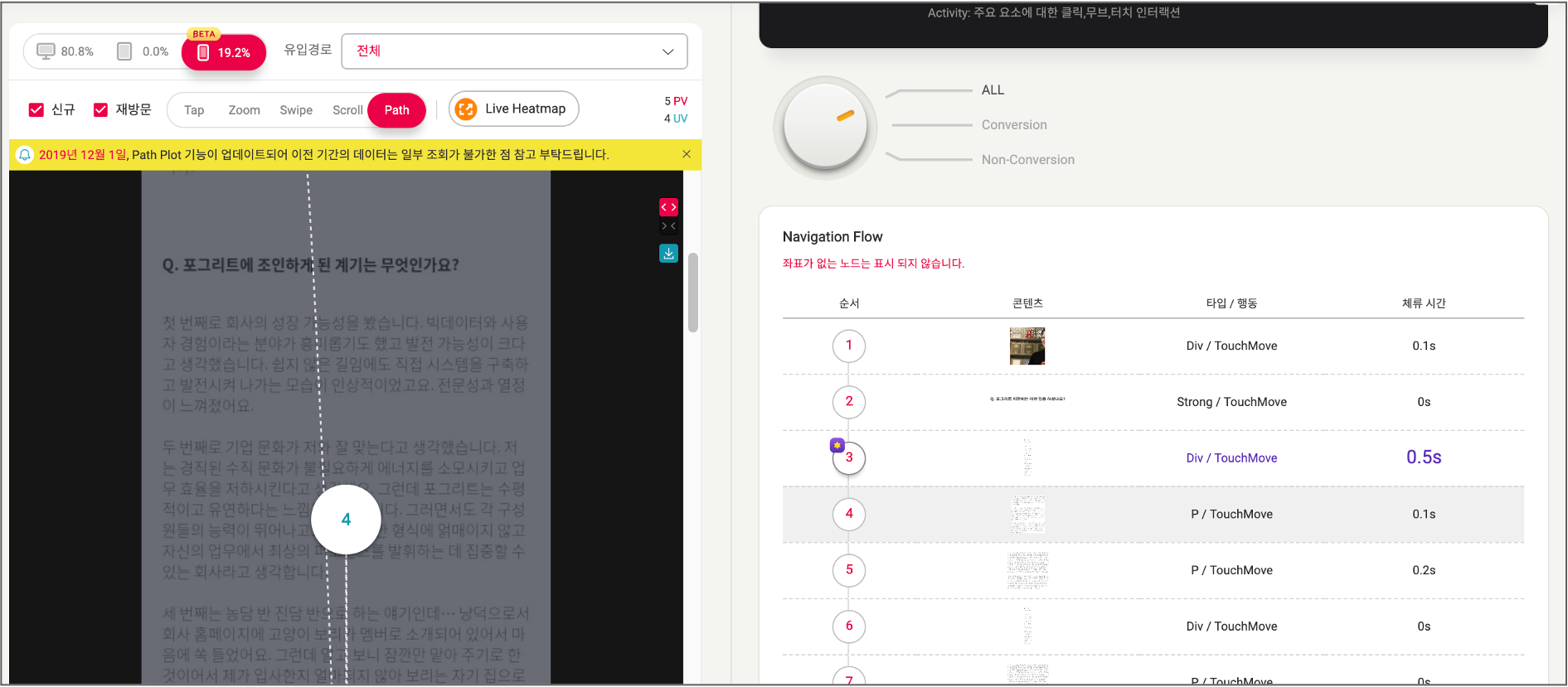
[패스 플롯은 고객의 페이지 내 이동 여정을 시각화한 특화 기능입니다.]
추가로 패스 플롯(Path Plot)으로 교차분석을 해보았습니다. 특이하게도 사용자가 전체 기사 내용을 읽어본 뒤 해당 영역으로 다시 돌아와서 재탐색한 구간이라는 것을 알 수 있었습니다.
패스 폴롯은 페이지 내 사용자의 이동 여정을 시각화한 특화 기능입니다. 특정 콘텐츠에 다시 되돌아온 행동은 탐색에 대한 니즈가 확실하다고 볼 수 있겠죠. 스크롤 히트맵 상으론 별다른 흥미 없이 SKIP한 행태로 보이지만, 실제로는 고객의 니즈가 숨겨진 영역인 것이지요! 개선 우선순위를 높이고, 사용자가 ‘이정도면 충분하다’고 느낄 정도로 콘텐츠를 강화해 봅시다.
콘텐츠가 문제인지 또는 고객의 니즈와 일치하는지 대한 해석은 콘텐츠 담당자가 직접 해당 위치의 내용이 무엇인지를 살펴보고 판단하거나 제삼자의 사용자를 대상으로 인터뷰를 해야 합니다!
기사 콘텐츠 개선 후 성과 분석하기
먼저 등록해둔 퍼널을 통해 이탈 구간의 비율이 얼마나 감소하였는지를 살펴봅시다. 뷰저블 상으로는 Drop Off %의 감소율을 확인할 수 있습니다. 또한 최종 전환 수가 얼마나 증가하였는지를 살펴보며 성과를 추적하세요. 다음으로는 체류 시간이 개선되는지를 살펴보며 성과 추적이 가능합니다. 페이지의 전반적인 체류 시간이 좋아졌는지 특히 체류 시간이 저조했던 특정 구간의 체류 시간이 개선되었는지로 판단할 수 있습니다.

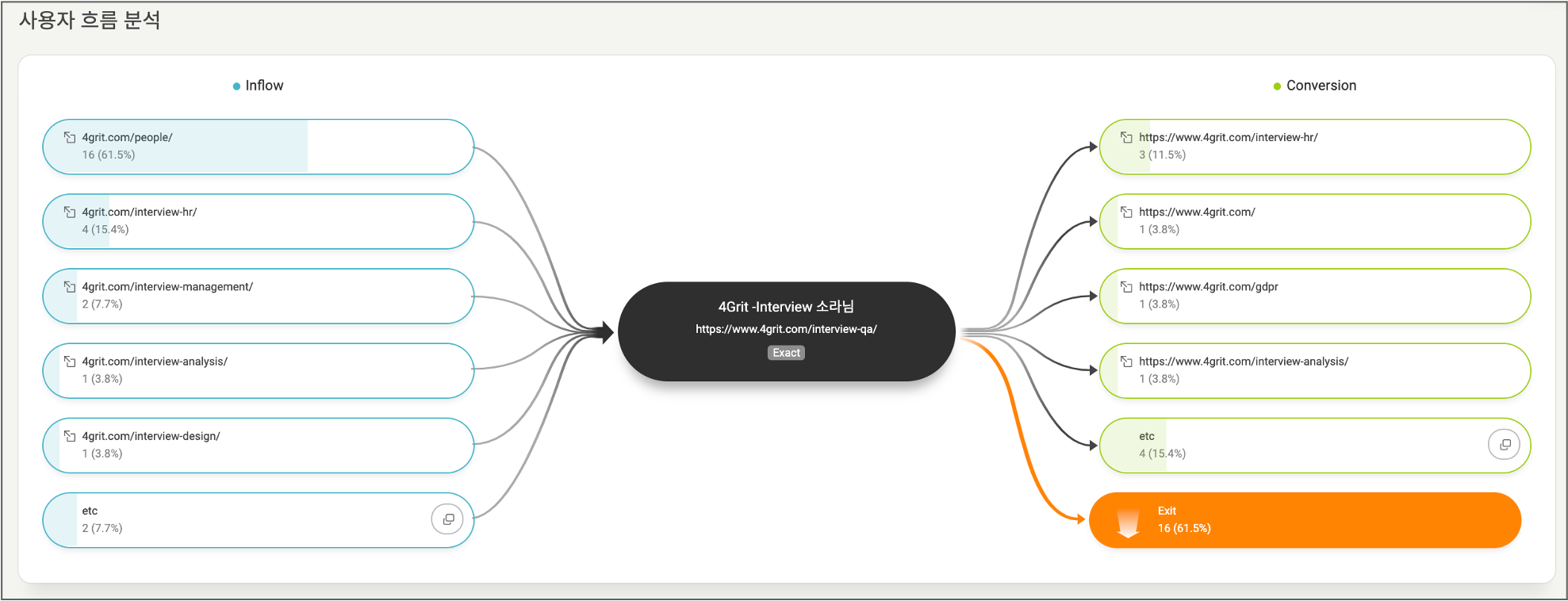
마지막으로는 해당 기사 콘텐츠의 이동 경로를 살펴보는 방안이 있습니다. 뷰저블 메뉴 중 Analytics의 ‘사용자 흐름 분석’ 기능을 활용할 수 있는데요, 목표로 하는 페이지로 이동하는 비중이 증가하는지 살펴봅시다.
기사 콘텐츠의 경우 단순히 스크롤 히트맵만으로는 개선점을 파악하기에 부족할 수 있습니다. 뷰저블의 모바일 제스처 분석 기능인 ‘스와이프 히트맵’, ‘패스 플롯’, ‘퍼널’로 병행 분석하여 진짜 개선에 도움 되는 실마리를 발굴해보세요.







