안녕하세요 뷰저블입니다. 상품 추천 기능 구현하기 마지막편, 협업 필터링입니다. 이전 글에서도 협업 필터링에 대해 잠깐 매우 간단한 개념만을 소개해드렸었는데요, 이번 글에서는 상세히 다뤄보고자 합니다.
많은 서비스들이 ‘이 아이스크림을 보는 사람은 이 아이스크림도 살펴보고 있어요!’ 혹은 ‘이 과자를 구입한 사람은 이 과자도 구매했어요!’ 처럼 상품간의 공통점을 이용하여 추천을 제안하는데요. 이러한 방식은 ‘개인화 추천(개인의 취향에 따라 상품을 제안하는 방식)’방식이 아닌 모두에게 동일한 결과를 노출하는 방식에 해당합니다.
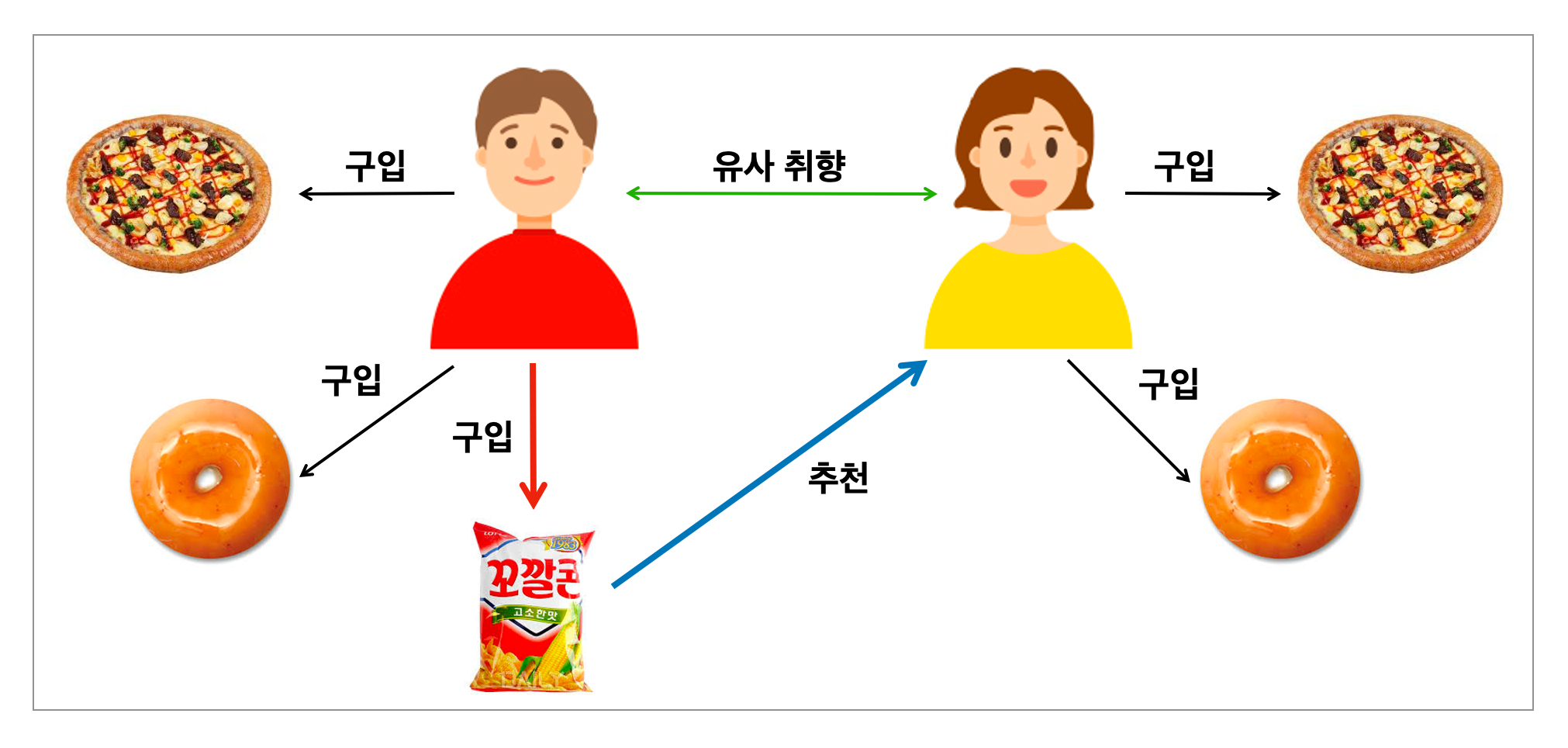
하지만, 협업 필터링은 ‘나와 닮은 사람의 평가는 나와 비슷한 평가를 내릴 것이야. 따라서 나는 아직 사지 않았지만 다른 사람이 구매한 상품을 나도 원할거야’라는 사고 아래 시작합니다.
특정 대상자가 상품을 살펴보거나 구입한 데이터와, 다른 사람들이 살펴보거나 구입한 데이터 양쪽 모두 사용하여 해당 구입 패턴을 유형화하고 유사성과 공통점의 ‘상관관계’를 분석합니다. 이를 통해 개인 행동이력과 관련된 ‘개인화된 상품’을 추천받을 수 있게 됩니다.

즉, 협업필터링은 ‘자신과 닮은 고객을 찾아내 해당 고객이 구매했지만 아직 내가 갖고 있지 않은 상품을 추천하는 방식’이라 말할 수 있습니다. 세상 간단한 개념이죠?
좀 더 깊이 설명하자면, 이용자의 모든 사용과 소비 기록을 입력시켜 이를 바탕으로 ‘불필요한 정보를 필터링’하는 기술입니다. 예를 들어 박 사원이 A와 B 콘텐츠를 좋아하고, 김 사원이 B와 C 콘텐츠를 좋아한다면, 박 사원에게는 C를, 김 사원에게는 A를 추천하는 식이죠.
데이터가 쌓이면 쌓일수록 추천 정확도가 높아지는 머신러닝 기술이 적용되었습니다. 그래서 이름도 ‘필터링’입니다. 협업필터링은 상품 특성간의 연관성이나 상품간의 공통점으로 추천할뿐만 아니라, 구매 데이터를 기반으로 한 고객 간의 상호 유사성을 패턴화하여, 자신과 닮은 사람이 가졌지만 본인은 갖고 있지 않은 상품을 추천하는 것이 기본 개념이기 때문에 간혹 ‘전혀 예상하지 못했던 상품’이 튀어나오기도 합니다.
김민경 고객에게 추천해야하는 상품은 무엇일까요?
협업 필터링 알고리즘의 기본
쇼핑몰에서 상품 구매이력 데이터를 살펴본 결과 아래 표로 도식화할 수 있었습니다.
<상품 구매이력 데이터를 표로 도식화하기>
- 상품을 구매했다면 ‘1’로 표기합니다.
- 상품을 확인하긴 했지만 구매하지 않았다면 ‘0’으로 표기합니다.
- 마지막으로 상품이 고객에게 화면단에 노출되지 않았으면서, 해당 상품을 구매하였는지 모르는 경우는 데이터가 없어(NULL), ‘-’로 표기하였습니다.
자 문제를 하나 내보겠습니다. ‘김민경’ 고객에게는 다음으로 어떤 상품을 추천해야 할까요?

김민경씨의 취향과 가장 맞는 고객을 함께 먼저 찾아봅시다. 상관관계가 높은 사람이 바로 그 고객인데요, 김민정 고객과 권유라 고객의 취향의 유사성은 김민경 고객에게도, 권유라 고객에게도 함께 표기된 제품(두 고객 모두에게 동일한 숫자가 적혀 있어야 함)의 0과 1 데이터에 대한 상관관계를 살펴봅니다.
여기서는 0.167이라는 상관관계가 있음이 밝혀졌는데요, 이 상관계수는 김민경 고객과 권유라 고객이 같은 상품을 샀거나 동일한 상품을 열람(노출)한 정도가 많으면 많을 수록 숫자가 1에 수렴합니다.
그렇다면 김민경 고객과의 상관관계를 살펴보면 엄상희, 구태혁, 고민준의 상관관계가 0.5이상으로 높게 나타났습니다. 상관계수가 상위인 3명의 평균값(데이터가 ‘-’일 경우에는 합계에서 제외)으로 김민경 고객에게 추천도를 구하면 상품E가 구태혁과 고민준 모두 구입한 상품에 해당하여 평균 1.0이라는 높은 수치가 나옵니다.
그럼 김민경 고객에게 다음으로 추천해야 하는 상품은 결국 상품E가 되는 것이지요.
김민경 고객에게 추천해야하는 상품,
한 걸음 더 나아가 고도화된 협업필터링으로 찾아볼까요?
위에서 설명한 표는 상품을 구입하였다면 ‘1’, 구입하지 않았으면 ‘0’, 상품이 고객 화면단에 비노출되었다면 ‘-’으로 표기하였습니다. 즉, 상품의 평가가 높았다면 ‘1’, 평가가 낮았다면 ‘0’이라는 두 가지 평가 데이터를 기반으로 산출하였다는 것을 의미합니다.
헌데 여기서 다시 질문을 던져보겠습니다. 영화를 구매는 했는데 시청했더니 너무 재미가 없었던 적도 있고, 맛을 봤더니 맛이 없어 재구매 의사가 없을 수도 있고 내가 사려는게 아니라 엄마나 여자친구에게 선물로 주기 위해 내 타입은 아니지만 일부러 구매했을 수도 있습니다. 거꾸로 아직 사진 못했지만 너무 갖고 싶어서 항상 사려고 마음에 염두해 두었을 수도 있습니다.
이렇게 생각해보면 1과 0이라는 2가지 평가방식만으로 추천해야할 상품을 정하는 건 어쩌면 너무 부족한 것일지도 모릅니다. 좀 더 정밀도 높은 상품을 추천하려면 상품을 평가한다는 관점을 함께 도입하여 생각해보아야 합니다.
<고도화된 협업 필터링>
영화를 검색해보신 적 있으신가요? 보통 5개의 별점으로 얼마나 재미있었는 체킹할 수 있는데요, 이렇게 평가 내리는 방식을 좀 더 세분화하면 단순히 1와 0으로 점수화하는 것보다 고도화할 수 있습니다.
대표적으로 그룹렌즈(GroupLens)라는 회사에서 Usenet 사이트의 기사를 추천하기 위해 다른 고객의 평가를 기반으로 해당 고객에게 기사를 추천하였고, 해당 평가 방식 또한 위 별점 처럼 5개로 구분되어 있었다고 해요. 이후에 계속해서 상품 열람이력이나 구입 이력같은 암묵적인 평가 방식을 채용하는 추천 시스템들이 속속히 등장하였고, 현재 ‘0’과 ‘1’로 간단히 기본적으로 구현하는 협업필터링이 널리 퍼졌다고 합니다.
위에서 설명드린 기본적인 협업필터링 표과 비교하기 위해 다시 5점으로 상세화한 표를 가져왔습니다. 상품 구입 후 평가가 가장 높다면 ‘5’, 가장 낮다면 ‘1’로 5단계 표기하였습니다. 마찬가지로 구매한 이력이 없거나 고객에게 노출되지 않았다면 ‘-’로 표기합니다. 다시 김민경 고객에게 어떤 상품을 추천해야 할까요?

우선 김민경 고객과의 상관관계를 살펴보면 엄상희, 구태혁, 고민준 3명의 상관계수가 0.5 이상으로 높습니다. 상관계수 상위 3명의 평균값으로 김민경 고객에게 추천도가 높은 상품을 살펴보면 상품E가 평균 4.5점으로 높다는 것을 알 수 있죠. 쇼핑몰 화면상으로 상품E를 제안할 수 있습니다.
협업필터링으로 구현한 추천 기능, 어떻게 성과를 측정할까?

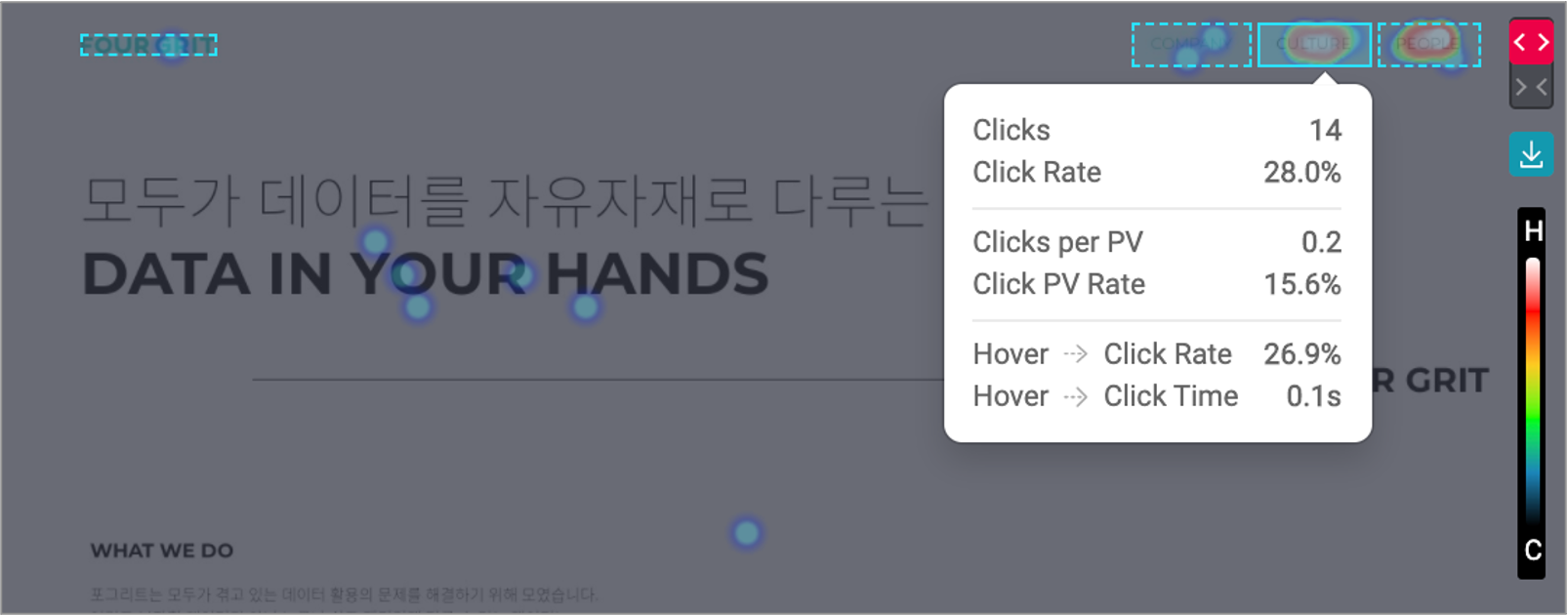
먼저, 기능이 구현된 페이지 내 장바구니 추가 또는 상품 상세 클릭 수의 비중이 증감하였는지를 살펴볼 수 있습니다. 구글 애널리틱스나 어도비 애널리틱스로 해당 영역 내 클릭 이벤트를 수집할 수도 있는데요, 뷰저블 스크립트 코드가 설치되었다면 추가 이벤트 트래킹 코드를 삽입할 필요없이 바로 클릭 히트맵에서 클릭 성과 확인이 가능합니다. 나아가 A/B Testing 기능을 이용하여 두 개의 URL을 가지고 비교해볼 수 있습니다.

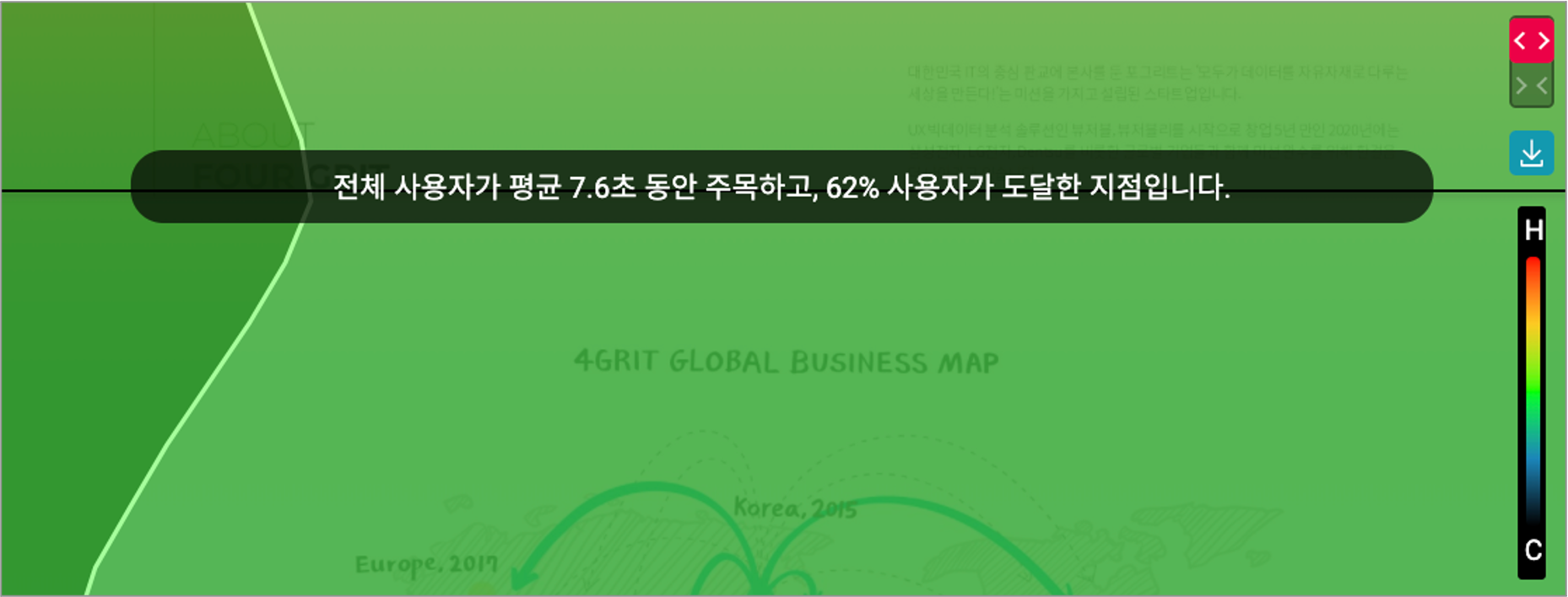
다음으로는 정성적인 평가를 추가하기 위해 스크롤 히트맵의 어텐션 그래프를 통해 고객이 해당 기능을 인지하고 살펴보는지를 측정할 수 있습니다. 고객이 얼마나 도달하는지, 또 도달하여 숙독하는지를 전후 대비 살펴보세요.
해당 화면 높이 값에서 스크롤 도달 PV의 비중이 증가하였지만 클릭이 많이 발생하지는 않는지, 혹은 많이 도달하지 않았음에도 불구하고 굉장히 많은 클릭이 발생하는지도 살펴볼 수 있습니다.
나아가 해당 상품이 실제로 구매로 이어져 매출에 기여하였는지 기여도를 측정하는 방법이 있습니다. 어도비 애널리틱스에서는 eVars라는 특수한 기능으로 제공하고 있기도 합니다.
고도화된 추천 알고리즘을 구현하기 위해서는
데이터 설계 단계부터 UX디자이너가 참여해야 합니다.
온라인에서 일어나는 ‘추천 기능’은 데이터 수집 단계부터 UX 디자이너와 데이터 관리자, 데이터 분석가, 개발자가 함께 협업하여야 합니다.
어떤 알고리즘을 적용해야하며 어느 수준까지 구현할지, 해당 기능을 구현하기 위해서는 화면으로 어떻게 풀어 고객 경험을 증진시킬 수 있을지 모두 UX 디자이너가 이해하고 주축이 되어 실현해야 합니다.
이번 <상품(콘텐츠) 추천 기능 구현하기> 시리즈 글을 통해 여러분들께 상품 추천 기능별로 어떤 데이터가 기본적으로 필요하며 어떤 구현 방식을 채용해야 하는지, 나아가 어떻게 UX로 표현할 수 있을지 설명드렸습니다.
데이터 분석가나 개발자처럼 알고리즘을 직접 구현할정도는 아니더라도 어느정도 이해를 하고 있어야 커뮤니케이션하고 리딩하여 고객에게 나은 경험을 제공할 수 있을 것입니다. 이번 글이 그러한 UX 디자이너 여러분들에게 꼭 도움이 되었으면 합니다.
참고 자료 : (PDF) GroupLens: Applying collaborative filtering to Usenet news







