지난 글에서는 모바일 제스처 히트맵에 대해 기능과 활용방안을 설명 해드렸다면 이번 글에서는 구체적으로 어떤 UI에서는 어떤 히트맵을 분석하면 좋은지, 또 스크롤 히트맵과 어텐션 그래프, 패스 플롯 기능과 어떻게 교차 분석할 수 있을지를 알려드리겠습니다.
[이번 글을 통해 알 수 있는 점]
- 고객의 시선을 사로잡아 소비한 구간 혹은 그렇지 않은 구간을 분석할 수 있습니다.
- 고객의 전환 기여도가 높은 콘텐츠 혹은 그렇지 않은 콘텐츠를 분석할 수 있습니다.
- 모바일 사용성의 대표적인 문제점을 발견하고 개선할 수 있습니다.
고객의 시선을 사로잡아 소비한 구간 분석하기
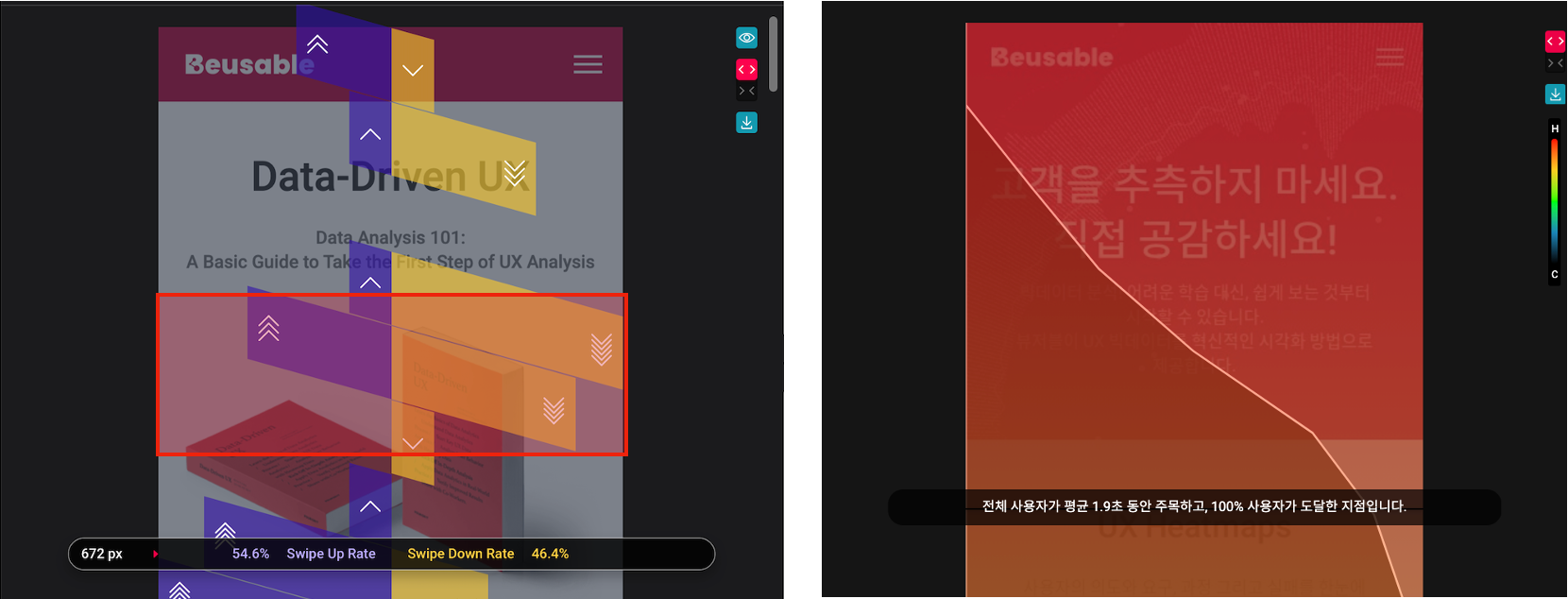
: 상하 스와이프 히트맵의 비중이 높으면서 체류 시간이 높은 구간

여러분, 모바일 사이트를 둘러보다가 ‘어, 뭐였지?’하고 다시 위로 되돌아가 탐색한 경우가 있지 않으신가요? 스와이프 업/다운 비중이 동시에 높으면서 어텐션 그래프의 체류 시간이 높은 콘텐츠는 ‘고객이 콘텐츠를 탐색하다가 다시 확인하기 위해 되돌아왔으며 관심 있어 머무른 영역’이라고 해석할 수 있습니다.
스크롤 히트맵 상으로 해당 영역의 PV 도달률이 저조하다면 현재의 주목도를 극대화하기 위해 더욱 상단으로 올려 위치 개선이 필요합니다. 또 어떤 UI 또는 콘텐츠 내용에 해당하는지를 분석하여 주목도가 저조한 다른 콘텐츠들 또한 비슷하게 개선할 필요는 없는지 의사결정 할 수 있습니다. 그렇다면 주로 어떤 유형의 UI나 콘텐츠가 이에 해당할까요?
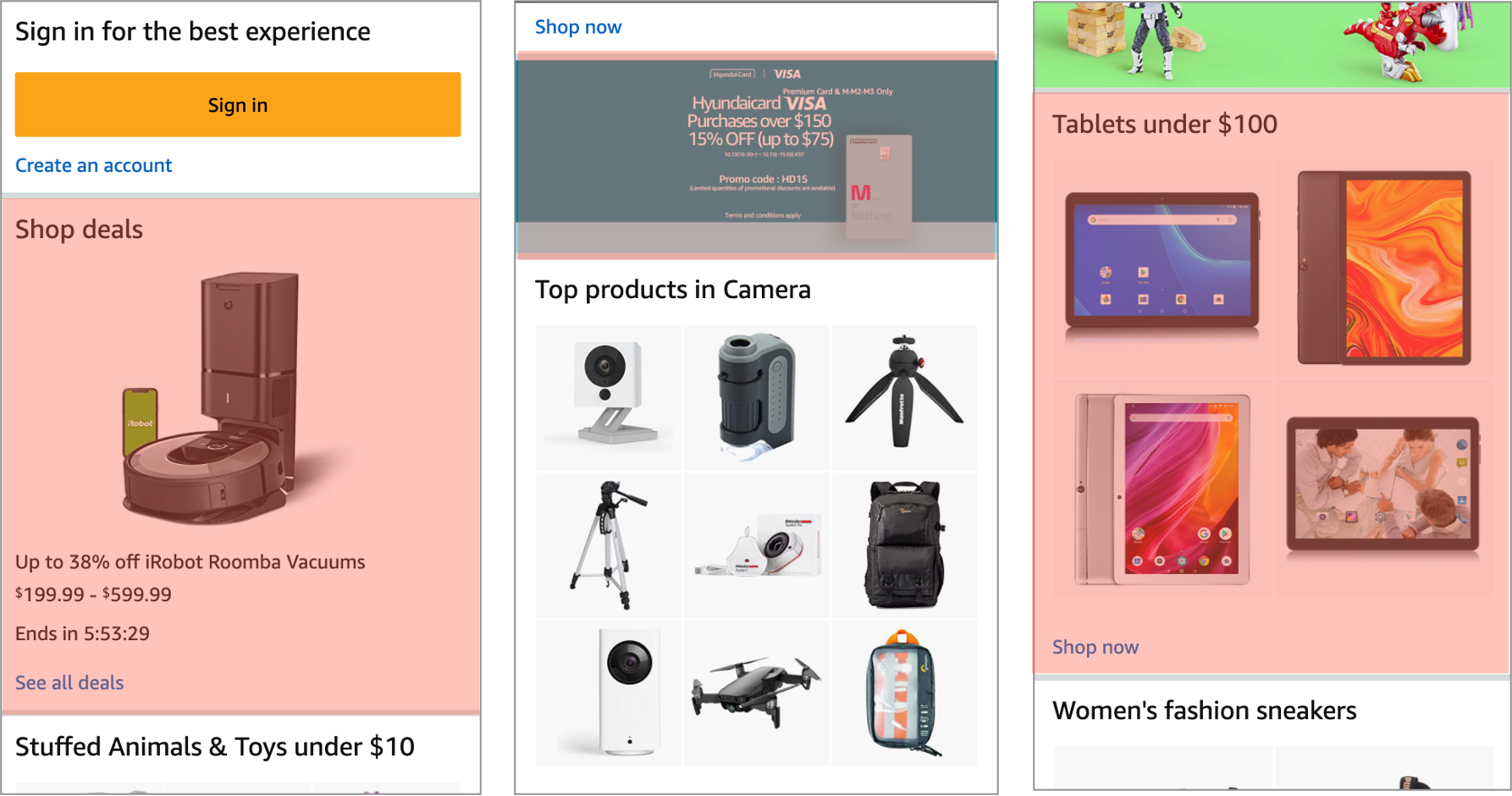
- 사람이나 동물 이미지가 있는 배너가 해당합니다. 단순히 텍스트로 구성된 것보다 고객의 시선을 사로잡을 확률이 높습니다. 사람이 유명 연예인이라면 더욱 주목도는 올라갑니다.
- 타임라인처럼 움직이는 동적 UI, 굉장히 저렴한 핫딜가의 상품 등이 해당합니다.
- 눈에 띄는 색상이 사용되었거나 파격적인 문구가 적혀 있을 때도 비슷하게 상하 스와이프 비중이 높게 나타납니다.
- 상품 상세 페이지에서 중요도가 높은 디테일 이미지나 설명 영역에서 주로 발생합니다.

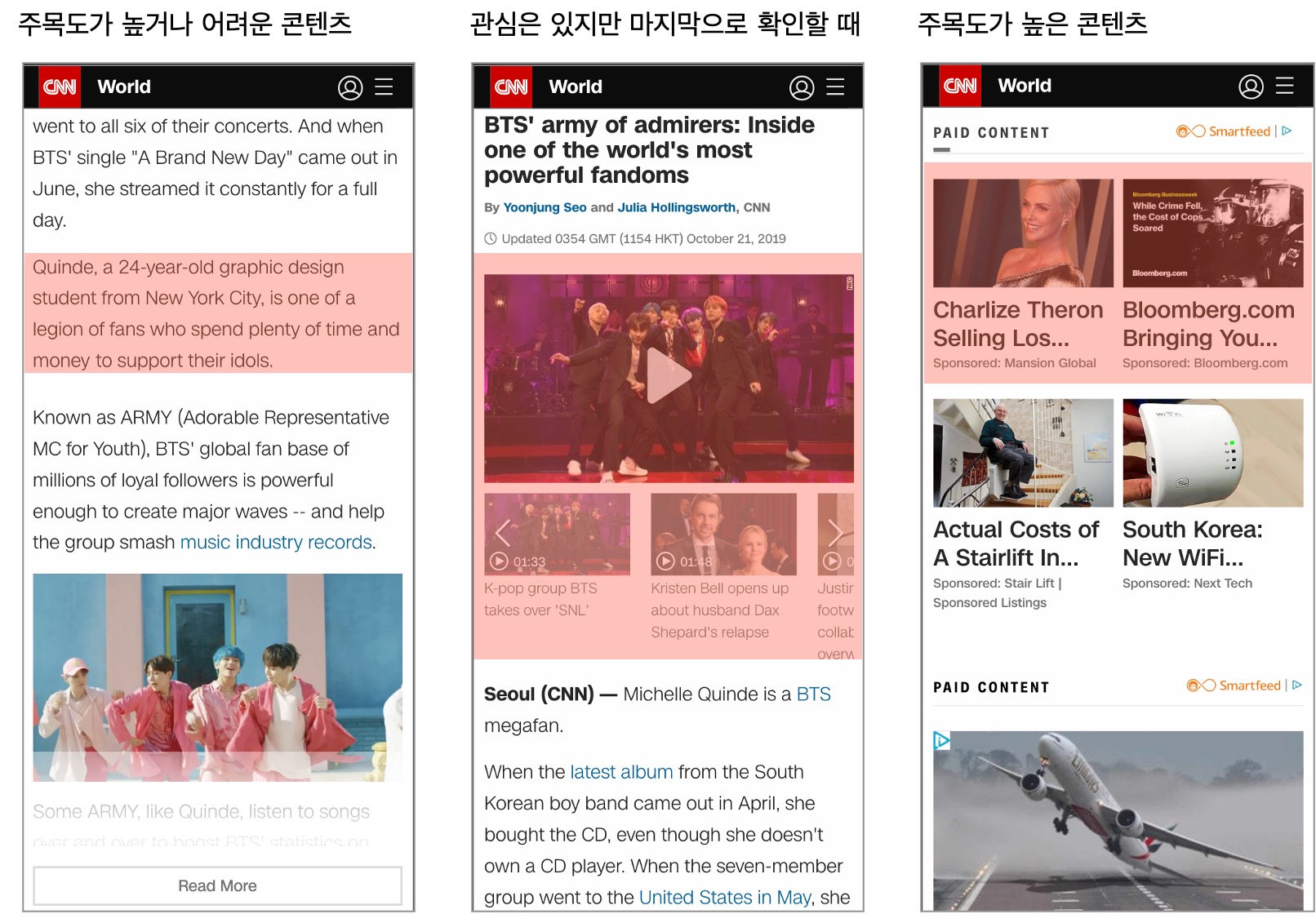
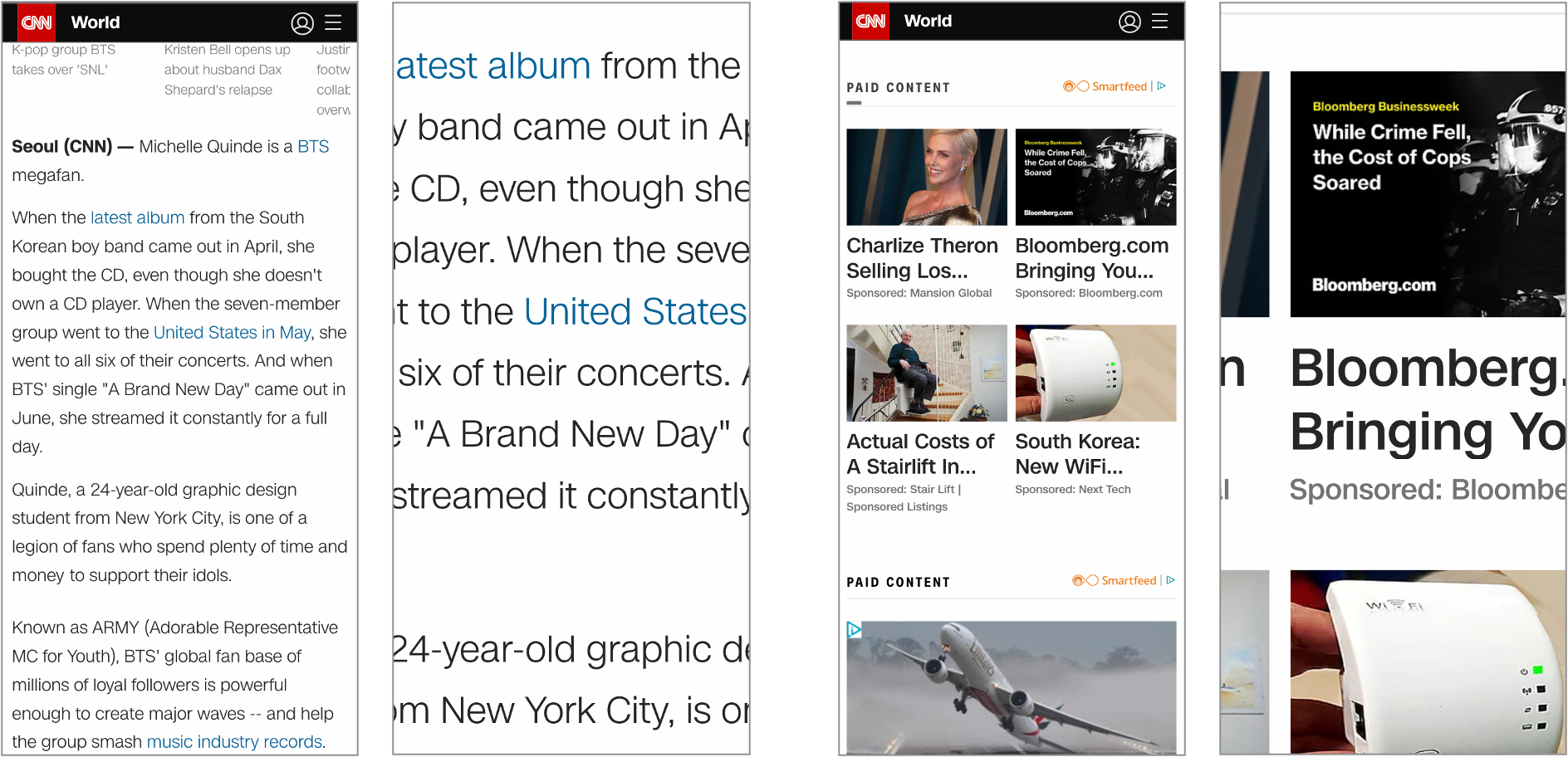
반면 상하 스와이프 비중이 높고 체류 시간도 높지만 나쁘게 해석되는 경우도 있습니다. 주로 뉴스 기사나 웹툰 등의 미디어 콘텐츠에서 발생하는데요, 한번 읽었지만 이해하기 어려워 다시 보아야 할 때가 그 예에 해당합니다. 하지만 모두 해당하지는 않으며 마찬가지로 주목도가 높은 영역이라고도 해석될 수 있어 분석 실무자의 해석이 필요합니다. 어떤 유형들이 있을지 CNN 홈페이지의 기사를 예시로 들어 설명하겠습니다.

(1) 주목도가 높거나 어려운 콘텐츠 유형
기사 본문이 주로 해당합니다. 가독성이 떨어지거나 어려워서 다시 읽어보는 것일 확률이 있어 내용을 확인하고 개선할 필요는 없는지 의사 결정해야 합니다. 하지만 반드시 그렇지만은 않으며 흥미롭거나 관심 있어 주목하는 영역일 수도 있습니다.
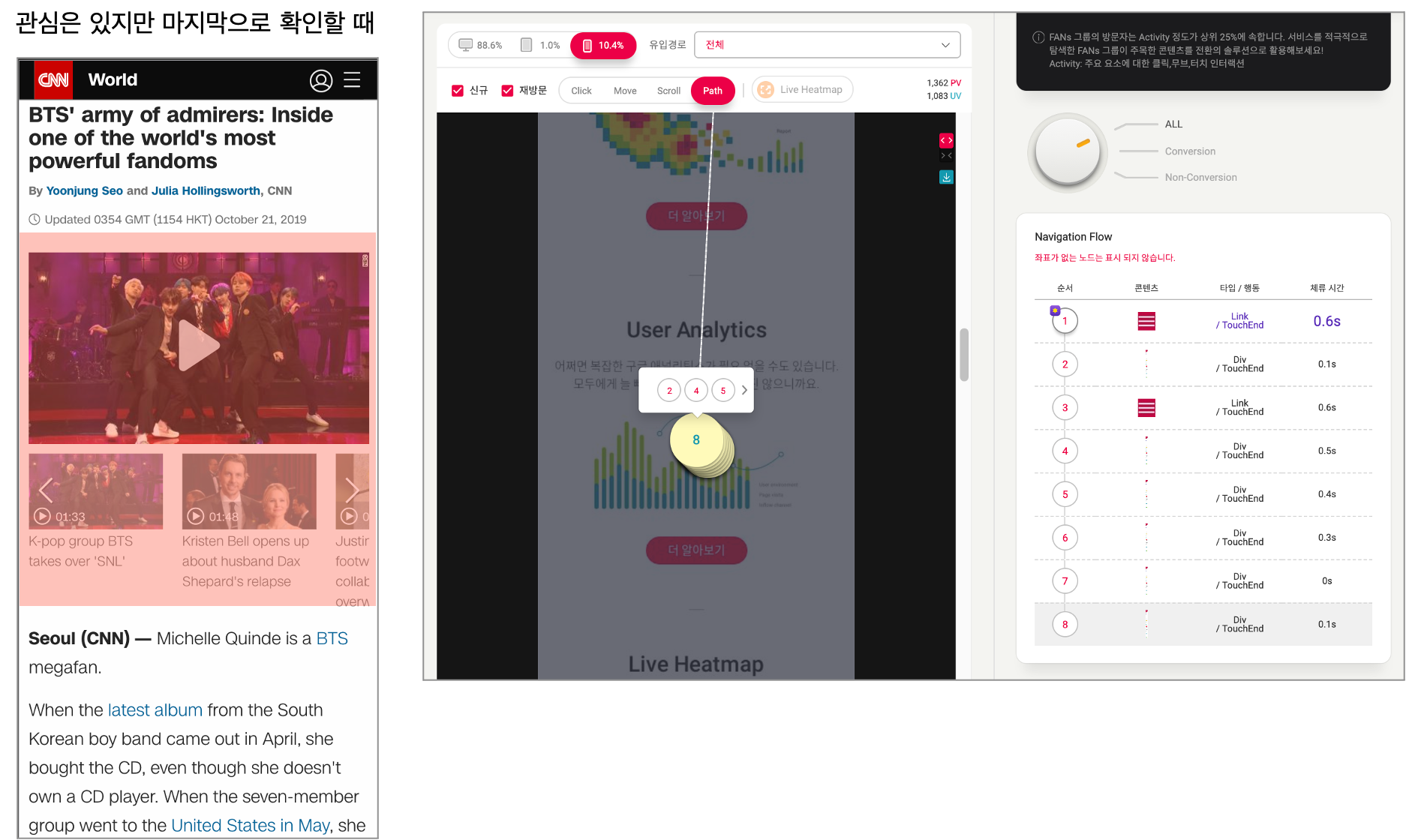
(2) 관심은 있지만, 마지막으로 확인하고자 보류하는 유형
주로 미디어 콘텐츠에 포함된 동영상이나 이미지가 해당합니다. 기사를 다 본 뒤에 마지막으로 확인하는 경우입니다. 뷰저블 패스 플롯으로 해당 콘텐츠 탐색이 마지막 또는 Navigation Flow 상의 마지막 구간에 해당하는지를 교차 분석하면 해석의 정밀도를 높일 수 있습니다.

이와 반대로, 사이트를 한번 쭉 둘러본 뒤에 가장 먼저 확인하려는 콘텐츠 일수도 있습니다. 패스 플롯 플롯으로 콘텐츠 탐색이 가장 먼저 또는 상위 구간에 해당하는지 살펴봅시다.
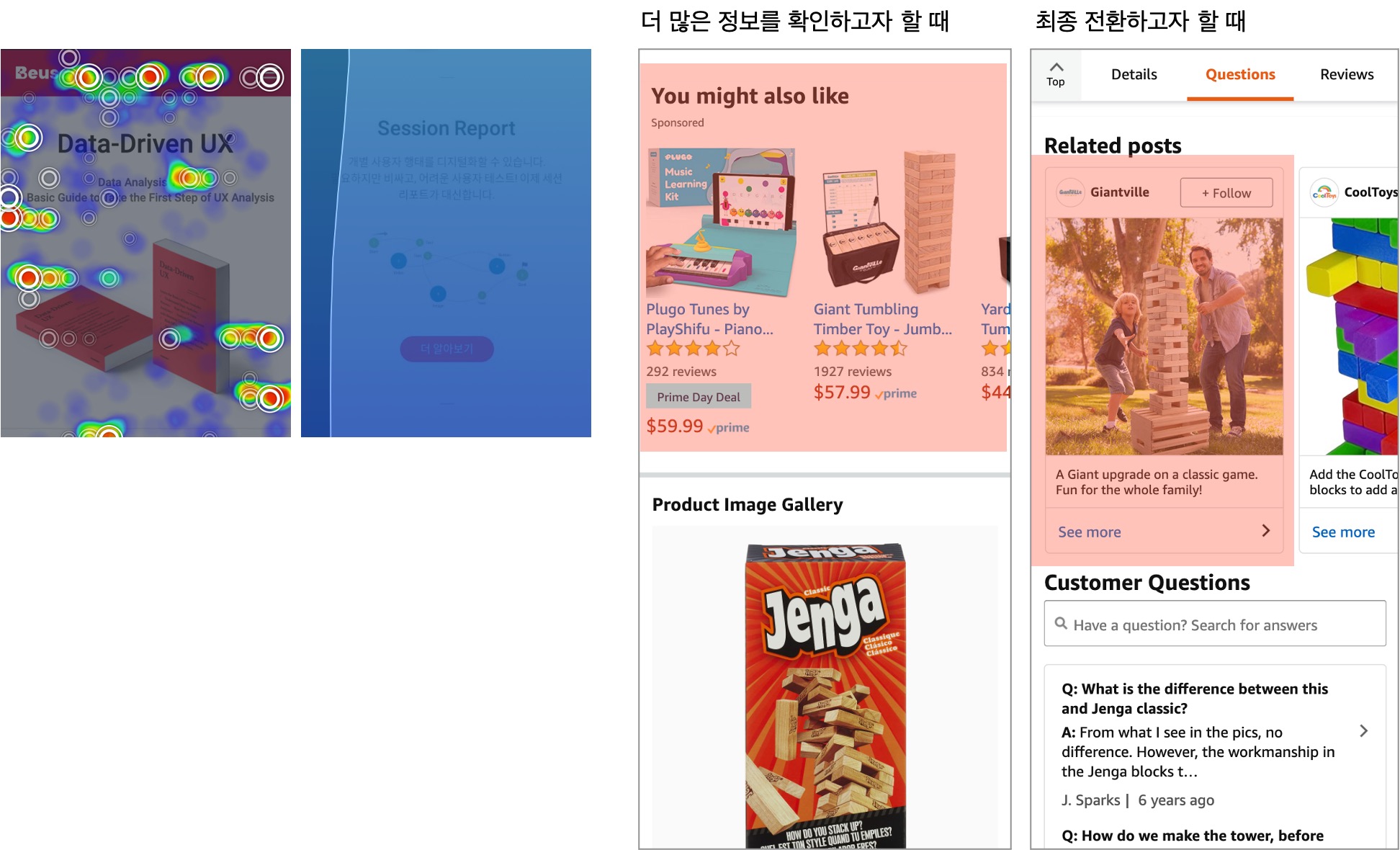
(3) 주목도가 높고 최종 전환을 목표로 하는 유형
주목도가 높으면서 최종적으로 해당 콘텐츠로 전환하려는 유형입니다. 링크나 버튼에 해당하고 탭 히트맵과 교차 분석하여 탭 수가 높으면서도 상하 스와이프가 높다면 해당 페이지에서 전환에 기여하는 굉장히 유의미한 중요 콘텐츠라고 해석할 수 있습니다.
고객 전환 기여도가 높은 콘텐츠 분석하기
: 탭 수가 높으면서 스크롤 도달률이 높거나 낮은 콘텐츠
고객은 관심 있는 콘텐츠를 통해 해당 페이지로 이동해 더 많은 정보를 보길 원합니다. 혹은 버튼을 탭 하여 구매를 하거나 회원가입을 하고 싶어 하죠. ‘탭’은 ‘마우스 클릭’과도 같습니다. 고객이 버튼을 선택하거나 상품을 구매하고자 할 때 즉 ‘의사 결정’을 내릴 때 탭이라는 행동이 발생합니다. 아래와 같이 크게 2가지 케이스로 예를 들어 설명하겠습니다.

1) 더 많은 정보를 확인하려는 행동을 보이는 유형
캐러셀 UI 같은 비전환 콘텐츠가 해당합니다. PC 버전 히트맵이었다면 ‘무효 클릭이 발생하는 영역’입니다. 상품이나 이미지, 글을 더 많이 확인하기 위해 계속해서 페이지를 탐색하는 형태인데요, 고객의 관심을 충족시키기 위해 정보를 강화하고 탭을 통해 전환이 가능한 콘텐츠라면 선택하도록 유도하세요.
(2) 최종 전환 의지가 있는 콘텐츠 유형
PC 버전에서의 ‘유효 클릭’에 해당하는 전환 가능한 링크나 이미지라면 고객의 최종 의사결정 콘텐츠라고 해석할 수 있습니다. 우선순위를 파악한 뒤 전환을 강화하기 위해 위치나 UI 또는 이미지, 문구 개선이 필요하진 않은지를 살펴보고 개선합시다. 어텐션 그래프상의 체류 시간이 저조하진 않았나요? 체류 시간이 항상 높아야만 좋은 것이 아닙니다. 고객이 고민하거나 망설일 필요 없이 빠르게 의사결정을 할 수 있는 긍정적인 콘텐츠라고 볼 수 있기 때문이죠!
탭 수가 많으면서 스크롤 도달률이 저조하다면, 페이지 내 전환 기여도 또는 탐색 기여도가 굉장히 높은 콘텐츠입니다. 적은 수의 고객이 확인하였지만, 선택받은 비중이 그만큼 높기 때문입니다. 반면 스크롤 도달률까지 높다면 최고의 성과를 내는 콘텐츠입니다.
반면, 스크롤 도달률이 높지만 탭 수가 적다면 전환 기여도가 상당히 낮다고 해석될 수 있습니다. 이 경우 A/B 테스트를 통해 주목도를 높이거나 콘텐츠를 변경해야 합니다.
사용자가 직면하는 대표적인 사용성 문제 분석하기
마지막으로 모바일 제스처 히트맵을 분석하면 우리가 발견하지 못한 사용성 이슈들을 파악할 수 있습니다. 웹 사이트는 기본적으로 데스크톱에 최적화되어 있기 때문에 모바일 사용성을 위한 접근성 지침을 따르지 않을 가능성이 높습니다. 모바일 제스처 히트맵 데이터를 활용하면 별도의 유저빌리티 테스트가 필요 없게 됩니다. 대표적인 2가지 사용성 문제를 예로 들어 설명하겠습니다.
(1) 너무 작거나 명도와 채도가 낮은 콘텐츠
모바일 디바이스는 휴대하기 편하다는 강점이 있지만 그로인해 화면 크기가 매우 작습니다. 작은 화면 탓에 한 화면에 모든 메뉴와 옵션을 담을 수 없습니다. 화면을 줌인 또는 줌아웃하는 행동은 작은 화면으로 인해 무언가 고객이 불편함을 느낀다는 것입니다. 확대해야만 글자 또는 이미지가 보이기 때문입니다.
어떤 화면에 줌인/줌아웃이 많이 발생하는지를 살펴보세요. 고객이 원하는 이미지가 너무 작거나 해상도가 저조할 수 있으며, 혹은 글자가 너무 흐려 잘 안 보일 수 있습니다.

(2) 특정 모바일 제스처가 동작할 것이라 착각하는 기능들
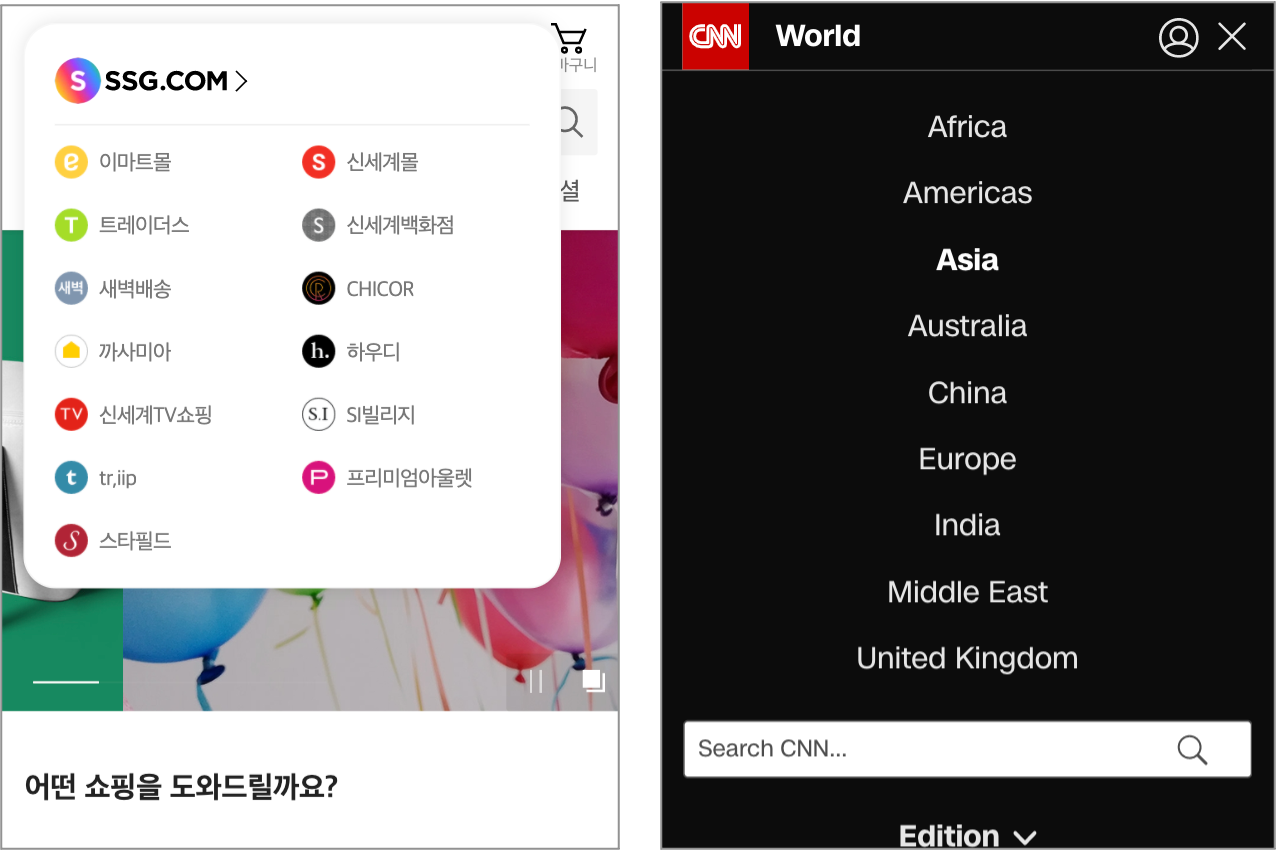
링크가 아니기 때문에 전환할 수 없는 영역임에도 불구하고 탭이 많이 발생하였다면 사용성 문제가 있을 수 있습니다. 아이콘으로 착각하여 탭 한 것일 수도 있고 원하고자 하는 모바일 제스처에 실패하여 탭으로 발생한 것일 수도 있습니다.
좌측은 SSG닷컴의 예시 이미지입니다. 고객이 메뉴를 펼쳐 닫고자 할 때 원래 클릭했던 버튼을 탭하는 경우도 있지만 그렇지 않고 어떤 고객은 메뉴의 배경, 즉 나머지 영역을 탭 하면 자동으로 닫힌다고 생각하는 경우도 있습니다.
만약 배경을 탭 하여도 메뉴가 닫히지 않았다면 무효 탭이 발생하여 사용성 개선이 필요합니다. 우측의 CNN처럼 X 버튼이 명확하게 있고 화면 전체를 감싼 형태라면 고민하지 않고 바로 X 버튼을 누르겠죠.

사이트 또는 앱마다 동작 규칙이 다르기 때문에 흔히 발생하는 일입니다. 더블 탭을 누르면 설정버튼 또는 공유하기 버튼으로 전환될 것이라고 착각하여 누르는 경우도 있고, 줌아웃하면 이미지가 확대될 것이라고 생각하는 경우도 있습니다.
이 경우에는 사용자가 당연하게 생각하는 모바일 제스처로 인터렉션을 추가적으로 제공하거나 변경할 필요가 없는지 확인할 수 있습니다.
이전 글에서는 모바일 제스처 히트맵의 정의를 설명드리고 간략한 활용방안을 설명드렸다면 오늘은 좀 더 구체적인 분석방안을 소개해드렸습니다. 앞으로도 뷰저블 예시 데이터를 통해 분석 사례를 확장하여 좋은 인사이트를 드릴 수 있도록 하겠습니다.
모바일 사이트, 숫자로는 알 수 없습니다. 뷰저블만이 분석해낼 수 있습니다!







