서비스를 분석할 때 가장 중요시하는 지표 중 하나가 바로 ‘이탈률(Bounce Rate)’과 ‘종료율(Exit Rate)’입니다. 여러분은 이 두 지표의 계산 공식을 알고 설명할 수 있나요? 바로 상사나 임원이 ‘이 두 지표의 차이가 무엇이고 어떻게 계산되나요?’하고 물으면, 대답할 수 있나요?
‘이탈률’과 ‘종료율’은 언뜻 들으면 굉장히 비슷해 보이지만 데이터의 기준과 계산식이 전혀 다릅니다.
이번 인사이트 블로그 글을 통해 차이점과 계산식을 정확히 이해하고, 각 지표가 너무 높아지거나 낮아졌을 때의 서비스 개선법으로는 무엇이 있을지 함께 파악해 보도록 합시다!
NOTE_이번 글에서 다룰 ‘이탈률’과 ‘종료율’은 보편적인 의미로 통용되는 지표로, 분석 툴마다 정의가 다를 수 있어 확인해주세요! 예를 들어, 뷰저블의 애널리틱스 메뉴에서 말하는 ‘이탈’의 정의는, 페이지 내 링크를 클릭하여 다른 페이지로 ‘이동(전환)’이 발생하지 않았을 때를 의미합니다. 이번 글은 GA나 어도비 애널리틱스 같은 툴에서 다루는 정의라고 이해할 수 있습니다.
계산식부터 차이 나는 이탈률과 종료율
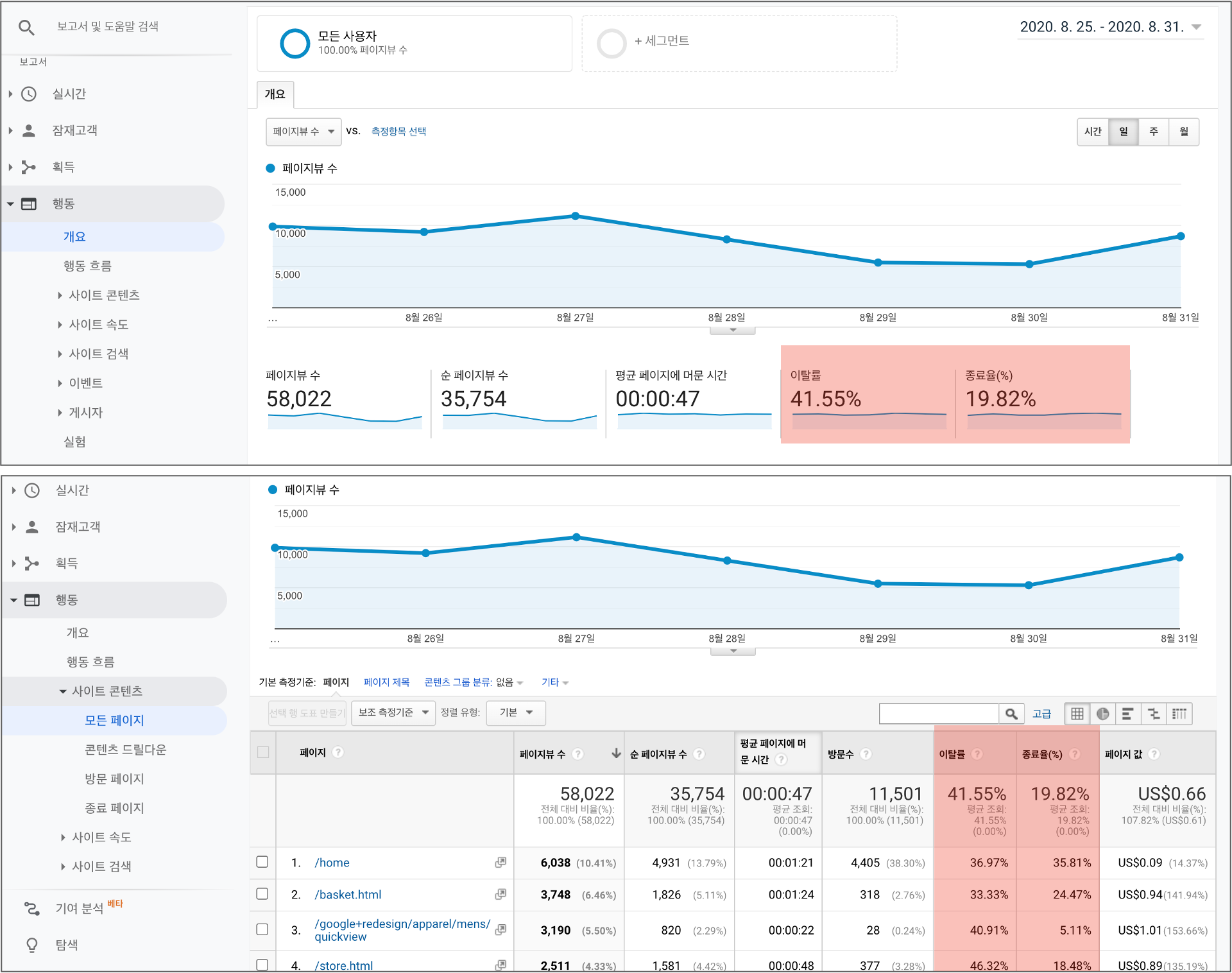
- 이탈률(Bounce Rate) = 이탈 수 / 페이지 세션 X 100% 여기서 말하는 이탈은 페이지에서 고객이 아무런 상호작용을 거치지 않고 떠난 경우를 의미합니다. 예를 들어 클릭, 스크롤 다운, 스와이프 등이 있습니다.
- 종료율(Exit Rate) = 페이지 종료 수 / 페이지 뷰 수 X 100% 종료란, 해당 페이지가 탐색 페이지의 마지막에 해당하는 페이지 뷰 수를 의미합니다.
종료율은 ‘페이지 뷰’, 이탈률은 ‘세션’이 분자입니다. 세션은 일정한 시간(보통 30분) 동안 웹사이트에서 발생한 사용자 상호작용의 집합으로, 버튼을 클릭하거나 페이지 이동, 구매 행동을 일으키는 일련의 과정의 모음집이라 볼 수 있습니다.
반면 페이지 뷰는 사용자가 페이지를 조회한 횟수를 의미하며 새로고침을 하면 페이지 뷰 수는 증가합니다.
이탈률은, 다른 페이지로 이동하지 않고 떠난 비율

이탈률이란 사용자가 처음 방문한 랜딩 페이지만을 보고 다른 페이지로 이동하지 않고 사이트를 떠난 비율을 의미하는 지표입니다.
‘이탈률’이 특정 사이트에 방문한 사용자가 다른 페이지로 이동하지 않고 떠난 비율을 가리킨다면, ‘종료율’은 특정 사이트에서 고객이 여러 개의 페이지를 이동한 뒤 사이트를 떠난 비율을 말합니다.
차이점을 쉽게 설명하면 하나의 페이지(랜딩 페이지) 세션을 대상으로 하고 있는가 혹은 여러 개의 페이지 세션을 대상으로 하고 있는가에 따라 기준이 나뉩니다.
구글 애널리틱스에서는 사이트 전체의 평균 이탈률과 특정 페이지별 이탈률, 채널별 이탈률, 리퍼러별 이탈률 등을 추적할 수 있습니다. 어도비 애널리틱스에서도 기존 리포트로 제공할 뿐만 아니라 수집되는 마찬가지로 다양한 디멘전의 이탈률을 확인할 수 있습니다.

이탈률과 관련된 실무 Q&A TOP3
질문 1. 이탈률이 높으면 검색엔진 노출 결과에 영향을 줄까요?
많은 실무자가 뷰저블에 이탈률 분석법에 대해 질문하곤 하시는데요, 그중 하나가 ‘이탈률이 검색엔진 노출 순위에 영향을 미치는가?’입니다. 하지만 구글에서는 ‘이탈률이 검색엔진 결과 순위에 영향을 미치지 않는다.’고 명언하고 있습니다.
그렇기 때문에 우리 사이트의 이탈률이 올라갔다고 해서 순위가 나빠지거나 혹은 낮아졌다고 해서 순위가 좋아지는 것은 아닙니다. 검색엔진의 순위를 결정하는 요소는 이탈률이 아닌 ‘사용자의 탐색 목적을 만족시키는 사이트인가?’이기 때문입니다.
질문 2. 이탈률이 낮으면 낮을수록 좋을까요?
정답은 ‘꼭 그렇지만도 않다!’입니다. 일반적으로 이탈률이 낮으면 낮을수록 좋다고 생각하곤 합니다. 하지만 실제로 낮다고 해서 좋다고 볼 수만은 없습니다.
최근 역삼역으로 미팅을 하러 갈 일이 생겨 네이버 검색창에 ‘OO 타워 주소’를 검색한 적이 있습니다. 검색 결과에 바로 노출되어 올바르게 장소로 찾아갈 수 있었는데요, 만약 검색결과에 ‘OO 타워 주소를 알기 위해서는 이 버튼을 클릭하세요’하고 구성되어 있었다면 사실 전 너무 귀찮고 짜증 났을 것입니다. 다른 페이지로 이동을 시킨다고 해서 반드시 고객 친화적인 UX라고는 절대로 말할 수 없습니다. 이런 경우, 사용자의 니즈를 충족시키더라도 이탈률이 높기 때문에 구글은 검색순위에 해당 지표를 반영하지 않습니다.

이탈률은 이러한 특성 때문에, 페이지의 가치를 결정짓는 지표라고는 볼 수 없습니다. 사이트 구조와 고객의 검색 키워드, 탐색 의도 등을 종합적으로 판단해야 하며 이탈률이 높아야 좋을 수도 있습니다.
여러분의 사이트가 고객에게 어떤 정보를 제공하고, 어떤 목표를 지니는지를 분석하여 이탈률을 살펴봅시다.
질문3. 우리 서비스의 이탈률은 몇%가 적당할까요?
일반적으로 이커머스는 20~45%, B2B 사이트는 25~55%, 랜딩 페이지는 60~90%, 콘텐츠형 웹사이트는 35~60%가 적당하다고 합니다. 뉴스/미디어는 꽤 높아서 70~90%라고 하니 업태에 따라 정말 다르죠? 아래 링크 자료를 참고할 수 있습니다.
산업별 이탈률 Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?
어떤 경우, 주로 사이트 이탈률이 높아질까요?
(1) 페이지가 하나로만 구성되었을 때
먼저 페이지가 하나로 구성되어있다면 더는 고객이 무언가를 클릭하여 이동할 곳이 없기 때문에 이탈률이 높아집니다. 보통 이벤트 응모 페이지가 해당합니다.
(2) 페이지 로드 속도가 느릴 때
우리의 고객은 참을성이 없어 기다려주지 않습니다. 페이지 속도가 느리다면 고객이 쉽게 짜증 나고 스트레스를 받아 모두 다 로드되기 전 떠나버립니다.
(3) 사이트를 방문한 목적과 콘텐츠 내용이 상이할 때
‘남자 청바지’를 검색하고 들어왔는데 여성용 스커트를 파는 쇼핑몰이었다면 고객은 바로 이탈할 것입니다. 사용자의 방문 의도 및 니즈와 다른 페이지는 이탈률이 높습니다.
(4) 페이지 가독성이 좋지 못하고 디자인이 나쁠 때
가독성이 나쁘고 디자인이 좋지 못하다면 사용자는 사이트에 매력을 느끼지 못하고 이탈해버립니다.
특히, 고객의 첫인상이라 말할 수 있는 Above the Fold 영역(고객 디바이스 평균 브라우저 높이 상단 영역)은 고객이 스크롤이나 탐색을 할지 말지에 대한 여부를 가르기 때문에 가장 중요합니다.
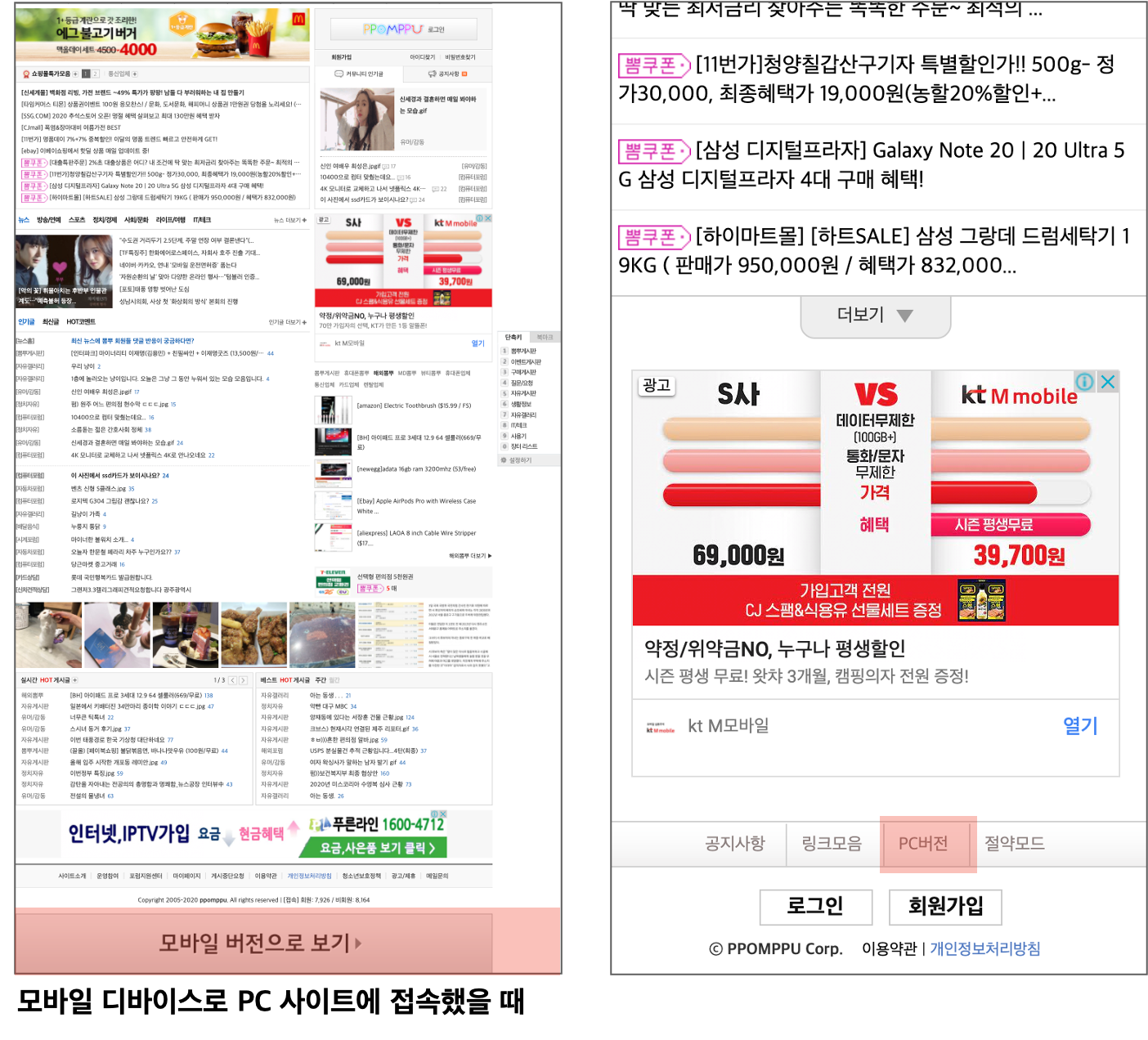
(5) 모바일로 접속했는데 PC 페이지로 랜딩 될 때
(4)번과 이어지는 내용이기도 합니다. 스마트폰으로 접속했는데 PC 페이지로 랜딩 되면 글자가 작고 버튼을 클릭하는 등 사이트를 탐색하기 어려워 바로 이탈할 것입니다.
디바이스에 따라 자동으로 사이트가 리다이렉트되지 않을 때를 대비하여, 아래 모 커뮤니티 예시처럼 가독성을 높인 커다란 버튼으로 ‘모바일’ 또는 ‘PC’용 사이트로 이동할 수 있도록 돕습니다.

대표적인 3가지 사이트 이탈률 개선법
UI를 한두 번 개선하는 것만으로 이탈률이 극적으로 개선되는 것은 아닙니다. 계속해서 지표를 확인하며 ‘최적화’를 반복해나가는 것이 중요한데요, 뷰저블의 히트맵과 Path Plot 등 다양한 기능들과 이탈의 원인이 되는 요소들이 무엇인지 파악하여 쉽게 개선할 수 있습니다.
(1) 페이지 속도 점검하기
페이지 속도는 디자인과 마찬가지로 첫인상에 해당합니다. 고해상도 이미지나 영상을 너무 많이 첨부하면 사용자의 인터넷 환경이나 사용하는 데이터 요금제 상황에 따라 우리의 의도와 상관없이 곧장 떠나버릴 수 있습니다.
이미지 최적화 작업을 통해 사이즈를 줄이고, 주기적으로 속도를 점검하여 쾌적한 환경을 유지해야 합니다. 특히 페이지 속도는 구글의 검색엔진 결과 순위에도 영향을 미치는 요소 중 하나이기 때문에 중점적으로 살펴보아야 합니다.
(2) 콘텐츠, 디자인과 가독성 점검하기
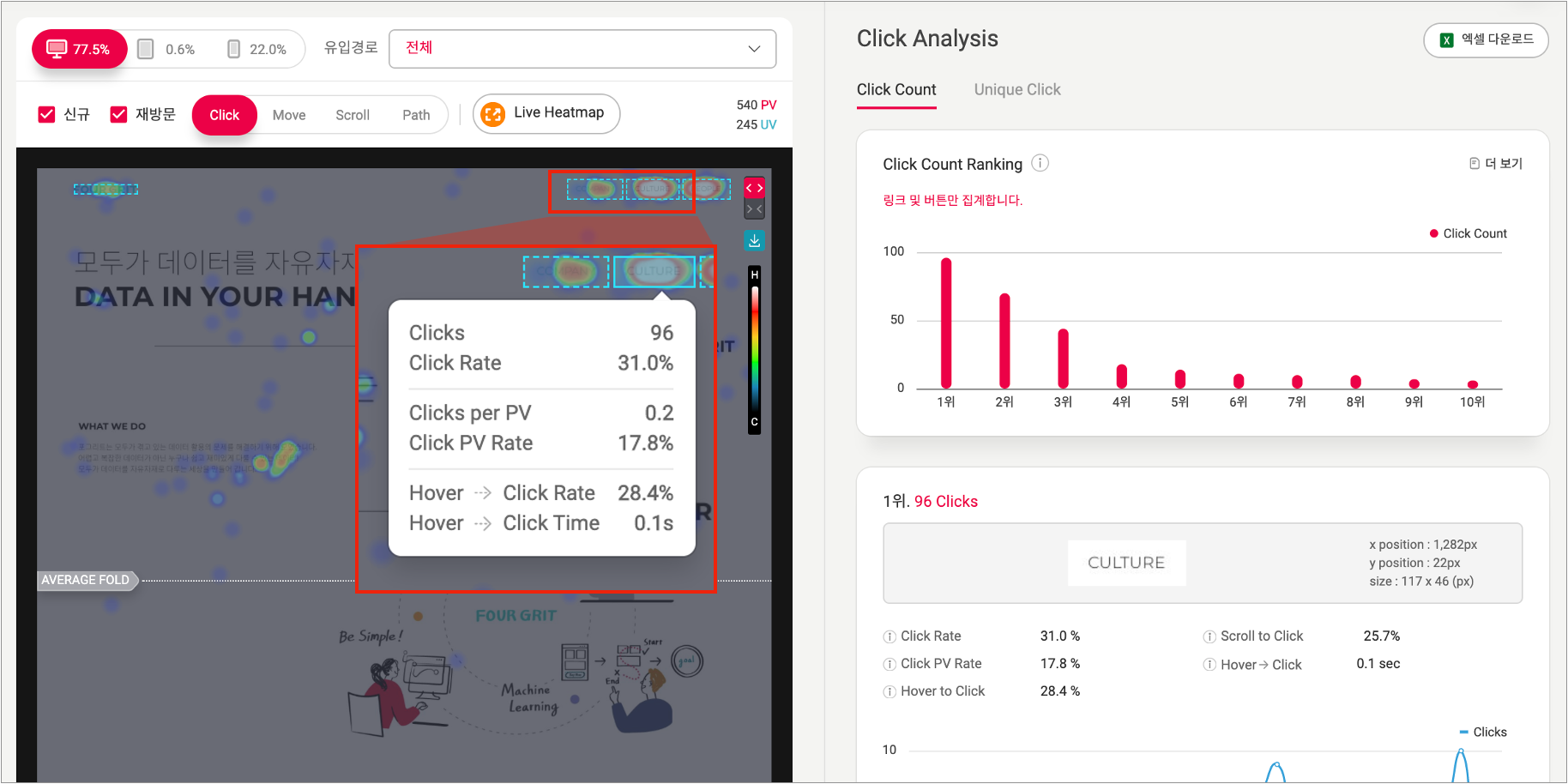
먼저 뷰저블의 클릭 히트맵을 활용하여 서비스 기획자나 UX 디자이너의 의도대로 고객이 내비게이션을 탐색하거나 콘텐츠로 이동하는지 점검할 수 있습니다.
클릭 수가 아예 없거나 동일한 영역에 있는 다른 버튼에 비해 수치가 저조한 곳이 있다면 다른 버튼으로 대체하거나 디자인을 변경하여 가독성을 높여야 합니다.

특히 PC 웹 사이트의 경우 무브 히트맵의 호버 수와도 비교해볼 수 있는데요, 호버는 사용자의 관심을 의미합니다. 호버하여 사용자의 관심이 나타났고, 클릭으로도 이어져 관심이 ‘전환’으로 바뀌었다면 굉장히 목적달성에 성공한 버튼이라고 볼 수 있습니다.
반면, 호버 수도 낮고 클릭 수도 낮다면 사용자의 관심도, 목적과도 불일치하기 때문에 제거 대상으로 리스트업해야 하며, 호버 수는 낮은 반면 클릭 수가 높다면 관심을 끌지는 못했지만 목적에 해당하는 버튼이므로 디자인 변경이나 문구 변경을 실시해야 합니다.
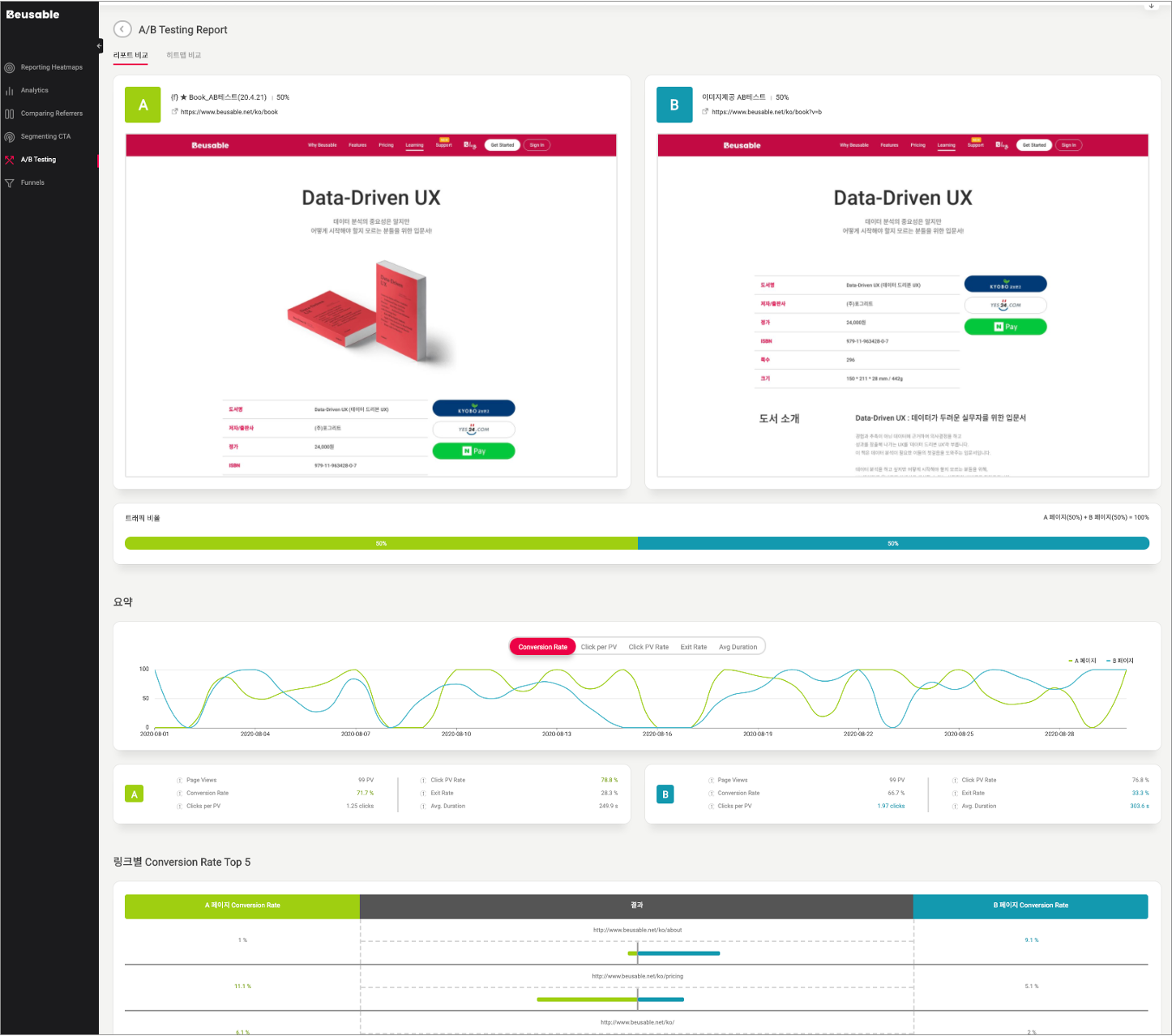
버튼의 문구나 레이아웃을 변경할 때는 A/B Test 기능을 활용하여 결과 성과를 비교해볼 수 있습니다.
뷰저블에서도 제공하는 기능인데요, A/B Test는 1가지의 분석 대상을 정한 뒤 (변수를 1가지로 제어해야 올바른 성과 분석이 가능합니다), 해당 분석 대상을 A안과 B안으로 비교하는 방안으로 신뢰도 범위 내에서 최종적으로 어떤 안으로 의사 결정할 지 참고할 수 있습니다.

(3) 유입 키워드와 콘텐츠가 일치하는지 점검하기
유입 키워드의 검색 의도가 랜딩 되는 페이지 콘텐츠와 일치하지 않다면 이탈률이 높아집니다. 고객의 검색률이 높은 키워드를 점검하고 콘텐츠와 비교하여 개선할 수 있어야 합니다.
이탈률은 검색 결과 순위와는 직접적인 영향은 없지만 그렇다고 해서 방치해두어선 안 되는 지표입니다.
이탈률을 분석함으로써 페이지가 고객의 니즈를 충족하고 있는지 파악할 수 있기 때문입니다. 웹 사이트 구조와 이탈률 데이터를 비교하며 함께 개선해보도록 합시다.
종료율은, 사이트 탐색 마지막 페이지의
총 페이지 뷰 수에 대한 비율
그렇다면 종료율(Exit Rate)은 무엇일까요? 종료율이란, 웹 사이트에 방문한 사용자가 마지막으로 탐색한 최종 페이지의 총 페이지 뷰 수에 대한 비율을 나타냅니다.
종료율은 ‘마지막 탐색 페이지 뷰 수 / 해당 페이지의 총 페이지 뷰 수 X 100%’로 구하는데요, 예를 들어 특정 웹 페이지의 총 페이지 뷰 수가 1,000회였고 마지막으로 탐색한 페이지 뷰 수가 200회였다면 ‘200 / 1000 X 100%’이기 때문에 종료율은 20%로 계산됩니다.
종료율을 낮추기 위해서는
끊임없이 고객에게 가치 있는 무언가를 제안해야 합니다.
예를 들어 고객이 구매를 완료하였다면 합배송이 가능한 연관상품을 해당 페이지에서 제시하거나, 일정 시간 동안 페이지 이동이 발생하지 않을 경우에 다음 액션을 촉구할 수 있도록 안내 팝업을 띄우거나 커머스라면 쿠폰 팝업을 띄워줄 수 있습니다.
고객센터 페이지에서라면 원하는 내용을 즉각적으로 찾지 못할 경우를 대비해 챗봇을 마련하여 고객이 그냥 나가버리지 않고, 상품이나 서비스에 대해 갖는 문제점을 온전히 해결할 수 있도록 도와줄 수도 있습니다.
종료율은 페이지의 총 페이지 뷰 수 중, 마지막으로 탐색한 페이지 수의 비율을 의미하고, 이탈률은 ‘세션’을 기준으로 페이지에서 고객이 아무런 상호작용을 거치지 않고 떠난 경우를 의미합니다.
이제 종료율과 이탈률의 계산 공식과 차이, 어떻게 개선해야하는 지에 대해 이해가 되셨나요? 다시 한번 말씀드리지만, 사용하시는 분석 툴마다 개념에 대한 정의가 다를 수 있으니 데이터 분석 전 지표의 정의를 한번씩 숙지해보는 것을 추천드립니다!
함께 읽으면 좋은 글
UX디자이너를 위한 이탈률을 막는 10가지 체크리스트 | 뷰저블
모바일 웹 사이트에서 가장 중요한 것, 페이지 속도! | 뷰저블







