안녕하세요. 뷰저블입니다. 오늘은 뷰저블의 모바일 히트맵 기능 베타 업데이트 소식을 전해드리겠습니다. 지금까지 뷰저블은 모바일(Tablet, Phone) 사용자 경험 분석을 위해 [Click / Move / Scroll / Path-Plot] 히트맵을 제공하고 있었는데요. 이번 베타 업데이트를 통해 [Click / Move] 히트맵 대신 보다 모바일 사용자 분석에 최적화된 [Tap / Zoom / Swipe] 히트맵을 제공하게 되었습니다. 사용자의 모바일 제스처(Mobile Gesture)에 기반한 뷰저블의 새로운 히트맵! 하나씩 자세히 소개해 드리겠습니다!

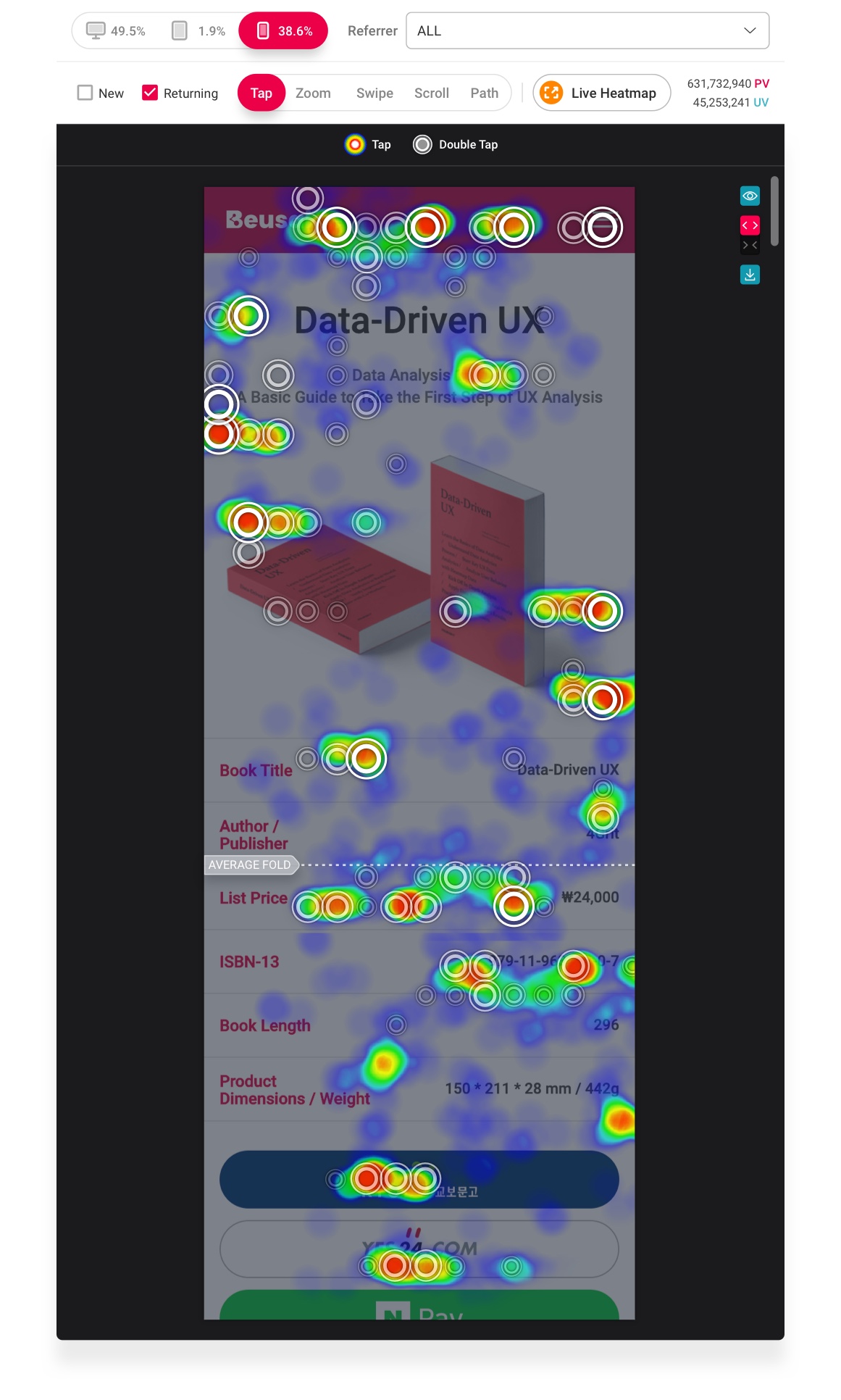
1. 탭 히트맵(Tap Heatmaps)
우리 서비스 내 모바일 사용자가 선택한 콘텐츠는 무엇일까요? 뷰저블의 탭 히트맵이면 바로 볼 수 있습니다. 사용자의 탭 / 더블 탭(Tap/Double Tap) 제스처가 일어난 곳을 서비스 화면 위에서 확인해보세요. 탭과 더블 탭은 사용자가 특정 콘텐츠를 소비하기 위해 행한 모바일 제스처입니다. 뷰저블은 탭 / 더블탭 히트맵을 통해 사용자가 선택한 콘텐츠의 위치와 규모를 한눈에 보여줍니다.

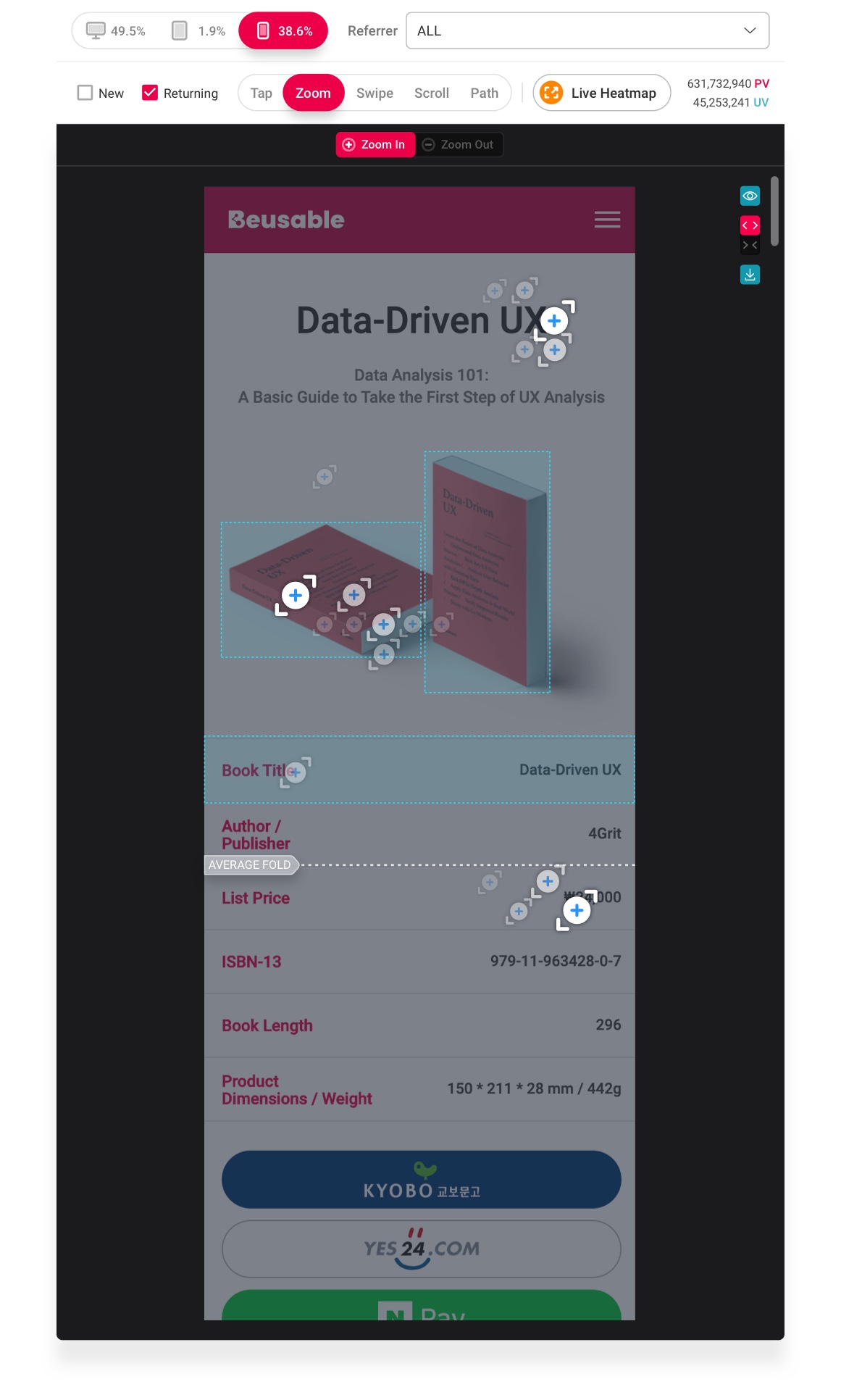
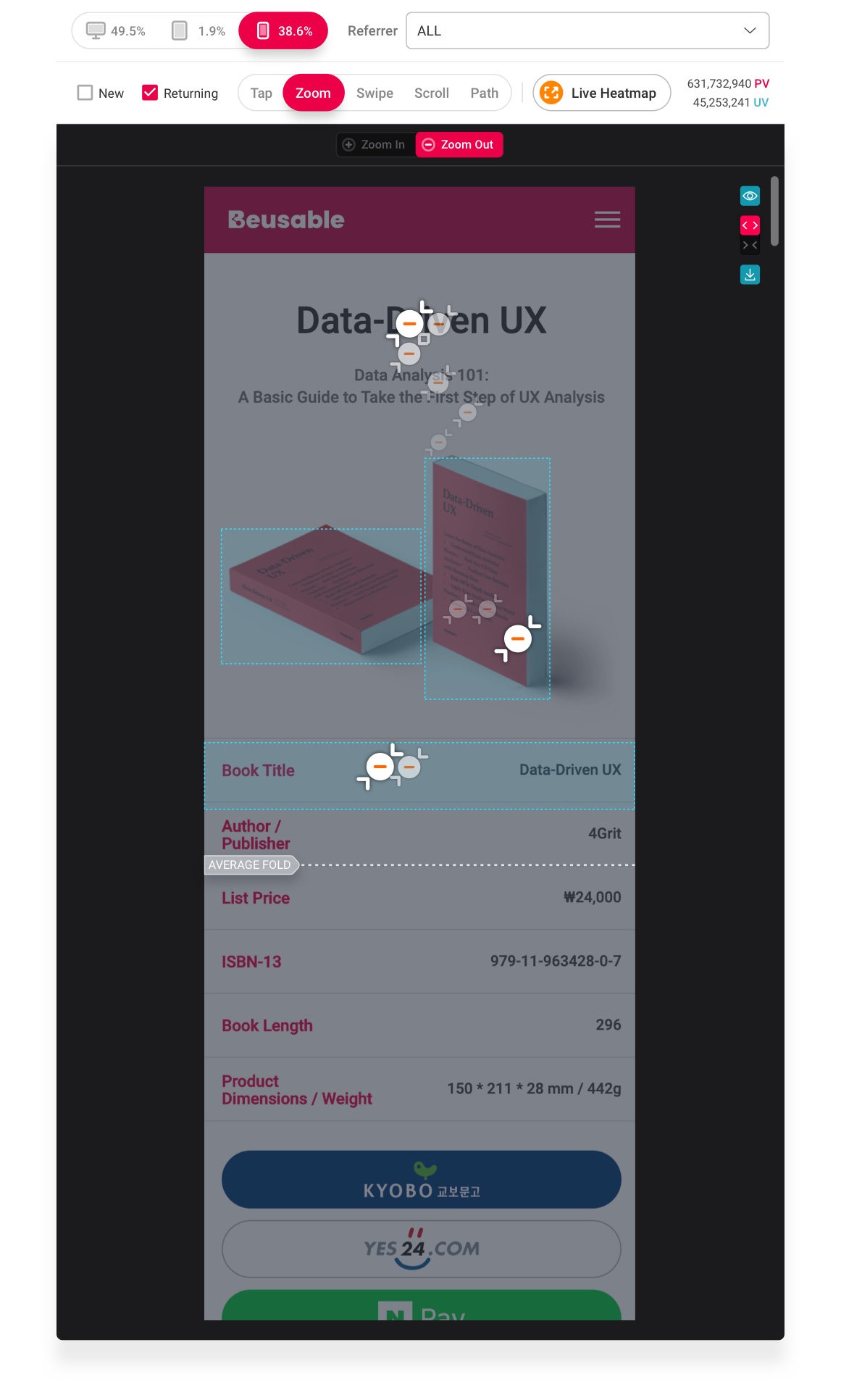
2. 줌 히트맵(Zoom Heatmaps)
사용자가 자세히 보기 위해 노력한 콘텐츠는 무엇일까요? 다들 모바일 디바이스로 웹 서핑 중 관심있는 상품을 확대/축소해본 경험이 있으시죠? 두 손가락을 이용해 모바일 화면을 확대/축소하는 사용자의 줌 인/아웃 제스처가 일어난 위치를 확인해 보세요. 뷰저블은 사용자가 관심을 갖고, 자세히 보기 위해 노력한 콘텐츠의 위치와 그 규모를 보여주기 위해 줌 인/아웃 히트맵을 만들었습니다.


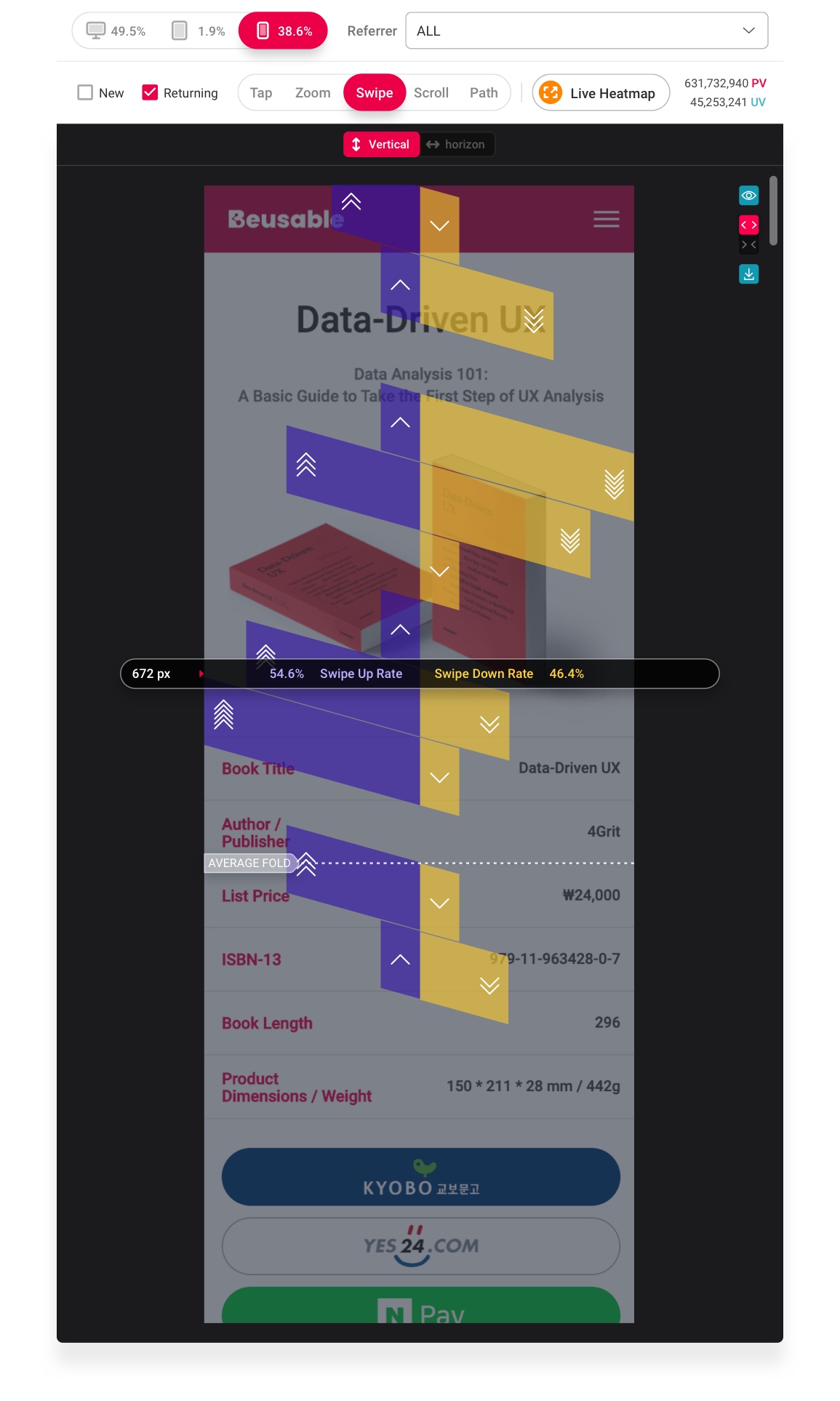
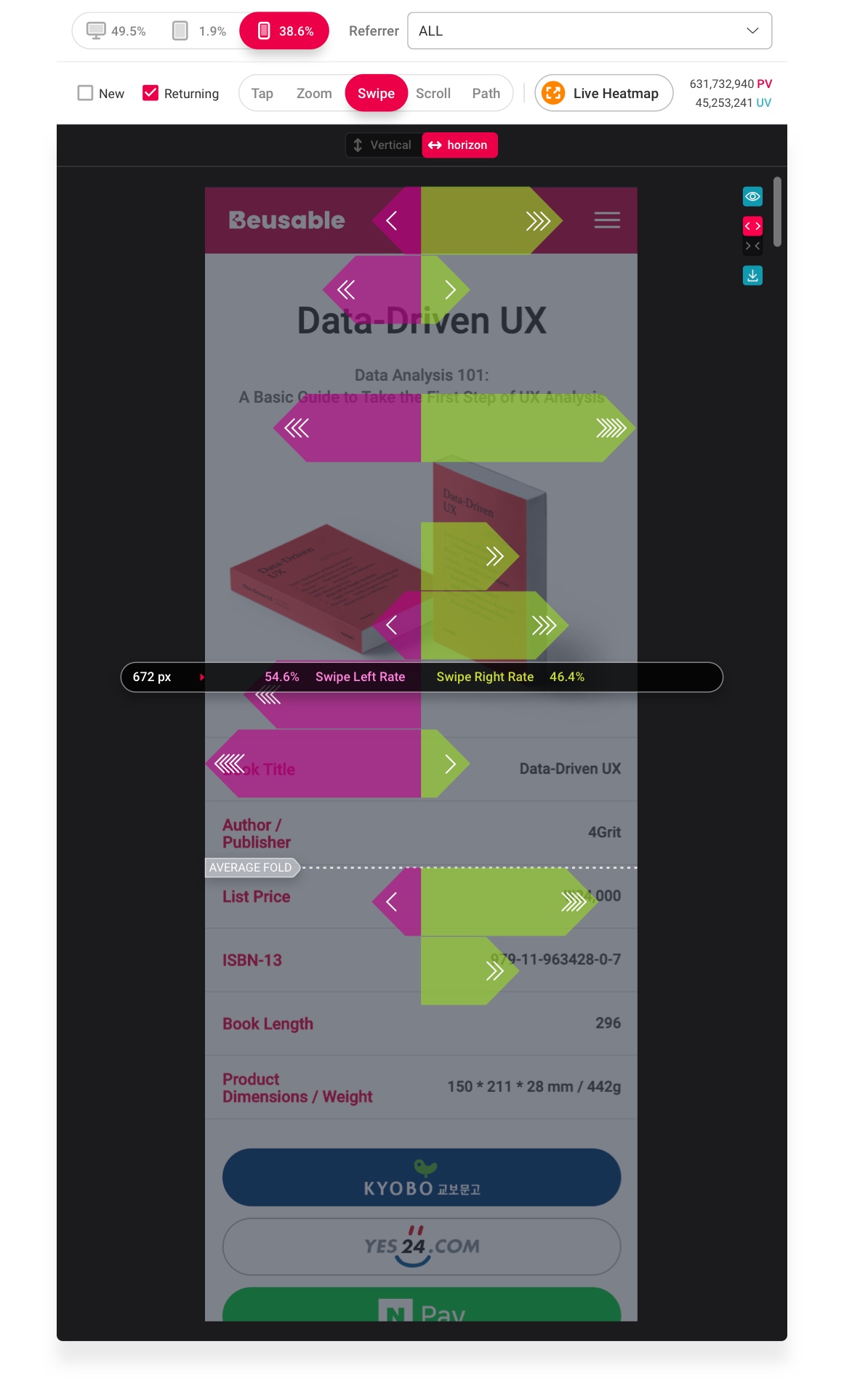
3. 스와이프 히트맵(Swipe Heatmaps)
모바일 사용자는 콘텐츠 탐색을 위해 어떤 노력을 하고 있을까요? 서비스 구간별 탐색을 위한 상/하 스와이프 제스처, 콘텐츠별 탐색을 위한 좌/우 스와이프 제스처를 보고 사용자의 서비스 탐색 경험을 확인해보세요. 스와이프 히트맵은 콘텐츠의 구성과 캐러샐(Carousel) 등 제공 방식을 점검하고, 개선할 수 있는 좋은 길잡이가 됩니다.


사용자는 디바이스 환경에 따라 전혀 다른 경험을 하고 있습니다.
“모바일 사용자는 안녕하신가요?” 뷰저블은 모든 분들이 이 질문에 대한 답을 할 수 있도록 하기 위해 모바일 히트맵 기능을 업데이트 했습니다. 사용자는 디바이스 환경에 따라 전혀 다른 경험을 하고 있습니다.뷰저블은 이번 업데이트가 모든 분들이 모바일 사용자에게 한 발짝 더 다가가는 계기가 될 것이라고 믿고 있습니다. 이 글을 읽고 계신 여러분의 모바일 서비스 사용자는 안녕하신가요? 이 물음에 대한 답에 자신이 없으시다면, 뷰저블의 모바일 히트맵으로 살펴보세요. 여러분이 가진 의문이 확신으로 바뀔 것입니다.