몇 년 전, 모 카드사에서 고객들의 ‘커피전문숍 카드 결제 비율’을 살펴보았더니 남성이 여성보다 훨씬 더 높았다는 통계가 발표되었습니다. 이 데이터를 두고서 많은 언론사에서는 ‘남자들이 보통 본인 카드로 여자친구에게 커피를 사주기 때문이라는 단편적인 결과’로 해석하는 기사들을 쏟아냈었죠.
뷰저블은 여기서 질문을 하나 던져보고자 합니다. 정말 그 남자는 ‘여자친구’를 위해 커피를 결제한 것일까요?
그 커피는 사실 남자 팀장이 점심시간,
팀 동료들에게 사준 것일 수도 있지 않을까요?
뷰저블의 눈에 위와 같은 해석은 너무나 단편적일 수밖에 없는데요, 결제 데이터는 ‘결괏값’이기 때문에 결과 너머의 원인까지는 파악할 수 없습니다. 고객이 결제라는 최종 구매 행동에 이르기까지는 너무나 많은 변수가 존재하고, 고객 여정이 사실상 하나도 고려되지 못하였기 때문이죠.
해당 결제 데이터를 장소와 시간대별로 쪼개 세분화해보았더니 ‘오피스가’에서 ‘점심 시간대’에 주로 남성의 결제 비율이 높았다면 어떻게 해석될 수 있을까요? 또 그 남자들의 연령대가 40~50대였다면? 상급자가 동료 또는 하급자에게 점심 식사 후 커피를 결제한 것일 수도 있을 것입니다.
최근 뷰저블 개발사 포그리트에서는 재택근무를 시행중입니다. 지금 이 글을 쓰는 필자는 분당 판교역 근처의 맥도날드에서 글을 쓰고 있는데요, 오전 내내 조용히 노트북을 충전하며 시원하게 보낼 카페를 찾다가 결국 발견하지 못하여 이곳으로 자리를 잡게 된 것이었습니다.

태양 볕이 내리쬐는지라 에어컨이 시원한 곳으로 가고 싶었지만, 찾아다닌 카페 한 곳은 에어컨이 전혀 나오지 않아 꿉꿉했고, 다른 한 곳은 불편한 원형 테이블밖에 없는데다가 노트북을 충전할 수 있는 자리가 전혀 없었습니다. 결국 저는 결국 패스트푸드점에 들어와 커피라도 한 잔 시키려고 했지만 시원한 에어컨 바람을 쐬고 있노라니 천 원짜리 커피만 딱 한 잔 시키기 뭐해 결국 간단히 먹을 햄버거와 감자튀김, 오렌지 주스까지 구매하였습니다.
저의 GPS 이력 데이터를 보지 못하고 맥락을 알지 못하는 카드사는 수요일 오전 11시, 패스트푸드점에 앉아 글을 쓰는 30대 초반 직장인인 저의 결제 데이터를 보고 과연 어떻게 해석할까요? ‘패스트푸드에서 아점을 해결하는 직장인?’ 혹시 저와 비슷한 행동을 보이는 고객들의 행동이 많았다면, 위 커피전문숍의 성별 결제 통계와 같은 자료를 내놓지 않았을까? 하는 생각이 들었습니다.
“데이터는 결과 이면의 원인까지 파악해야만
조직이 다음에 해야 할 행동들을 명확히 실행할 수 있습니다.”
단순히 결과가 아닌
결과 이면의 ‘고객 행동 여정(User’s Path)’을 찾아서
‘커피를 남자가 훨씬 많이 결제하였다’, ‘어제 매출이 몇 억 발생하였다’, ‘DAU가 몇 만이었다’, ‘구매 건수가 몇 천 건이었다’ 등 사람들은 항상 ‘데이터’하면 ‘결과’만을 말합니다. 허나 우리에게 더욱 중요한 것은 바로 행동 흐름입니다.
남자가 왜 커피를 더 많이 결제하였는지에 대한 과정, 즉 행동 흐름을 파악하면, 상대적으로 비율이 저조한 여성의 결제 비율을 높일 방법은 없는지 또는 남성들의 커피 결제율을 더욱 끌어올릴 묘안은 없는지에 대한 방안을 도출할 수 있게 되기 때문입니다.
온라인 서비스를 다루는 마케터를 예로 들면, ‘어떤 페이지를 거쳐서 전환이 일어났는지’, ‘어떤 광고들을 보고 최종적으로 서비스를 다운로드했는지’와 같은 행동 과정을 파악하여 해당 캠페인 성과를 더욱 극대화시킬 액션 플랜을 수립할 수 있게 됩니다.
UX 디자이너 또한 다르지 않습니다. 고객이 어떤 정보를 보고 최종적으로 구매하기로 의사결정을 하였는지, 어떤 페이지들을 거쳐 장바구니 페이지까지 도달하였는지 궁금해합니다. 메인의 기획전을 많이 방문하는지 혹은 검색을 통해 장바구니에 더 많은 상품을 담았는지, 어떤 페이지들을 거쳐 구매행동을 보이는지 말이죠.
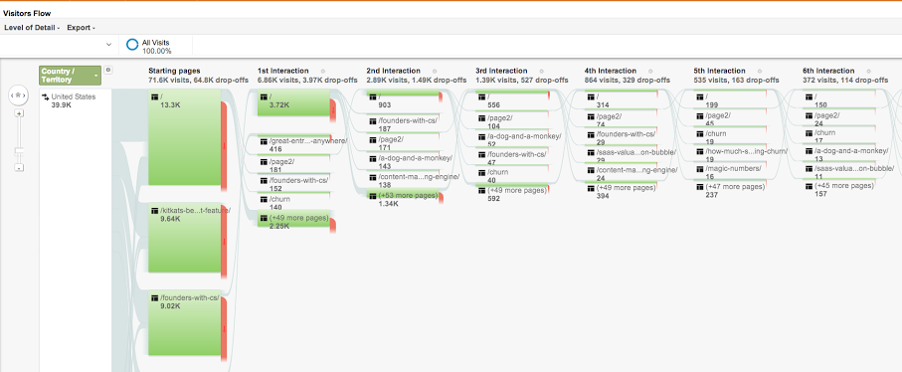
이러한 페이지 별 고객 여정은 ‘생키 다이어그램(Sankey Diagram)’이라는 것을 통해 보통 시각화해주는데요, 보통 웹로그 분석 툴 중 구글 애널리틱스의 Users Flow, 어도비 애널리틱스의 Next Path Flow 기능에서 쉽게 마주할 수 있습니다.
생키 다이어그램(Sankey Diagram)이란?
흐름 다이어그램의 한 유형으로, 흐름의 양에 비례하여 화살표의 너비가 표시됩니다. 보통 흐름의 양을 시각화할 때 주로 활용하고 구글 애널리틱스나 어도비 애널리틱스 등 많은 분석 툴에서 기본적인 시각화 기능으로 제공합니다.

이 외에도 퍼널(Funnel) 형태로 설계된 행동 흐름에 맞게 고객이 유입하고 이동하는지를 살펴볼 수 있는데요, 뷰저블은 한걸음 더 나아가 고민했습니다. ‘페이지 내에서의 행동 흐름’은 어떻게 시각화할 수 있을까하고 말이죠.
마우스의 탐색 궤적이 사람의 눈동자 이동 흐름과 84%나 일치한다고?
마우스 커서 움직임이 아이트래킹의 정보를 대체할 수 있다는 수 많은 연구결과에 대해 수 차례 뷰저블 블로그에서 소개한 바 있습니다. 머무는 위치와 해당 지점에서 머문 시간 등 ‘마우스의 움직임이 사람의 시선과 약 84% 정도 유사성이 있다’고 밝혀졌는데요 (연관글 마우스 커서 정보 이해하기 | 뷰저블)
뷰저블은 여기서 착안하여 페이지 내에서의 행동 흐름을 시각화하는 ‘Path-Plot’ 이라는 기능을 개발하였습니다.

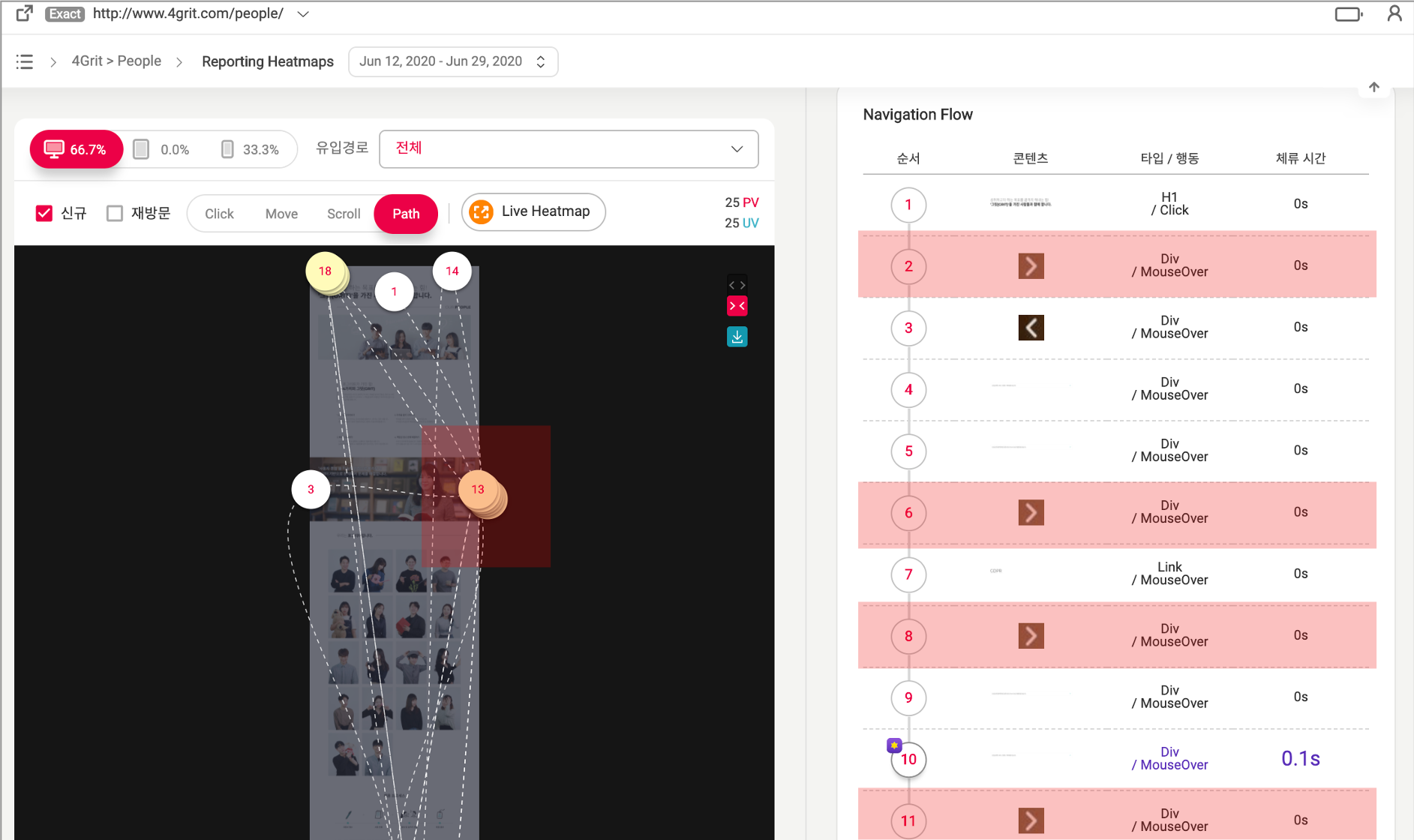
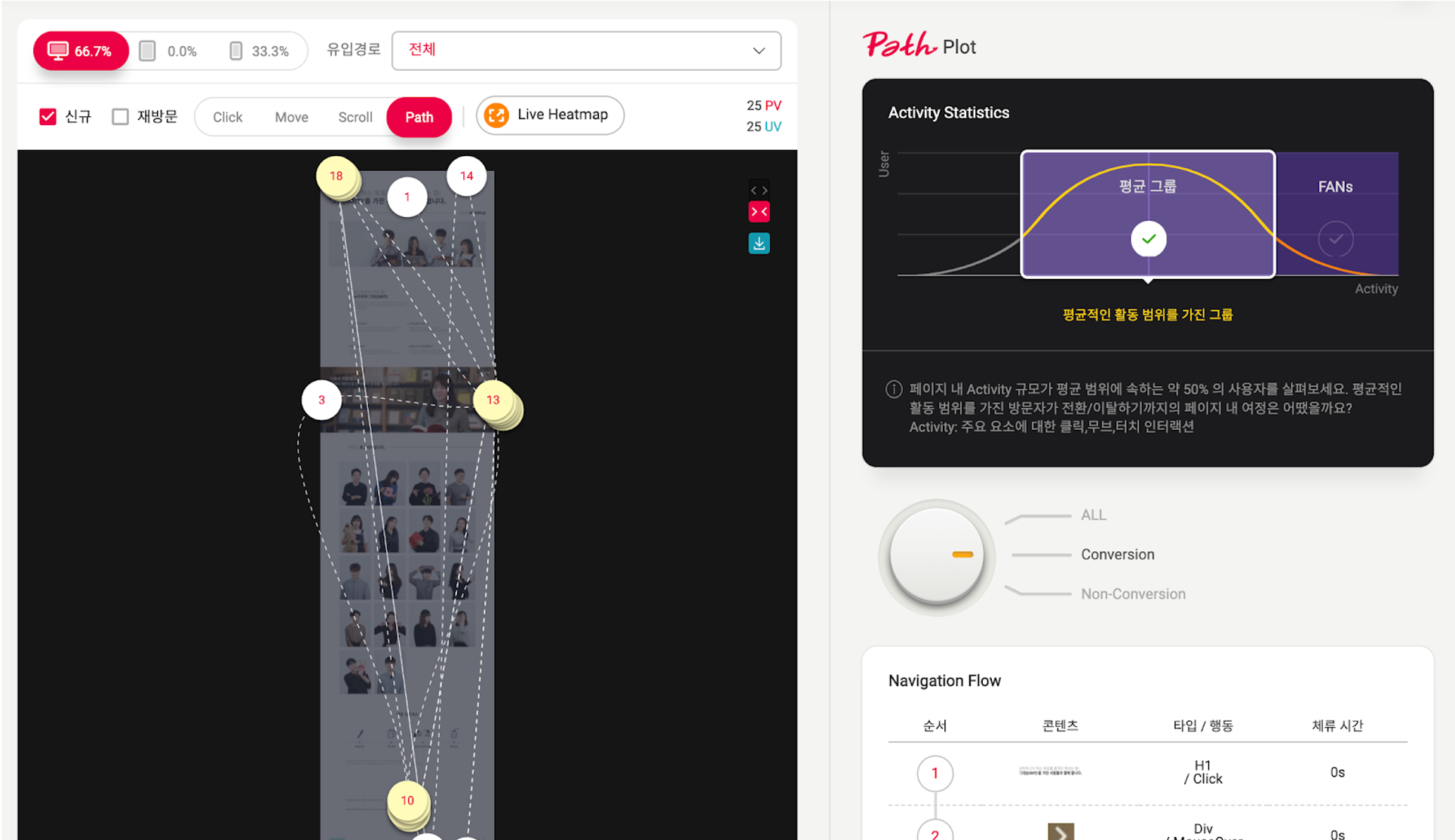
포그리트의 팀 페이지를 방문한 사용자가 최종적으로 이력서를 지원한 이유는 무엇일까요? 어떤 콘텐츠를 본 뒤 포그리트에 지원하기로 마음먹은 걸까요?
우리는 페이지 내 행동 흐름을 Path로 시각화한 뒤에야 알 수 있었습니다. 바로 지원을 한 경우는 전혀 없었고 페이지 내에서도 직원 한명 한명의 인터뷰를 담은 글을 읽은 뒤 비로소 지원을 결심하게 되었다는 걸 파악할 수 있었습니다. 아마 지원자들 대다수가 직무나 포그리트에 대한 진정성과 직무 간의 일치함을 확인하고 싶었던 것 같습니다.
위 Path 데이터를 살펴보면 인터뷰 콘텐츠가 있는 캐러셀의 버튼을 반복적으로 클릭하고 해당 영역에서의 체류시간이 굉장히 높은 점을 알 수 있었습니다. 또한 이동 페이지 경로를 Analytics 메뉴에서 살펴보았더니 마찬가지로 대다수 유입 고객들이 인터뷰 페이지로 전환하였음을 알 수 있었습니다.

고객의 행동 데이터를 시각화하면, 클릭 수와 같은 숫자 만으로는 발견하기 어려운 데이터 간의 관계나 트렌드를 한 눈에 찾아낼 수 있습니다.
데이터는 결국 ‘의미’를 찾아내고 ‘비즈니스 의사결정에 기여’할 수 있어야 하는데, 히트맵이나 Path 같은 시각화된 데이터는 복잡한 숫자를 효과적으로 전달하여 쉽게 누구나 해석할 수 있게, 행동할 수 있게 만들어준다고 이해할 수 있습니다. 뷰저블은 단순히 결과들을 선이나 막대그래프로 시각화하는 것을 넘어 시간의 흐름인 ‘과정’까지 시각화해준다는 점에서 결과 너머의 이면을 발견할 수 있도록 도와줍니다.
남들이 미처 발견하지 못하는 행동 흐름까지 자동으로 시각화합니다.
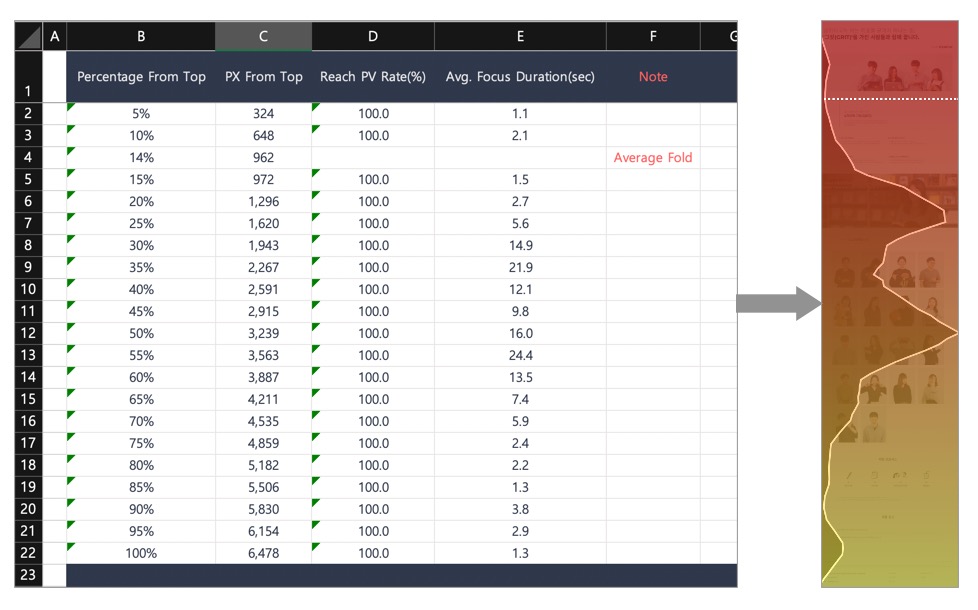
아래는 이미지는 위에서 함께 살펴본 포그리트 사이트의 ‘팀 소개’ 페이지의 고객 행동 데이터입니다. 페이지 별 높이를 의미하는 세로 픽셀값에 따른 PV 도달률과 해당 픽셀별 구간 내 평균 체류 시간 데이터를 엑셀 시트로 옮겨보았는데요, 오른쪽 이미지와 함께 살펴봐주세요. 좌측 엑셀 데이터를 우측의 스크롤 히트맵과 체류시간을 나타내는 어텐션 그래프로 시각화하여 표현하였습니다.

왼쪽에서는 숫자가 주는 의미를 어떻게 해석해야할지 고민하지 않으셨나요? 해당 숫자들이 눈에 잘 들어오지 않았을 것입니다.
반면, 오른쪽 이미지에서는 스크롤 히트맵을 통해 고객의 도달율이 어떻게 변화하는지를 확인하고, 선 그래프로 나타나는 어텐션 그래프를 통해 구간별 체류시간을 살펴볼 수 있죠! 고객이 숙독하는 ‘집중 구간’이 어떤 콘텐츠에 해당하는지까지도 단번에 파악할 수 있었습니다. 또, 최하단 영역까지 전체 50% 이상 PV가 도달했음을 노란색 히트맵 색상으로 이해할 수 있었습니다.
우리는 고객의 행동을 로우 데이터로 단순 나열하는 것보다 한 장의 시각화된 이미지로 표현하는 것이 훨씬 더 가치있음을 확인할 수 있었습니다. 특히, 조직 내 상무급 임원 같은 의사결정권자의 경우 많은 이들이 웹로그 데이터에 대해 이해도가 부족합니다. 이런 상황 속에서, Path와 히트맵 등의 시각화된 데이터는 별도의 주석 없이도 쉽게 이해시킬 수 있다는 점에서 매우 효과적인 비즈니스 커뮤니케이션 툴로 활용될 수 있습니다.
커피 결제 데이터를 정확하게 분석하기 위한 힘을 기르는 법, 세그먼트
“세상에는 세 가지 종류의 거짓말이 있다. 거짓말과 새빨간 거짓말, 그리고 통계다.(There are three kinds of lies: lies, damned lies, and statistics.)”라는 말이 있습니다. ‘톰 소여의 모험’으로 유명한 미국 작가 마크 트웨인이 자서전에 써서 유명해진 문구입니다. 많은 사람들은 평균값이나 결괏값만을 보고 모든 데이터의 특성을 파악하였다고 착각하곤 합니다.
이런 함정에 빠지지 않도록 Path 기능과 함께 도와주는 것이 바로 세그먼트(Segment)입니다. ‘커피전문숍을 남성이 많이 결제하였다’는 평균의 함정에 빠지지 않도록 장소나 시간대 등으로 다양하게 쪼개서 볼 수 있어야 합니다. 뷰저블에서는 디바이스, 유입경로, 신규/재방문자, 전환/비전환, 평균 활동/상위 25% 활동 등으로 사용자를 분류해, 고객 행동흐름을 나눠 살펴볼 수 있습니다.

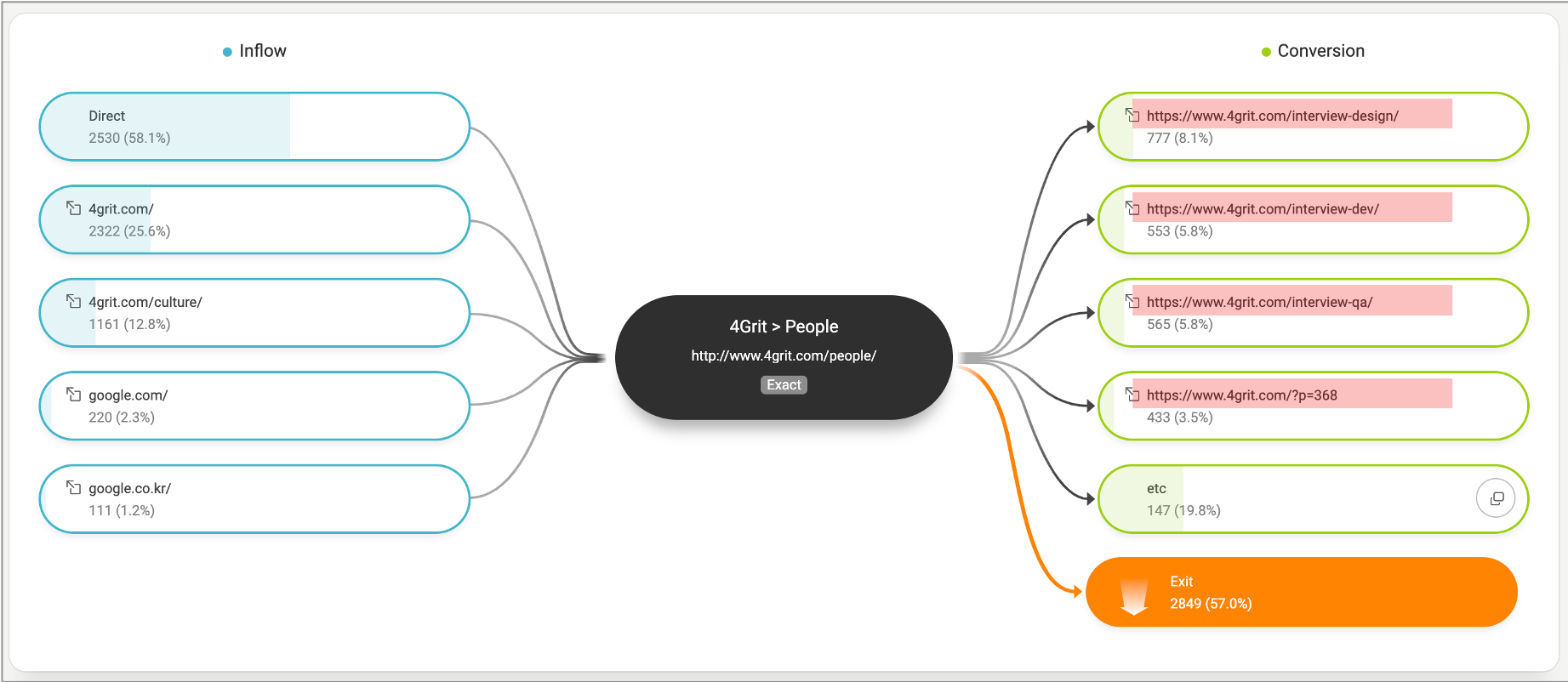
세그먼트 중 전환/비전환(Conversion, Non-Conversion)기능을 활용하여 행동 흐름을 쪼개 보았습니다.

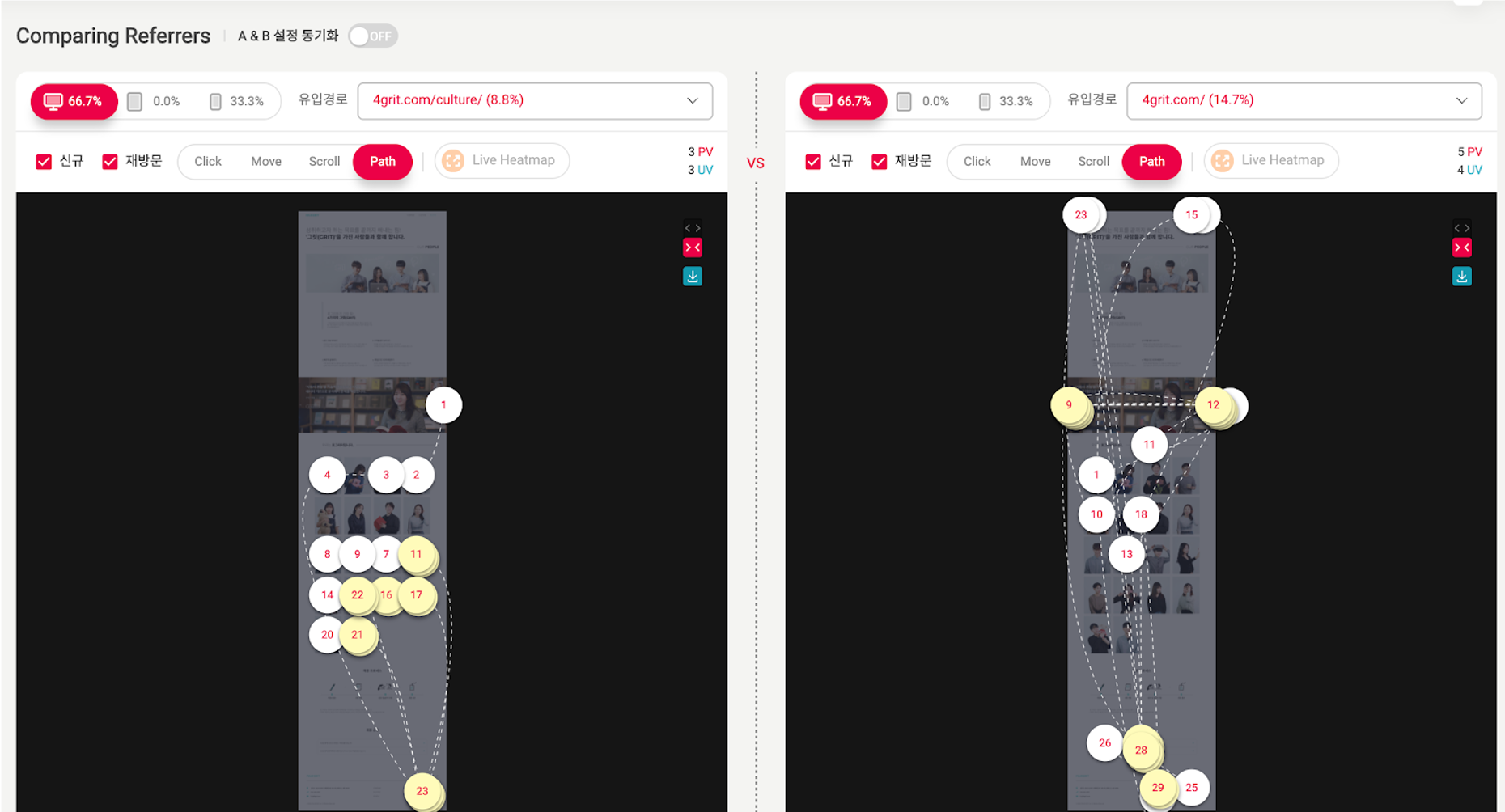
세그먼트 중 ‘유입경로’를 선택하여 고객의 페이지 내 이동 흐름을 살펴보았습니다.
커피는 왜 남자친구가 여자친구에게 꼭 사줘야 할까?
우리의 고정관념을 뒤엎어주는 데이터
우리는 항상 그동안 학습했던 내용들을 바탕으로 데이터를 해석해버립니다. ‘그 커피는 남자친구가 여자친구를 위해 사주었을거야’도 그 사례 중 하나겠죠.
조직으로 빗대면 어떨까요? e-커머스 업체들이라면, 매출이 떨어지는 추세가 보이는 것에 대해 ‘사람들이 재난지원금 카드를 갖고 있어서 요즘 온라인에서 구매를 안해서 그럴거야’라고 단편적으로 해석해버리는 경우가 종종 있습니다. 헌데 최근 개편한 결제 여정에서 예기치 못한 문제가 있었던 것이라면요?
데이터, 그 중에서도 행동의 흐름을 분석하는 것은 우리의 고착화된 관념을 뒤엎어주고 ‘진짜 문제’를 발견하도록 도와줍니다. 아직도 커피를 여자친구에게 사주었다고 생각하는 조직이 여전히 많지 않나요? 뷰저블과 진짜 결괏값 이면의 원인을 파악해 나가는 힘을 길러봅시다!







