[Summary]
뷰저블에서 제공하고 있는 마우스 클릭, 움직임, 스크롤 이동 히트맵의 요약 정보 리포트 메뉴인, ‘Reporting Heatmaps(리포팅 히트맵)’ 이 추가되었습니다.
히트맵의 색상 정보를 통해 정보를 면밀하게 살펴보기 이전에, 뷰저블이 히트맵에서 선정한 정보를 먼저 확인하여 중요한 내용을 간략히 얻을 수 있습니다.

클릭 통계
클릭 히트맵에서도 색상 정보로 현황을 파악하고, 해당 요소에 마우스 오버를 해서 더 자세한 정보를 확인할 수 있습니다. 하지만 실제로 히트맵에서 모든 요소의 색상을 절대적으로 비교하거나 마우스 오버하기 어려우며, 특히 콘텐츠의 위치나 면적으로 인해 중요한 정보를 놓칠 수도 있습니다. 따라서 클릭 요약 정보의 상위 5개 콘텐츠의 세부 정보를 확인함으로써, 사용자들이 클릭으로 관심을 표현한 콘텐츠를 놓치지 않고 확인할 수 있습니다.
Click count
![이미지2. 클릭 히트맵을 요약한 [Click Count]](http://www.beusable.net/blog/wp-content/uploads/2020/04/클릭카운트.png)
클릭 히트맵에서, 가장 클릭 횟수가 많은 콘텐츠를 확인하고 자세한 정보를 확인할 수 있습니다.
해당 요소 썸네일을 클릭하여 좌측 히트맵에서 위치를 바로 확인하실 수 있으며, 히트맵 마우스 오버 툴팁 정보나 우측 리포팅 히트맵의 정보를 통해 추가 정보를 검토할 수 있습니다.
% all click : 전체 사용자가 발생시킨 전체 클릭 횟수 중, 해당 요소의 클릭 횟수가 차지하는 비중을 확인할 수 있습니다.
Hover : 마우스 움직임이 해당 요소에서 발생한 횟수를 확인할 수 있습니다. 해당 요소에서 마우스 움직임이 발생했다는 것은, 요소가 사용자에게 노출(도달)이 되었고, 마우스로 접근이 되었다는 것으로 해석할 수 있습니다. 사용자의 확인 없이 마우스가 스쳐 지나갔을 수도 있는 상황도 감안하여, 이 Hover 정보로 요소에 접근한 사용자와 실제 클릭(선택)한 사용자의 정도를 비교할 수 있습니다.
Hover to Click Avg. Time : Hover 이후 Click 하기까지 시간의 평균은, 사용자가 콘텐츠에 접근한 이후 선택하기까지 고민한 시간 또는 다른 곳에 체류하다 되돌아오기까지의 시간으로 해석할 수 있습니다. 시간이 짧을수록 노출, 접근 이후 빠른 선택을 이끌어낸 콘텐츠로 해석할 수 있으며, 시간이 길면 선택하기까지 다른 요소를 추가로 확인하였거나 약간의 지체가 발생하였을 것이라고 해석할 수 있습니다.
Click / Area Rate
![이미지3. 클릭 히트맵을 요약한 [Click/Area Rate]](http://www.beusable.net/blog/wp-content/uploads/2020/04/클릭비율.png)
사이즈가 큰 콘텐츠일수록 사용자에게 더 많은 주목을 받을 것이고, 이 주목도는 클릭에 영향을 끼칠 것입니다. Click/Area Rate에서는, 사용자에게 주목을 이끈 정도에 비해 클릭 횟수가 높은 콘텐츠를 검토할 수 있습니다.
Area는 요소의 Width와 Height를 통한 콘텐츠 사이즈이며, Click 정보는 Click Count를 의미합니다. Area 대비 Click 의 백분율을 기준으로 순위를 매기고, 상위 5개의 콘텐츠를 확인할 수 있습니다. 클릭 Count 값과 Rank 값을 함께 확인하여, Count 자체는 높지 않지만 사용자에게 주목을 이끈 정도에 비해 선택이 많이 된 요소를 찾아낼 수 있습니다. 그리고 해당 콘텐츠가 선택이 많이 된 이유가 사용자의 목적 때문인지 검토하여, 좀 더 사용자들이 찾기 쉽게 위치나 사이즈를 개선한다면 더 나은 사용성으로 향상시킬 수 있을 것입니다.
스크롤 이동 통계
색상 정보로 나타낸 스크롤 히트맵 정보를 실제 수치로 확인할 수 있습니다. 특히, 스크롤에 영향을 주는 Fold 개념과 스크롤 이동 정보를 함께 이해한다면 사용자들이 실제로 스크롤로 이동한 거리 및 이동 현황 분석에 참고할 수 있을 것입니다.
Fold
![이미지4. Average Fold와 히트맵 정보를 요약한 [Fold]](http://www.beusable.net/blog/wp-content/uploads/2020/04/fold.png)
브라우저 기본 높이, 즉 Fold 현황과 Fold의 상단/하단 영역의 행동을 분석할 수 있습니다.
히트맵에서 Fold의 평균인 ‘Average Fold’를 확인할 수 있지만, 전체 사용자의 Fold 높이 분포도를 확인할 수 있습니다. 분포가 평균 값에 비해 어느 쪽에 위치하는지 검토하고, 페이지 UX 개선에서 Average Fold의 오차 범위나 해당 PV 정도를 감안할 때 Fold 분포 그래프를 참고할 수 있습니다.
Fold의 상단은 Above the Fold라고 불리며, 스크롤 이동 없이 도달하기 쉬운 만큼 사용자의 마우스 클릭이나 마우스 이동과 같은 행동이 주로 분포될 것이며, 페이지 제작자도 이를 고려하여 중요한 콘텐츠를 배치할 것입니다.
실제 Average Fold를 기준으로 한 ‘Above the Fold’와 ‘Below the Fold’ 간의 영역(Height), 마우스 클릭 횟수(Click-cnt), 마우스 이동 횟수(Hover-cnt)를 비교하여 사용자들이 Fold 상/하단에 각각 얼마나 집중하였는지 확인할 수 있습니다.
닐슨 노먼 그룹에서 Above the Fold 영역에서 사용자의 관심이 80% 집중되었다는 연구가 있었듯이 (링크), 실제로 행동의 대부분이 Fold 상단에 집중되어 있을 것입니다. 만약 행동이 Below the Fold 영역에서 많이 발생하였다면 사용자들이 특정 목적을 달성하기 위해 스크롤을 이동해야만 했던 상황이 많았다고 가정할 수 있으며, Below the Fold 영역에서 사용자들이 원했던 콘텐츠의 위치를 개선하여 더 나은 사용성을 제공할 수 있을 것입니다.
Scrolled Heights
![이미지5. 스크롤 히트맵을 요약한 [Scrolled Heights]](http://www.beusable.net/blog/wp-content/uploads/2020/04/스크롤그래프.png)
콘텐츠의 높이 별로, 높이를 확인한 사용자의 비율을 확인할 수 있는 그래프입니다.
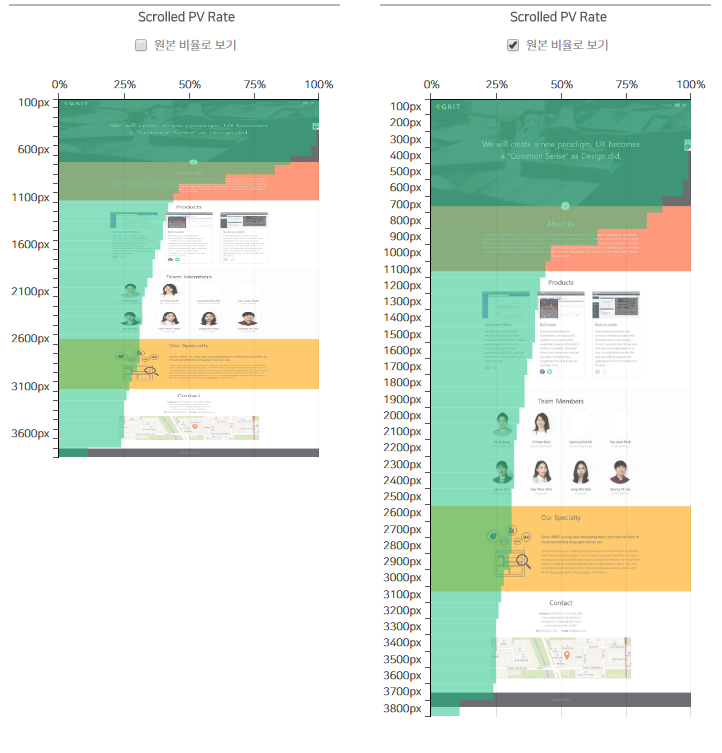
우측 이미지 5와 같이, 상단에 있는 선 그래프에서는 높이별 PV Rate와 함께, Average Fold(Fold의 평균)와 Average Scrolled Height(스크롤 도달 높이의 평균)을 함께 확인할 수 있습니다. Fold와 스크롤 도달 높이의 차는 그래프에서 회색 면적으로 표기됩니다. 이 영역의 X축 길이는 실제 사용자가 이동한 스크롤 이동 거리가 될 것입니다. 따라서 해당 영역은, Above the Fold 영역 다음으로 중요한 콘텐츠를 배치할 수 있으며 더 활발한 스크롤 이동을 유도하기 위해 활용할 수 있는 구간으로 이해할 수 있습니다.
선 그래프 외에, 실제 페이지 이미지를 배경으로 덧댄 Scrolled PV Rate도 확인할 수 있습니다. 아래 이미지 6에서 볼 수 있는 그래프와 같이, 해당 높이를 확인한 사용자의 비율을 콘텐츠와 함께 검토할 수 있습니다. 확인 비율 외에도 사용자가 급격히 감소한 구간을 찾아, Average Fold 근처에 해당하는지나 해당 영역의 콘텐츠 배치와 연관이 있는지를 실제 UI와 확인하여, 스크롤 이동 행태의 원인을 쉽게 알아낼 수 있습니다.

앞서 소개한 기능들은 뷰저블의 기간 설정, 그리고 Referrer 나 전환/이탈과 같은 Segment 분류에 따라서도 확인할 수 있기 때문에, 더 세분화된 사용자 그룹의 히트맵을 각각 분석하고 비교할 수도 있습니다.
새로 오픈한 리포팅 히트맵 정보가 그 동안 히트맵을 해석하기 어려웠던 많은 분들에게 유용하고 편리하게 잘 쓰이길 바라며, 앞으로도 뷰저블 사용자분들이 그동안 모호했던 정보들을 뷰저블로 쉽고 간편하게 수집하고 다뤄 UX를 향상시킬 수 있도록 더욱 더 개선해나가겠습니다.
“뷰저블이 좀 더 나은 UI와 개선 된 기능으로 개편하였습니다. 무료로 체험해보세요!”
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다







