이전 글에서 Above the Fold, Below the Fold, Average Fold 의 기준이 되는 Fold에 대해 알아보았습니다. 이번 글에서는 뷰저블에서 제공하고 있는 Average Fold와 마우스 및 스크롤 행동 히트맵을 함께 이해하는 법을 알아보고자 합니다.
스크롤 히트맵과 이해하기
Average Fold는 스크롤을 이동하지 않고 볼 수 있는 화면의 경계로 이해할 수 있습니다. 따라서 스크롤 도달 높이의 분포를 보여주는 스크롤 히트맵과 함께 이해하면, 스크롤 행태를 보다 면밀히 살펴볼 수 있을 것입니다.
스크롤 이동은 사용자의 관심 및 목적으로 발생한 의지로 비롯된 행동으로 볼 수 있기 때문에, 스크롤을 많이 이동했을 수록 관심과 목적을 이루기 위한 의지가 더 많았다고 이해할 수 있습니다. 특정 높이에 도달한 사용자가 실제 이동한 거리는, 해당 높이와 Average Fold 높이의 차이로 구할 수 있습니다. 또한 Average Fold 영역 근처에서 스크롤 도달 비율의 감소 정도를 확인하여 평균 해상도 및 브라우저 높이가 스크롤 도달 비율에 영향을 얼마나 끼쳤는지 확인할 수 있습니다.
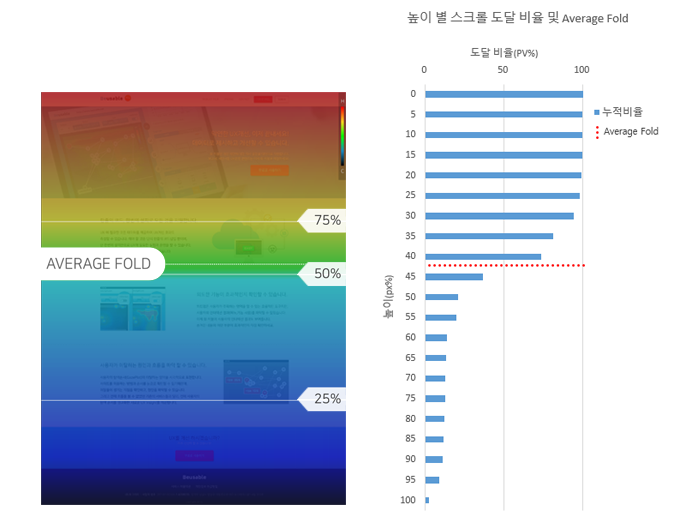
아래 이미지1 자료를 예로 들어, 스크롤 도달 비율과 Average Fold를 확인하고 비교할 수 있습니다. 왼쪽 히트맵은 뷰저블에서 확인할 수 있는 스크롤 히트맵이며, Average Fold 높이와, 도달 비율이 75%, 50%, 25%인 지점을 확인할 수 있습니다. 우측 막대그래프는, 좌측 히트맵의 정보를 차트로 표현한 것이며 세로축은 비율로 표기한 페이지의 높이(px/%), 가로축은 도달한 PV의 비율(pv/%), 중간 빨간 점선은 Average Fold 높이를 의미합니다.

Average Fold 전후의 도달 비율을 확인하면, 이전 높이 지점에는 약 70% 이상의 PV가 확인했지만 Average Fold 이후 높이 지점에 도달한 PV는 40%에 미치지 않아 PV의 비율 변동에 급격한 감소가 있었음을 알 수 있습니다. 그리고 Average Fold를 기준으로 하여, 이전 높이의 평균 도달 비율은 약 94%이며, 이후 높이의 평균 도달 비율은 약 15%입니다.
Average Fold를 기준으로 하여 이전과 이후 도달 비율 차이가 매우 크다는 정보를 통해, 해당 사이트는 스크롤 도달 비율이 Average Fold와 매우 밀접하게 연관이 있음을 알 수 있습니다. 이러한 연관이 나타나는 이유는 스크롤 자체를 이동하지 않고 Above the Fold 영역만을 확인한 사용자 비율이 매우 높기 때문으로 볼 수 있습니다.
즉, 사용자들이 Above the Fold 영역을 확인하고, 페이지에서 추가 정보를 얻으려 하거나 흥미가 더 발생하지 않았다는 것을 의미합니다. 만약 콘텐츠 구성이 아닌 Fold가 스크롤 도달 비율에 영향을 준다면, 단순 방문이 아닌 실제 콘텐츠 소비가 사이트의 주된 행태가 될 수 있도록 보다 콘텐츠를 강화해야 합니다.
마우스 행동과 함께 이해하기
Nielsen Norman Group 연구 결과 중, 실험 참가자들이 스크롤을 이동했을지라도 Above the Fold 영역에 80%의 사용 시간을 할애하였다는 연구결과가 있습니다.
Scrolling and Attention
“Summary: Web users spend 80% of their time looking at information above the page fold. Although users do scroll, they allocate only 20% of their attention below the fold.”
https://www.nngroup.com/articles/scrolling-and-attention/

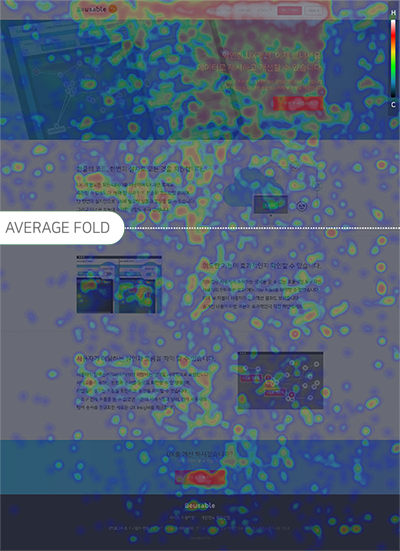
실제 뷰저블에서도 일반적인 사이트에서 위 연구 결과와 같은 사용 행태를 확인할 수 있습니다. 다음 이미지에서 확인할 수 있는 마우스 이동 분포도를 확인하면, 정확한 이동 분포 수치를 파악할 수는 없지만 Average Fold의 상단과 하단 영역 간 분포 정도량에 큰 차이가 있는 것을 알 수 있습니다.
스크롤이 Average Fold 하단의 영역(Below the Fold)에 도달했을지라도 실제 사용자의 관심이 Above the Fold 영역에 집중됨을 감안하면, 절댓값으로는 눈에 띄지 않은 하단의 마우스 이동 패턴이나 클릭 패턴을 찾을 수 있을 것입니다.
Fold를 UX 개선에 활용하기
뷰저블의 Average Fold와 사용자의 데이터를 이해하는 방법에 이어, 실제 사용자의 경험 UX의 개선에 Fold 값을 다음과 같이 활용하도록 제안할 수 있습니다.
Fold 값 선정하기
가장 쉽게 Fold 값을 선정하는 방법은 평균을 의미하는 Average Fold 값을 활용하는 것입니다.
다만 Average Fold 영역은 다양한 사용자의 해상도에 따라 일부 사용자들에게 적용되지 않을 수 있습니다. 따라서 절반 이상의 많은 사용자들에게 해당하는 최소한의 Fold 값을 찾고자 한다면, 다음 항목들을 살펴보고 사이트의 목적과 많은 방문자들에게 적절할 수 있는 Fold 높이를 찾아 콘텐츠 배치에 참고할 수 있습니다.
- 평균 해상도와 Average Fold의 비교를 통해 작업 표시줄과 같이 누락되는 높이 정도를 확인합니다.
- 해상도의 분포 및 순위 정보를 통해, 최대한 많은 사용자를 보장할 수 있는 최소 해상도 높이를 확인합니다.
- 최소한의 해상도에서 누락되는 높이를 감안한 높이가, 사이트에서 많은 사용자를 보장할 수 있는 Above the Fold 영역이 될 수 있습니다
사이트의 목적/흥미에 가장 부합하는 콘텐츠의 위치 선정하기
이전 아티클에서 언급했듯이, 사용자는 Above the Fold 콘텐츠를 통해 추가 페이지나 하단 영역의 탐색 진행 여부를 판단한다고 볼 수 있습니다.

따라서 Above the Fold 영역에 사이트 목적에 따른 중요한 콘텐츠뿐 아니라 관심이 있어 흥미를 유발할 콘텐츠를 배치해야 합니다. 특히 사용자가 관심 있는 콘텐츠를 확인하고 전환될 수 있는 탐색을 위한 링크나 버튼과 같은 콘텐츠는 Above the Fold 영역에 배치해야 합니다.
만약 중요한 탐색을 위한 콘텐츠가 스크롤을 이동했을 시에만 접근이 된다면, 사용자는 이를 찾기 어려울 뿐 아니라 인지하고 있는 사용자도 매번 행동을 추가 발생해야 하는 노력을 들여야 하기 때문에 번거로운 사용을 느낄 수 있습니다.
콘텐츠가 계속되고 있음을 암시하기

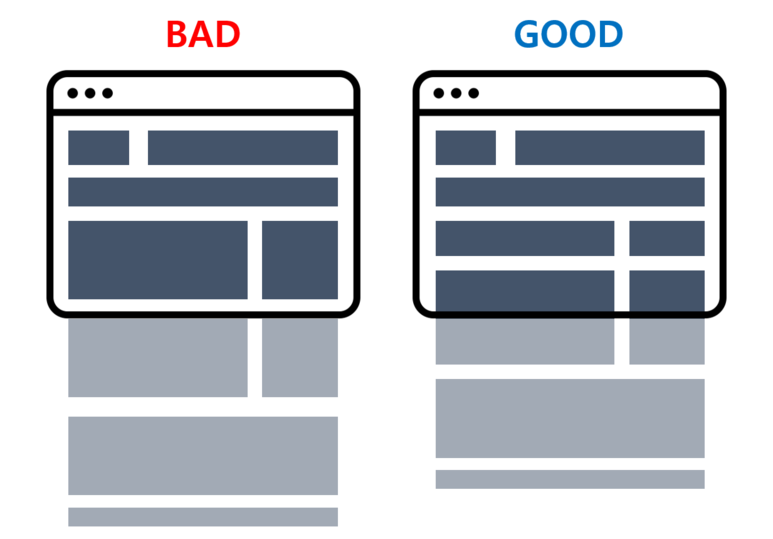
만약 페이지의 Fold 경계에서 여백이 발생한다면, Above the Fold 영역을 확인한 사용자는 Below the Fold 하단으로 계속되는 콘텐츠를 예상하거나 흥미가 유발될 수 없을 것입니다.
Average Fold와 같은 Fold 영역에 여백이 아닌 하단 콘텐츠의 일부가 걸쳐질 수 있도록 배치함으로써 사용자들에게 좀 더 적극적으로 하단 콘텐츠의 탐색을 유도할 수 있을 것입니다.
Fold의 개념만 이해하는 것으로 그치는 것이 아니라, 뷰저블을 통해 Fold 영역을 실제 사용자의 행동과 데이터를 기반으로 이해하고 기획 및 디자인에 적용한다면, 사이트의 UX 개선을 더 효율적으로 진행할 수 있을 것입니다.
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다