Gaze Motion을 통해서 사용자의 행동 즉 관심이 어떤 방향으로 흘러가는지 파악할 수 있습니다. 새로 선보인 Gaze Motion에 대한 설명한 이전 아티클에 이어서, Gaze Motion 데이터를 좀 더 효과적으로 활용하는 방안을 소개하여 뷰저블 이용자들이 사용자의 데이터를 좀 더 풍부하게 활용할 수 있길 바랍니다.
유입 경로(Referrer) 별 확인하기

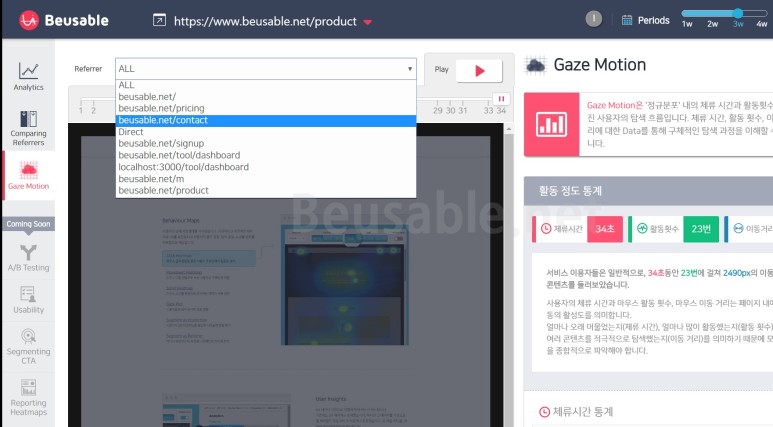
Gaze Motion에서는 사용자의 흐름 데이터를 유입 경로 별로 확인할 수 있습니다. 각 유입 경로별로 행동 흐름을 추가로 확인하고 비교한다면 특이점을 갖고 있는 유형의 사용자를 분류하고 행동을 이해할 수 있습니다.
예를 들어 쇼핑 사이트와 같은 경우에는, 유입 경로에 따라 분류하여 상품 상세 페이지에서 다시 되돌아온 사용자를 확인할 수 있습니다. 되돌아온 사용자들만의 탐색 과정으로 어떤 콘텐츠를 다시 찾고 있는지, 그리고 어떤 콘텐츠를 고민하다 선택하였는지 정보로 이전 페이지의 문제점과 실제 사용자들의 목적을 파악할 수 있습니다.
또한 모든 행동을 대표할 수는 없지만 중요하게 확인할 필요가 있는 분류가 있을 수 있습니다.
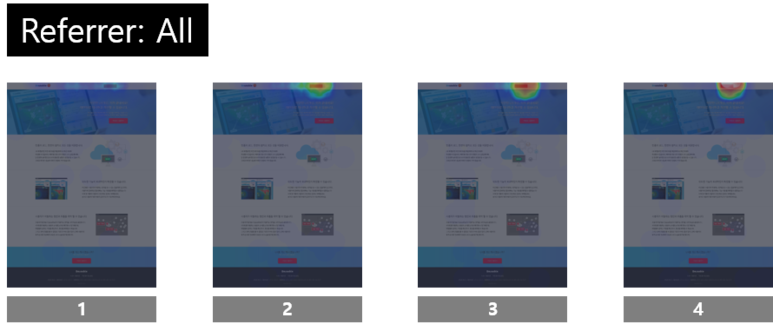
아래 이미지2나 예시 영상 1 왼쪽 영역의 행태를 보면, 전체 사용자의 대표 행동이 4초 동안 약 8번 움직여 1060px 정도를 이동하여 도구 페이지 링크로 전환하는 행태인 것을 확인할 수 있습니다.
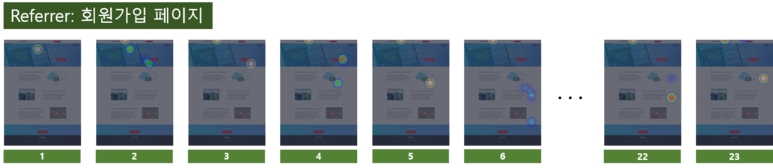
하지만 이미지 3과 같이 회원 가입 페이지에서 메인 페이지로 유입된 사용자를 따로 분류한 우측 영역의 행태를 확인하면, 약 23초 동안 12번 움직여 970px를 이동하며 본문 콘텐츠 근처 영역을 훑었고 전환되지 않는 위치에서 행동이 완료됨을 볼 수 있습니다.


실제로 회원 가입 페이지에서 가입 완료 후, 사용자는 메인 페이지에서 목적을 찾을 수 없고 본인의 메일 서비스로 이동하여 인증을 완료한 뒤 다시 로그인해야 합니다. 회원 가입을 완료한 사용자가 더 오랜 시간 페이지에 머물고 이동 횟수는 많았지만 이동 거리가 적었고 전환되지 않음으로 보아, 회원 가입 완료 이후의 사용자가 메일 서비스로 쉽게 전환하는 것과 같이 좀 더 편리한 프로세스를 제공하여 사용성을 높일 필요가 있다 판단할 수 있습니다.
이와 같이 일반적인 사용자의 사용 흐름보다 강조된 콘텐츠, 흐름의 순서가 다른 콘텐츠를 파악하면 유입 경로에 따른 사용자의 원인과 목적을 이해하고 어떤 방향, 콘텐츠를 중점으로 개선해야 하는지 알아낼 수 있을 것입니다.
다른 히트맵과 함께 확인하기
마우스 이동 및 클릭, 스크롤 히트맵 데이터와, Gaze Motion을 통해 행동의 시점을 함께 예측할 수 있습니다.
클릭은 페이지가 전환되기 위함이 주 목적이지만, 페이지 내에서 일부 콘텐츠 영역만 변경되거나, 서식 입력과 같은 인터랙션, 그리고 의미 없는 클릭 등과 같이 다양한 목적에 의해 발생할 수 있습니다. 따라서 클릭 히트맵을 Gaze Motion의 흐름과 함께 살펴보아 전환되지 않는 클릭 분포에 해당되는 요소들이 어떤 흐름으로 클릭 되었는지 알아볼 수 있습니다.
마우스 이동 데이터나 스크롤 이동 데이터도 마찬가지로, 사용자 행동의 전반적인 분포와 범위를 Gaze Motion을 통해 시간의 순서대로 추가로 확인하여 다음 정보를 직관적으로 파악할 수 있습니다.
-어떤 콘텐츠에 사용자들이 반복적으로 관심을 가졌는지
-관심의 시점에 따른 해석
— 초반일 경우: 디자인에 의한 강조나 사용자의 강한 목적에 의해 눈에 띄는 콘텐츠로 해석
— 후반일 경우: 전환되는 최종 목적지에 가까운 콘텐츠이므로, 목적과 연관된 콘텐츠로 해석(실제 목적 여부는 전환되는 클릭 히트맵으로 판단)
— 반복적일 경우: 사용자의 기억에 남은 콘텐츠로 해석 가능

실제로 다음 이미지 4와 같은 사이트 GNB 영역에는 전환되는 링크가 구성되었으며, 본문에는 페이지 내에서 이미지의 갱신을 컨트롤하는 버튼 콘텐츠로 구성되었음을 알 수 있습니다.
클릭 히트맵으로 전반적인 정보를 확인하면 하단보다 상단의 본문 콘텐츠에 더 클릭이 많았음을 알 수 있으며, 마우스 이동 히트맵 또한 상단의 본문 콘텐츠에 행동이 하단보다 더 집중되었음을 알 수 있습니다.
본문의 상단 콘텐츠와 하단 콘텐츠의 비교를 중점으로 Gaze Motion을 검토하면, 상단의 콘텐츠는 하단으로 스크롤 되기 이전에 각 항목들이 반복적으로 확인되는 것을 알 수 있습니다. 또한 중후반에 하단 콘텐츠가 확인된 이후 다른 페이지로 전환되기 이전에 상단 콘텐츠에 더 접근되는 행동 양상이 보였고, 이러한 행동의 결과로 나온 히트맵을 좀 더 쉽게 이해할 수 있습니다.
그리고 이러한 행동들은 평균 34초 동안 약 23번의 움직임으로 2490px 이동거리를 갖고 있다는 정보도 함께 알 수 있습니다. 해당 페이지에서 제공되는 상세 콘텐츠는 약 10개가 넘고 주요 콘텐츠들은 텍스트로 이뤄져 있습니다. 사용자들이 페이지를 전반적으로 훑기는 했으나, 모두 충분히 읽고 파악했다고 하기에는 적은 체류시간이라 판단할 수 있습니다. 따라서 해당 페이지를 좀 더 개선하기 위해서는 직관적이고 명료한 문구로 핵심을 빠르게 전달하거나, 좀 더 흥미를 유발하고 집중할 수 있는 콘텐츠를 제공하여 체류 시간이 증가할 수 있도록 개선할 수 있습니다.
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다.