사용자의 행동을 분석하는 방법 중에 Gaze Plot이라는 것이 있습니다. Gaze Plot이란 단일 사용자의 마우스나 시선의 흐름을 순서대로 정로(체류시간)을 반영하여 위치 변화를 보여주는 것입니다.
Gaze Plot을 통해 단일 사용자가 아닌 많은 사용자를 분석해야 될 때는, 여러 사람들의 Gaze Plot을 일일이 다 봐야 한다는 어려움이 있습니다. 하지만 여러 사용자들의 마우스 이동과 클릭 전체 현황을 히트맵을 통해 전반적으로 이해해야 할 필요가 있었던 것처럼, Gaze Plot과 같은 많은 사용자의 행동을 전반적으로 파악하고 싶은 필요가 중요하다고 보았습니다.
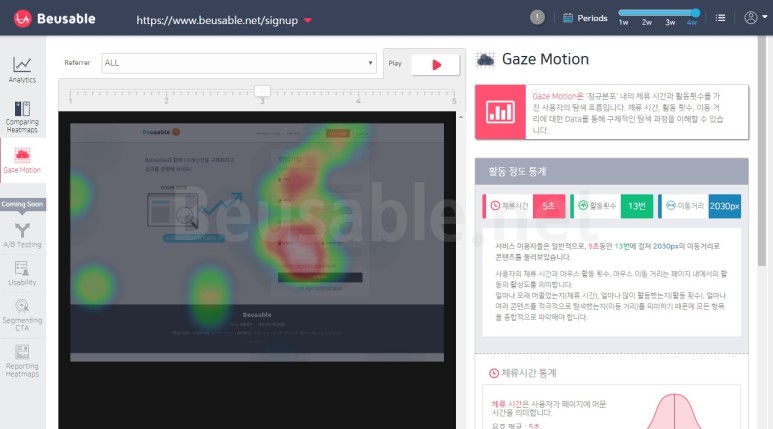
그래서 뷰저블(beusable.net)에서는 전체 사용자의 행동 흐름을 표준화하여 보기 쉬운 히트맵 형태로 보여주는 Gaze Motion이라는 기능을 제공하고 있으며, Gaze Motion에서 제공하는 정보로 다음 두 가지를 파악할 수 있습니다.
1. 오른쪽 리포트의 정보로, [관심의 정도]를 파악할 수 있습니다.
(시간, 움직인 횟수와 활동 범위 정보)
2. 왼쪽에서 재생되는 Gaze Motion의 정보로, [관심의 실제 흐름과 방향성]을 파악할 수 있습니다.
(히트맵 정보, 흐름)

1. 전체 [관심의 정도]를 파악

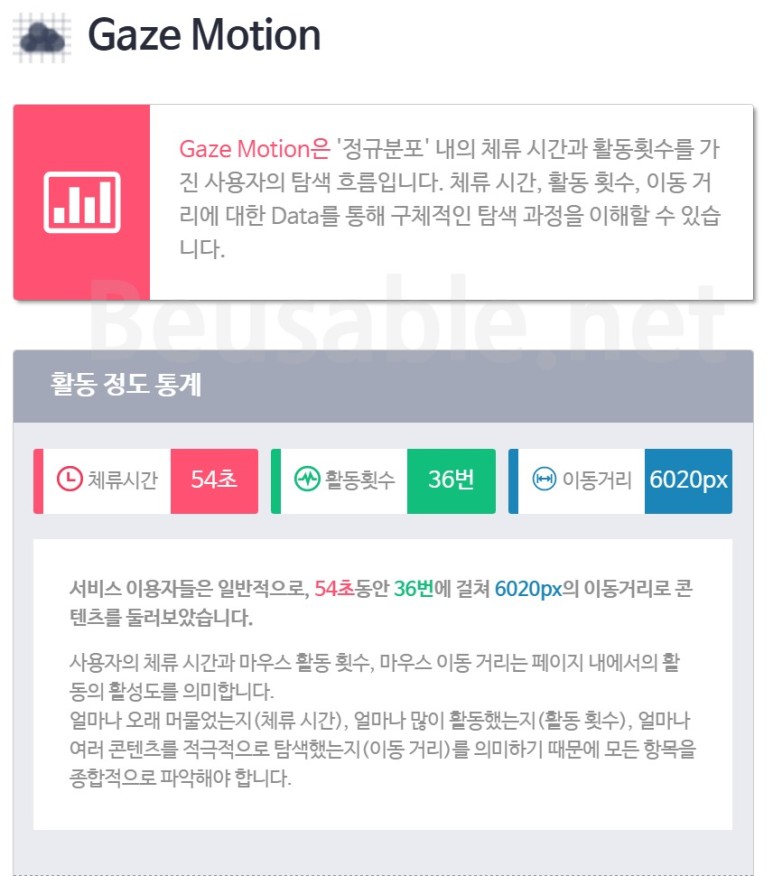
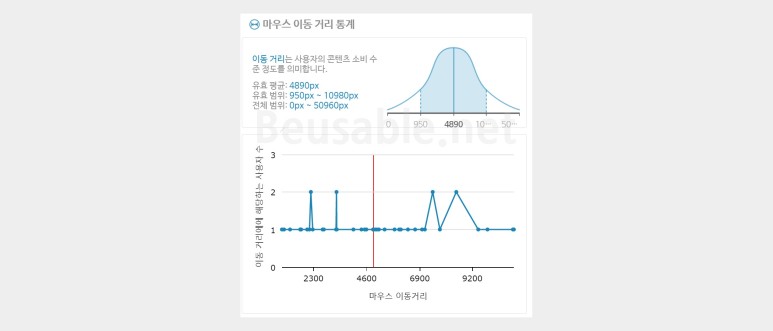
리포트의 내용을 통해, 체류시간과 활동을 정규 분포 중 모든 사용자를 대표할 수 있는 중간 범위 이내의 정보를 확인할 수 있습니다. Gaze Motion을 통해 특별한 행동보다 전반적인 행동을 파악하는데에 더 목적을 두고 있습니다. 따라서 표준 분포에 비해 너무 적거나 많은 사용자를 제외하기 위해 시간과 활동 횟수 정보의 상/하위 25%를 제외한 중간 분포에 해당하는 사용자만의 흐름을 표준화하고 있습니다. 각 사항들의 세부 통계를 확인함으로써 사용자의 시간이나 활동이 어떻게 분포되었고 현황이 어떤 상황을 의미하는지 이해할 수 있습니다.
리포트의 체류시간 정보

체류 시간을 통해 사용자들이 얼마나 머물렀는지를 알 수 있으며, 이를 통해 사용자들이 어떤 시간 내에 콘텐츠를 소모하고 이탈이나 전환을 하였는지 알아볼 수 있습니다.
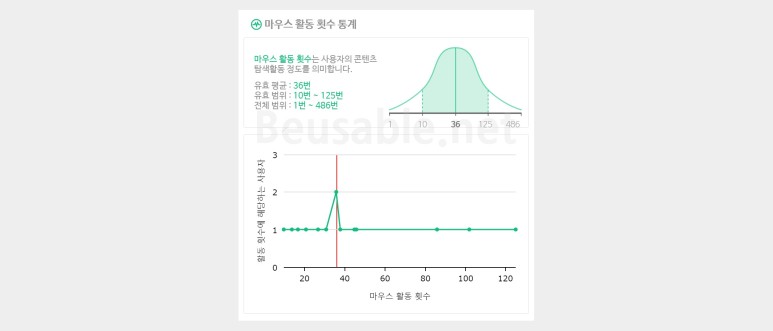
리포트의 움직인 횟수 정보

사이트에 사용자가 체류했다는 정보만으로는 활동했다고 판단하기 어렵습니다. 따라서 실제로 마우스를 이동하고 클릭한 행동의 양을 통해 사용자가 페이지에서 한 활동의 정도를 알 수 있습니다.
만약 움직인 횟수가 적으면, 적게 둘러보았거나 인터랙션 참여보다 콘텐츠 확인에 치중하여 소극적으로 활동한 사용자로 이해할 수 있습니다.
반면 움직인 횟수가 많으면, 여러번 둘러보고 페이지의 인터랙션에 많이 참여한 활발한 사용자로 이해할 수 있습니다.
리포트의 활동 범위 정보

같은 시간동안 같은 횟수로 움직였다 하더라도, 접근한 콘텐츠의 양에는 차이가 있을 수 있습니다.
좁은 범위의 특정 콘텐츠 내에서만 움직인 사용자가 있을 것이고, 이러한 사용자는 적은 콘텐츠를 여러 번 본 사용자일 것입니다.
반면, 같은 시간 내 같은 횟수로 움직였더라도 넓은 범위 내에서 움직인 사용자는, 페이지의 여러 콘텐츠 간 움직인 사용자로 해석할 수 있을 것입니다. 넓은 범위 내에서 움직인 사용자의 행동은 스크롤 도달 범위에도 영향을 끼칠 수 있으므로 스크롤 정보를 이해할 때 활동 범위 정보를 참고하여 이해할 수 있을 것입니다.
2. 전체 관심의 [실제 흐름과 방향성] 파악
왼쪽의 Gaze Motion에서 평균 체류 시간동안 각 시점의 흐름을 재생할 수 있으며, 특정 시점의 행동분포도 지정하여 확인할 수 있습니다. 전체 타임라인은 사용자의 행동들을 표준화여 대표할 수 있는 평균 체류 시간의 길이입니다.
그리고 타임라인의 각 지점은 시점, 즉 초를 의미합니다.
시점마다 분포되어 있는 히트맵의 정보는, 해당 시점(초)에 행동이 얼마나 발생하였고 얼마나 분포하였는지를 의미합니다.
만약 어떤 시점에서 히트맵에 강조된 부분이 특히 많다면, 해당 시점에 관심이 특정 콘텐츠에 집중되었다고 해석할 수 있습니다. 반면 히트맵에 강조된 부분이 적은 시점에서는, 사용자들의 관심이 분산되어 집중된 영역이 없었다고 해석할 수 있습니다.
Gaze Motion은 단일 시점 뿐 아니라 전체적인 흐름의 재생을 통해 집중되는 관심의 흐름이 어떻게 흘러가는지 이해할 수 있도록 도와줍니다. 각 시점과 흐름에 따라 정보를 특별히 확인하고 이해하는 방법은 다음과 같습니다.
관심이 처음 시작하는 지점
0초 지점인 [start]의 Gaze Motion은 사용자가 가장 처음으로 마우스를 이동시킨 지점의 분포입니다. 이 위치는, 사용자에게 가장 먼저 주의를 끈 위치로 해석할 수 있을 것이며, 이전 페이지에서 어떤 위치의 요소를 클릭하여 유입되었는지에 따라 영향을 받을 수 있다는 점을 참고해야합니다. 예를 들어, 동일한 도메인의 다른 페이지에서 로고를 통해 유입 된 사용자의 첫 마우스 움직임 위치는 좌상단에 위치할 확률이 높을 것입니다.
시작 이후, 어느 시점에 어떤 콘텐츠를 얼마나 둘러봤는지
0초 이후에, 각 시점에 따라 마우스 행동이 얼마나 분포 되었는지, 행동이 어떻게 흘러가는지를 확인할 수 있습니다. 이 정보는 마우스 이동 히트맵과 확인하면 더 효율적으로 확인할 수 있습니다. 마우스 행동이 집중된 시점이 초반인지 후반인지에 따라 사용자의 경험을 조금 더 구체적으로 예측할 수 있기 때문입니다.
관심이 끝나는 지점
마지막 시점의 분포를 확인하는 것은 클릭 히트맵과 함께 확인하면 좀 더 이해에 도움이 될 것입니다. 클릭 히트맵은 클릭한 사용자의 클릭 분포도를 의미하지만, Gaze Motion은 모든 사용자의 마지막 지점을 의미합니다. 따라서, 사용자의 마지막 관심이 어떤 콘텐츠에 놓였는지 확인할 수 있으며, 클릭 히트맵을 함께 확인함으로써 이 마지막 관심이 실제 클릭으로 얼마나 전환되었는지 비교할 수 있습니다.
기존 Gaze Plot이나 유사한 세션 레코딩/리플레이 기능으로는 모든 사용자의 행동을 종합적으로 파악하고 표준화하기 어려웠을 것입니다.
하지만 뷰저블의 Gaze Motion을 통해서 웹 페이지 관리자가 적은 시간 내에 많은 사용자들의 행동을 표준화하여 한눈에 쉽게 파악할 수 있고 좀 더 효율적인 개선으로 이어질 수 있을 것으로 기대하고 있습니다.
다음 아티클에서는 히트맵이나 레퍼럴과 같은 다른 정보와 함께 Gaze Motion을 면밀히 분석하는 활용 방안을 알아보도록 하겠습니다.
“뷰저블이 좀 더 나은 UI와 개선 된 기능으로 개편하였습니다. 무료로 체험해보세요!”
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다.