URL의 단일 페이지를 올바르게 분석하기 위해 URL의 구성과 각 항목의 특징을 알아보고 있습니다. 도메인과 파일디렉토리 및 파일명을 알아본 이전 아티클에 이어서, 프로토콜과 파라미터, 플래그먼트를 알아보도록 하겠습니다.

URL
> 프로토콜* (URL 분석하기-2)
> 도메인
>> 호스트
>> 도메인명
>> 상위도메인
> 파일 디렉토리 경로와 파일명
> 파라미터/Query String* (URL 분석하기-2)
> 플래그먼트/해시태그/앵커* (URL 분석하기-2)
프로토콜 (Protocol)

http://music.naver.com/listen/top100.nhn?domain=OVERSEA&duration=1h#content 에서, 프로토콜은 ‘http’ 입니다.
컴퓨터 간 정보를 주고 받을 때 통신 방법에 대한 규칙을 표기하는 것입니다.
보통 일반적인 url에서 많이 쓰이는 대표적인 프로토콜은, http와 https 이며 자세한 설명은 다음과 같습니다.
Http

웹 상에서 정보, 주로 html 문서를 주고 받을 수 있는 프로토콜이며, 일반적인 웹 사이트에서 가장 많이 쓰입니다. 해당 프로토콜을 통해 클라이언트(user의 컴퓨터)와 서버(서비를 제공하는 컴퓨터) 사이에 이루어지는 요청과 응답을 주고 받을 수 있습니다.
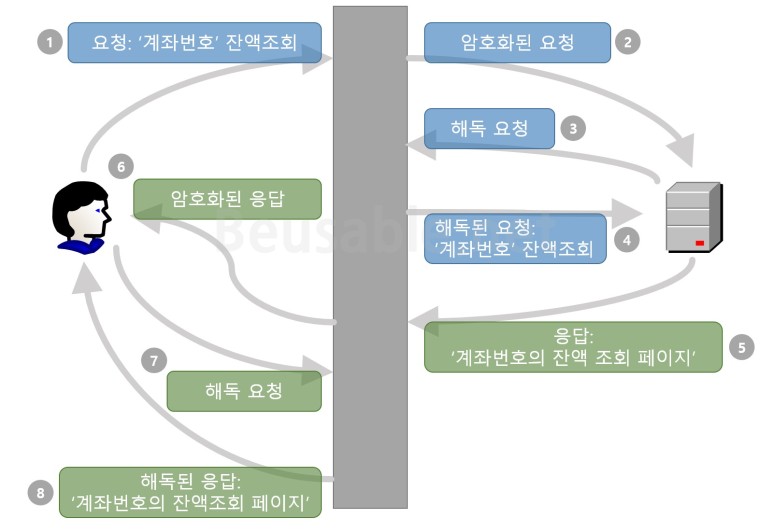
Https

http의 보안이 강화된 버전으로, 통신에서 주고 받는 요청과 응답 데이터를 일반 텍스트가 아닌 ssl이나 tcl을 통해 암호화 한 세션 데이터로 주고 받습니다. 보안이 필요한 서비스(예로, 로그인이 된 메일 서비스나 은행, 카드 서비스 등)에서 주로 쓰이는 것을 확인할 수 있습니다.
파라미터 (Parameter, Query String)

http://music.naver.com/listen/top100.nhn?domain=OVERSEA&duration=1h#content url은, ‘~top100.nhn 페이지를 보여줄때, domain과 duration라는 파라미터의 값을 각각 OVERSEA, 1h로 설정하여 제공한다’라고 해석할 수 있습니다.
(해당 url로, top 100 페이지의 해외:domain=OVERSEA, 1주간:duration=1h 옵션 콘텐츠를 확인할 수 있습니다)
가변적인 콘텐츠를 처리하기 위한 정보
파라미터는 쿼리 스트링이라고도 하며, 정보에 따라서 페이지의 콘텐츠가 가변적일 수 있을 때 많이 사용 합니다.
검색 결과 페이지로 예를 들면, 페이지는 하나이지만 검색어에 따라 다른 콘텐츠나 레이아웃으로 구성 됩니다. 페이지 url에서 검색어와 같은 정보를 구분할 수 있도록 url 뒤에 파라미터라는 매개 변수를 추가하여 검색어 정보를 url에 함께 전달합니다. 파라미터는 url 의 파일명 뒤 물음표 이후에 나열이 되며, 이름과 값으로 구성된 세트가 1개 이상 존재할 수 있습니다. 이 세트는 엔드(&) 기호로 구분됩니다.
URL을 구분하기 위한 정보
한 페이지의 가변적인 콘텐츠를 구분 하긴 위한 정보 외에도, 한 페이지 url를 상황에 따라 구분하기 위한 용도의 추가 정보로 파라미터를 사용할 수도 있습니다.
한 페이지로 이동하는 url을 여러 매체를 통해 홍보를 하고, 추후에 url에 유입된 사용자가 홍보를 통해 들어온 사용자인지, 홍보를 통해 들어온 사용자라면 어떤 매체를 통해 들어왔는지 확인해야 하는 상황을 예시로 들어보겠습니다. url의 유입 경로를 통해 이전 페이지의 주소는 알 수 있겠지만, 홍보를 통해 들어온 url이라는 정보는 100% 정확하지 않습니다.
네이버 검색 결과의 광고 서비스로 예를 들자면, 이전 페이지가 같은 검색 결과 페이지일지라도 홍보를 진행한 상단의 파워링크 영역에서 유입 된 사용자와 하단의 일반 검색 결과에서 유입 된 사용자를 단순히 이전 url만으로는 구분할 수 없습니다.
따라서 이와 같은 구분이 필요한 상황에서 url을 배포할 때 정보를 구분할 수 있는 파라미터값을 각각 추가하고(ex: 파워링크 영역의 링크에는 ‘…?t=pl’와 같은 파라미터를 추가) 나중에 url에 접근되는 사용자의 파라미터 값을 분석한다면 홍보자가 의도한 바에 맞춰 세밀한 기준으로 사용자를 구분할 수 있을 것입니다.
파일 디렉토리 및 파일명 역할을 하기 위한 정보
파라미터는 동일한 페이지의 일부 정보를 구분하기 위한 용도 외에도, 파일디렉토리 및 파일이름과 유사한 역할로도 쓰이는 경우가 있을 수 있습니다.
예시) 미디어오늘
미디어오늘의 메인 사이트: http://www.mediatoday.co.kr/?mod=main&act=index
미디어오늘의 회사소개 사이트: http://www.mediatoday.co.kr/?mod=company&act=introduce
플래그먼트(Fragment, Hashtag, Anchor)

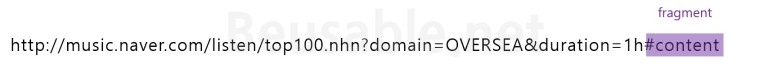
http://music.naver.com/listen/top100.nhn?domain=OVERSEA&duration=1h#content 는,
해당 페이지에서 content 영역을 지시하는 페이지입니다.
(해당 url로 content 영역으로 스크롤된 페이지를 바로 확인할 수 있습니다)
플래그먼트로 페이지의 특정 요소를 지시할 수 있습니다. 콘텐츠를 이루는 요소 html 태그는 id라는 고유한 속성값을 가질 수 있습니다. url 뒤에 해시태그를 붙인 요소의 id를 붙여서 확인하면, 해당 url 페이지에서 해시태그로 지시한 id 요소를 스크롤 이동 없이 확인할 수 있습니다. 이러한 기능은, 여러 콘텐츠가 나열 된 페이지의 특정 위치 정보를 사용자에게 함께 전달하고자 할 때 유용하게 쓰일 수 있습니다.
예시1) https://www.w3.org/TR/WCAG20/#operable
WCAG2.0이라는 긴 가이드 문서 중, operable 항목을 지시하고 싶을 때 사용된 경우입니다.
예시2) http://www.kinoz.com/#portfolio
한 개의 긴 페이지에 여러 메뉴의 콘텐츠가 구성된 사이트에서, portfolio 메뉴에 해당하는 영역으로 이동시키고자 할 때 사용된 경우입니다.
이 밖에도, 플래그먼트 또한 해시 라우터로써 파일 디렉토리 및 파일이름과 유사한 역할로 쓰이는 경우가 있을 수 있습니다.
해시 라우터에 대한 참고 링크
http://modernator.me/log/architektjs/introduce-architekt-router
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다.







