이전 아티클에서 모바일 기기 대응의 필요성과 함께 대응 방법 종류를 알아보았습니다. 이번 아티클에서는 대응 방법 종류의 자세한 정보를 더 알아보고자 합니다. 이러한 정보로 각 서비스와 콘텐츠의 특징에 따라서 적절한 대응 방법을 결정하기 위한 기준에 참고할 수 있을 것입니다.
1. 모바일 대응을 하지 않은 웹 페이지
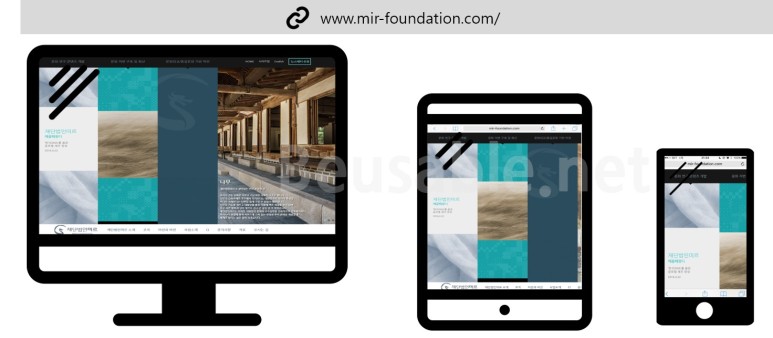
Desktop, Tablet, Phone으로 url에 접근했을 때, url 이동(리다이렉트)이 모두 발생하지 않으며, 각 기기 별 화면 및 콘텐츠 차이가 없는 경우입니다.

[http://www.mir-foundation.com/]에 Phone으로 접근하면 Desktop과 같은 UI 및 콘텐츠를 확인하실 수 있습니다. Phone의 화면 해상도와 너비로는 Desktop에 적절하게 디자인 된 화면을 한 번에 확인할 수 없기 때문에 Phone의 브라우저 내에서 화면을 이동(스크롤)하여 콘텐츠를 탐색해야 합니다.
2. 반응형 디자인으로 분리되는 웹 페이지
각 기기에 따라 다른 CSS로 렌더링 되어 다른 디자인으로 보이지만, 동일한 URL, HTML 코드인 경우입니다. 반응형 디자인으로 모바일을 대응하면 URL 및 HTML 한 개의 콘텐츠만 관리하면 되기 때문에, 모든 기기에서의 콘텐츠 일관성을 유지하기 쉽습니다.

Desktop과 Phone으로 [www.samsung.com/]에 접근했을 때, url의 이동은 없지만 너비에 따라 적절한 콘텐츠 UI로 변경되는 것을 확인하실 수 있습니다.
3. 리다이렉트로 분리되는 웹 페이지
url 에 접근했을 때, 접근한 기기에 따라 다른 url로 이동시켜주는 경우입니다. 반응형과는 달리 여러 개의 URL 및 HTML을 관리해야 하기 때문에 콘텐츠 일관성을 유지하기 어렵다는 단점이 있지만, 각 기기 환경에 따라 제한적일 수 있는 기능이나 경험을 상황에 따라 적절히 제공할 수 있다는 장점도 있습니다.

[www.todayhumor.co.kr/]사이트에 Desktop이나 Tablet으로 접근하면 url의 이동 없이 해당 페이지의 콘텐츠를 확인하실 수 있습니다. 하지만 Phone으로 [www.todayhumor.co.kr/에 접근했을 때에는 [m.todayhumor.co.kr/]라는 다른 사이트인 모바일 전용 페이지로 이동(리다이렉트) 해줍니다. 하지만 반대로 Desktop으로 [m.todayhumor.co.kr/] 사이트에 접근했을 때에는, 다른 이동없이 모바일 전용 페이지를 바로 확인할 수 있습니다. 이러한 예시는 [www.todayhumor.co.kr/]에 모바일(Phone+Tablet) 리다이렉트를 설정한 경우입니다.
![그림4. 모바일 전용 url의 [PC 버전] 링크](http://www.beusable.net/blog/wp-content/uploads/2020/04/wp_2551844611479371093892.jpg)
일반적으로 리다이렉트로 모바일을 대응하는 사이트들이 예시 사이트와 같이, Desktop 전용 url에서만 모바일 여부를 확인하여 리다이렉트를 하는 방식을 많이 따릅니다(모바일 전용 url에서는 Desktop 여부를 확인/리다이렉트 하지 않습니다). 그리고 모바일 전용 페이지로 이동한 사용자도 Desktop 전용 url을 확인할 수 있도록, [그림 4]와 같이 하단에 [PC 버전] 과 같은 링크를 추가 제공하기도 합니다.
4. 리다이렉트와 반응형이 혼합 된 웹 페이지
Desktop과 Phone만을 대응하는 것이 아니라, Tablet을 대응해야 될 경우도 있습니다. 보통 Tablet 의 UI는 Desktop이나 Phone UI 중 하나를 따라가기도 하지만, Desktop과 Phone 중간 정도의 콘텐츠 UI를 채택할 때도 있습니다. 이럴 때 Tablet 전용 페이지를 별도로 만들기에는 관리할 페이지가 3개가 되기 때문에 번거로울 수 있습니다. 따라서 Phone과 Tablet으로 접속했을 때 모바일 전용 페이지로 이동(리다이렉트)시키며, Tablet와 같은 화면 사이즈일 경우 적절하게 콘텐츠 배치를 바꾸는 반응형을 혼합하여 모든 기기를 대응할 수 있습니다.

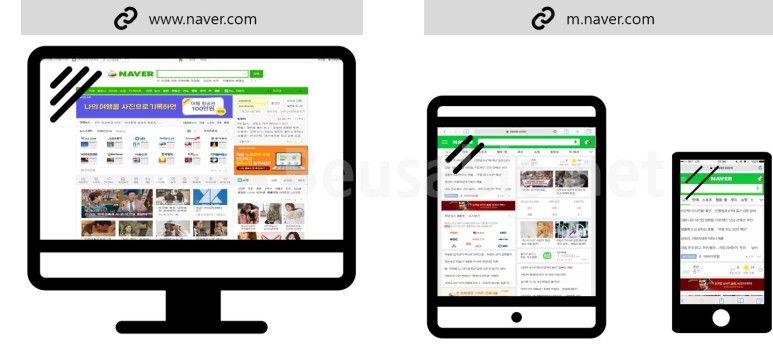
[www.naver.com]에 Phone으로 접속하면 [m.naver.com] url로 이동합니다. Tablet도 마찬가지로 [m.naver.com]로 이동하지만, Phone과 Tablet으로 확인한 [m.naver.com]의 UI는 상이합니다. Phone에서 볼 때는 1단으로 배열된 모바일 콘텐츠를 Tablet으로 확인할 때에는 2단으로 확인할 수 있습니다. 이는 Desktop보다는 좁지만 Phone보다 넓은 Tablet 화면을 고려하여 리다이렉트와 반응형을 혼합하여 적절하게 사용한 예로 볼 수 있습니다.
※ Tablet 대응 여부 및 방안 판단하기 전에 참고할 점
Phone에 비해 Tablet의 대응은 필수적이라기보다 부가적인 성격을 갖게 됩니다. 다음 설명하고 있는 페이지의 콘텐츠의 양과 기능을 고려한다면 Tablet의 대응 여부와, Desktop과 Phone UI 중 어떤 UI로 대응할지 방안을 결정하는 데에 참고할 수 있을 것입니다.
콘텐츠의 양
Tablet의 화면은 Desktop만큼은 아니지만, Phone보다 해상도도 높고 화면도 이전에 비해 점점 커지고 있습니다. Apple 제품으로 예를 들어보자면, 아이패드 프로의 화면 크기는 12.9인치, 아이패드 에어2의 화면 크기는 9.7인치입니다. Desktop인 맥북의 가장 작은 화면이 11인치임을 감안하면, Phone과 달리, Tablet에서도 Desktop 만큼은 아니지만, 4~5인치인 Phone보다 많은 콘텐츠를 보기에 큰 무리 없을 것이라고 예상할 수 있습니다.
따라서 Tablet 전용의 UI를 Desktop 전용 콘텐츠보다는 적고 간결하게, 하지만 Phone 전용 콘텐츠보다는 좀 더 많고 상세한 콘텐츠로 달리 제공한다면, Tablet 사용자가 화면내에서 페이지의 콘텐츠를 충분히 확인할 수 있도록 도울 수 있을 것입니다. 이에 대한 사례는 [4) 리다이렉트와 반응형이 혼합된 웹페이지]에서 예시로 든 [naver] 서비스로 확인할 수 있습니다.
기능과 사용자 경험
Tablet은 Desktop과 달리 Phone처럼 마우스나 키보드와 같이 별도의 입력장치가 따로 없고 터치를 기반으로 한다는 점에서 고려해야 하는 기능이나 사용자 경험이 Phone과 유사할 수 있습니다. Tablet으로 콘텐츠를 사용하는 사용자가, 콘텐츠 사용에 있어서 Desktop 사용자보다 Phone 사용자 행태에 가깝고, Phone 전용 콘텐츠가 별도로 존재한다면 Phone 전용 콘텐츠를 Tablet에서 사용하는 것을 권장합니다.
만약 입력장치에 크게 영향을 받지 않는 콘텐츠로 이루어져 있다면, Desktop과 Phone 중 Tablet에 더 적절한 UI를 선택하여 그대로 활용할 수 있습니다. 이에 대한 사례는 메일 쓰기 페이지가 Desktop 전용 url에서의 콘텐츠와 모바일 전용 url에서의 콘텐츠가 상이한 점의 비교로 확인할 수 있습니다.
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다







