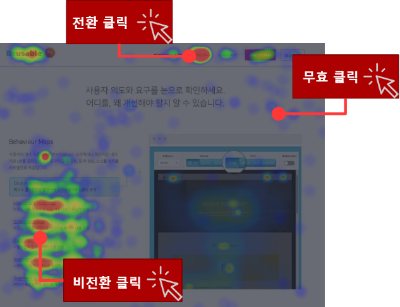
클릭의 대상이 어떤 요소이며 어떤 기능을 하는지에 따라 마우스 클릭 데이터를 다음과 같이 분류하고 이해할 수 있습니다.

무효 클릭
대상: 클리커블하지 않은 요소
기능: 없음
무효 클릭은, 클릭이나 이벤트의 대상이 아닌 의미 없는 영역을 클릭한 경우입니다.
사용자가 무의식적으로 빈 공간을 클릭하는 예가 있을 수 있습니다. 이러한 행동은 클릭에 대한 목적이나 의미가 있지 않기 때문에, 클릭 데이터에서 미리 분별해내고 걸르는 것이 가장 좋습니다.
사용자가 클릭 가능한 요소로 오해하고 클릭한 상황도 예가 될 수 있습니다. 클릭의 결과는 무효 클릭으로 분류되지만, 사용자가 클릭을 한 이벤트의 원인과 목적이 있다는 점(클릭 가능한 요소로 오해)이 이전 예시와 크게 다르므로, 따로 분류하여 다음과 같은 내용을 검토하는 것이 좋습니다.
해당 요소와 관련된 콘텐츠(영역)의 정보가 서비스의 목적이나 의도와 무관할 때:
무효 클릭이 발생했을 때, 사용자는 행동에 대한 실패감을 느낄 것이며 이전까지 이어진 자연스러웠던 행동에 중단이 발생하여 끊길 수 있습니다. 따라서 해당 요소가 클리커블한 요소로 오해 받지 않고 사용자가 계속 행동을 이어갈 수 있도록 해당 영역의 디자인을 개선할 수 있습니다.
해당 요소와 관련된 콘텐츠(영역)의 정보가 서비스의 목적이나 의도와 연관 있을 때:
해당 콘텐츠(영역)에 대한 상세 페이지가 마련되어 있다면, 또는 그 페이지로 연결되는 버튼이 이미 있다면, 해당 페이지로 이동될 수 있게 버튼을 제공하거나 기능을 추가할 수 있습니다. 이러한 기능 추가로 페이지의 전환율도 함께 개선할 수 있습니다. 만약 해당 콘텐츠(영역)에 대한 상세 페이지가 마련되어 있지 않다면, 해당 콘텐츠에 대한 정보를 좀 더 보완함으로써 사용자가 관련 내용을 부족하게 느끼지 않도록 개선할 수 있습니다.
유효 클릭
대상: 클리커블한 요소
기능: 있음
유효 클릭은 기능이 제공되는 클리커블한 요소를 선택한 경우이며, 전환 클릭과 비전환 클릭으로 다시 분류될 수 있습니다.
분류 하기 전에 앞서, 마우스 이동 데이터와 유효 클릭 데이터를 비교하여 해당 콘텐츠를 확인한 사용자 중 콘텐츠 또는 기능을 계속하기로 선택을 한 사용자의 비율을 알 수 있습니다.
유효 클릭 비율 = 100* (유효 클릭을 수행한 사용자 수 / 해당 위치에 마우스를 이동한 사용자 수)
마우스 이동: 높음 , 유효 클릭 비율: 높음
콘텐츠의 접근성이나 주목성이 높을 뿐 아니라, 사용자의 목적에도 가장 부합한 콘텐츠라 볼 수 있습니다. 만약 해당 콘텐츠가 제작자의 의도와 부합하다면 잘 배치되고 디자인된 요소라 볼 수 있습니다.
마우스 이동: 높음, 유효 클릭 비율: 낮음
콘텐츠의 접근성이나 주목성은 높지만, 사용자의 목적이 아닌 콘텐츠라 볼 수 있습니다. 마우스 접근이 많았기 때문에 사용자의 목적과 유사할 수 있지만, 최종 선택이 되지 않은 경우입니다. 만약 해당 콘텐츠가 제작자가 페이지에서 강조하고자 하는 콘텐츠라면, 좀 더 사용자가 선택을 할 수 있도록 링크나 버튼 레이블명을 사용자가 원하는 의미가 전달되는 내용으로 개선할 수 있습니다.
마우스 이동: 낮음, 유효 클릭 비율: 높음
콘텐츠의 접근성이나 주목성은 낮지만, 확인을 한 사용자들 중에선 선택을 받은 비중이 높은 콘텐츠 입니다. 만약 해당 콘텐츠의 접근성이나 주목성을 개선한다면 해당 링크로의 전환율을 개선할 수 있을 것입니다. 접근성은 콘텐츠의 위치 변경(사용자의 스크롤 이동 영역, 마우스 이동 영역 분포 참고)으로 개선할 수 있으며, 주목성은 디자인(좀 더 강조되는 디자인, 마우스 이동 영역 분포가 집중되어 있는 영역의 디자인 참고 가능)으로 개선할 수 있습니다.
마우스 이동: 낮음, 유효 클릭 비율: 낮음
콘텐츠의 접근성, 주목성, 그리고 목적에 대한 필요성 모두 낮은 콘텐츠라 볼 수 있습니다. 모든 콘텐츠의 주목성이 높으면 산만한 페이지가 되기 때문에, 만약 해당 콘텐츠가 제공자가 강조하고자 하는 목적과 의도와 관련이 없다면 유지하는 것이 적절합니다.
전환 클릭
대상: 클리커블한 요소
기능: 있음(페이지 이동, 새 창 열림)
전환의 기준은 ‘페이지의 URL이 이동, 변경되었는지’입니다. 따라서 다른 페이지나 다른 탭, 창으로 이동하는 링크나 버튼의 클릭이 전환 클릭이 될 수 있습니다. 전환 클릭은 사용자가 해당 페이지에서 가장 마지막으로 있었던 위치, 소비한 콘텐츠로 이해할 수 있습니다. 또한 사용자의 목적과 접근의 부합성으로도 이해할 수 있습니다. 스크롤 데이터, 전환율 데이터와 같이 다양한 데이터와 함께 전환 클릭 데이터를 검토하면 더 많은 해석을 얻을 수 있습니다.
전환 클릭을 스크롤 데이터와 함께 확인한다면, 스크롤 이동 중단의 원인이 실패감이 아닌 콘텐츠 전환이라는 긍정적인 원인임으로 이해할 수 있습니다.
그리고 전환율 데이터와 함께 확인한다면, 사용자가 가장 많이 전환된 페이지가 실제 어떤 콘텐츠를 클릭하여 전환되었는지, 그리고 해당 콘텐츠의 어떤 위치를 클릭하였는지를 이해할 수 있습니다. 이러한 확인은, 한 페이지에 동일한 URL을 여러 위치나 모양의 링크로 제공할 때, 또는 제공되는 링크나 버튼의 영역이 넓어 사용자가 실제로 어떤 부분을 클릭하였는지 분석하고자 할 때 유용할 수 있습니다.
비전환 클릭
대상: 클리커블한 요소
기능: 있음(페이지나 창이 이동되지 않는 기능, 레이어 열림, 서식, 옵션 등)
비전환 클릭은 페이지의 URL이 변경되지 않지만 제작자가 제공한 인터랙션이 제공되는 클릭입니다. 그 예로, 레이어가 펼쳐지는 링크나 버튼, 텍스트를 입력하기 위한 입력 창, 다양한 옵션을 선택하기 위한 서식이나 버튼 등이 될 수 있습니다.
비전환 클릭 데이터로 사용자들이 어떤 콘텐츠에 관심을 가졌고, 인터랙션에 대한 수고와 비용을 할애했는지를 이해할 수 있습니다. 또한 비전환 클릭 요소의 이벤트 이후에 추가 정보가 제공되기 때문에, 전환 클릭 요소와 달리, 비전환 클릭 요소를 선택한 사용자가 이후에 페이지 내에서 어떤 행동을 계속 이어갔는지 관찰할 필요가 있습니다.
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다.