1. 3-Click-Rule
사용자들은 그들이 3번의 마우스 클릭 내에서 정보를 찾을 수 없거나 특정 사이트 기능을 이용할 수 없으면 사이트 이용을 중단합니다. 즉, 3-click-rule은 명확한 네비게이션과 논리적인 구조, 따라하기 쉬운 사이트 계층 구조의 중요성을 강조합니다. 대부분의 경우 클릭 수는 상관없지만 정말로 중요한 것은 사용자들 자신이 어디에 있는지, 어디에 있었는지, 어디로 갈 수 있는지를 알고 있다는 것입니다. 사용자들이 시스템이 어떻게 작동하는지 충분히 이해한다면 10번의 클릭도 괜찮습니다.

2. 파레토 법칙(The Pareto principle)
80:20법칙으로 잘 알려진 파레토 법칙은 결과의 80%가 원인의 20%에서 발생한다는 것이다. 전체 판매의 80%가 고객의 20%에서 비롯된다는 것은 경험적으로 비즈니스의 기본적인 원칙입니다. 파레토 법칙은 디자인과 사용성에도 적용될 수 있습니다. 예를 들어, 수익의 80%를 책임지는 사용자나 고객, 행사, 제품 또는 과정의 20%를 확인하고 그들에게 반영된 관심을 극대화함으로써 성과를 증대시킬 수 있습니다.

3. 역피라미드형 기사(Inverted Pyramid)
역피라미드 기사란 핵심 내용을 기사 상단에 가장 먼저 서술하는 기사를 의미합니다. 역피라미드 기사는 작가들이 독자들에게 기사 주제에 대해 즉각적인 아이디어를 제공하기 위해 폭포효과를 활용한 것입니다. 기사는 결론으로 시작하여 주요 포인트들이 소개되며 마지막에는 배경지식과 같은 사소한 상세내용들이 나열됩니다. 웹 사용자들은 즉각적인 만족감을 얻기를 원하기 때문에 역피라드미드 스타일은 웹 문서 작성에 있어 좋은 UX를 제공할 수 있습니다.
폭포효과
폭포효과란 상층의 소비자에게 마케팅을 집중하면 그 효과가 자연스럽게 아래층으로 퍼져 나가는 효과를 말합니다. (출처 : 네이버 시사상식사전)

4. 광고 맹목 현상(Banner-Blindness)
웹사용자들은 광고와 같이 보이는 것들을 무시하려는 경향이 있습니다. 그들은 광고를 매우 잘 피해갑니다. 매우 주목도가 높은 곳에 광고가 배치 돼 있어도 거의 무시 됩니다. 사용자들은 특정 정보를 웹사이트에서 검색할 때 작은 텍스트와 하이퍼링크와 같이 관련 정보가 있을 것이라고 추측되는 페이지의 일부분에만 집중합니다. 이 경우 크고 화려하거나 움직임이 있는 배너, 그 밖에 다른 그래픽 요소들은 무시 됩니다.

5. 클리프행어 효과(Cliffhanger-Effect)
사람은 일반적으로 불확실성을 최대한 회피하거나 최소화하려고 합니다. 관심은 있지만 답이 없는 질문에 대해 가능한 빨리 답을 찾기 위해 노력합니다. 클리프행어 효과는 다음 사실에 바탕을 두고 있습니다. 클리프 효과를 활용하는 영화, 기사, 드라마를 보면, 느닷없이 충격적인 폭로나 어려운 상황으로 갑작스럽게 엔딩을 맞이합니다. 사용자들에게 답이 없고 도발적인 질문을 물어보는 광고는 클리프행어 효과를 활용한 대표적인 예시입니다. 광고 회사는 사용자들에게 궁금증을 유발하는 광고를 노출하여 배너를 클릭하거나 링크를 누르게 유도하려고 합니다.

6.자기 참조 효과(The Self-Reference Effect)
자기 참조 효과는 특히 콘텐츠를 제작할 때 중요합니다. 콘텐츠 기획자와 콘텐츠를 소비하는 이용자 사이의 커뮤니케이션을 크게 향상시킬 수 있습니다. 개인적인 컨셉과 연결된 것들은 그렇지 않은 것들 보다 훨씬 기억에 남기 쉽습니다. 예로, 사용자들은 개인적인 경험이 있는 사실이나 이야기, 케릭터들을 더 잘 기억합니다. 사용성에서 자기 참조 효과는 블로그 포스팅 및 페이스북 콘텐츠 제작에 주로 활용될 수 있습니다.

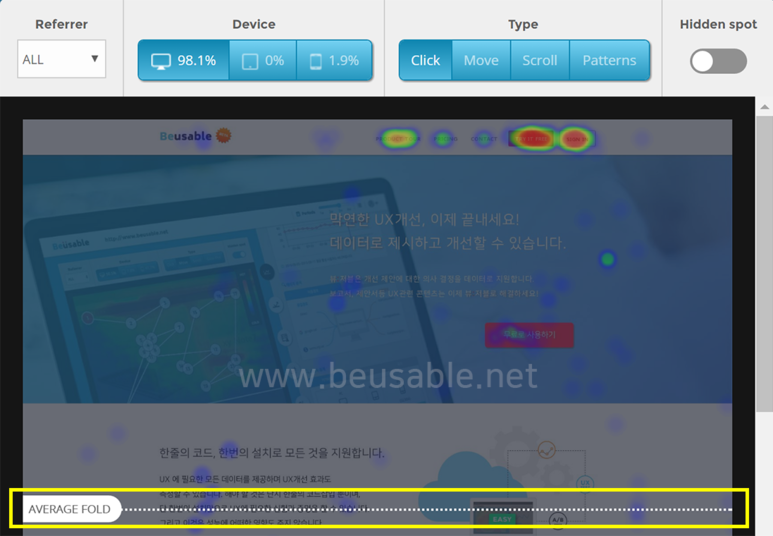
7.폴드(Fold)
폴드는 웹사이트가 화면에서 더 이상 보이지 않는 맨 아래 지점입니다. 폴드의 위치는 당연히 사용자의 화면 해상도에 의해 정해집니다. 스크린풀이라고도 불리는 폴드 위의 영역은 스크롤 없이 보이는 화면 영역입니다. 폴드는 스크롤 없이 바로 볼 수 있기 때문에 가장 높은 클릭율과 매출을 보장하는 영역으로 생각하기도 합니다. 그러나, 폴드는 그렇게 중요하지 않다-라는 견해도 존재합니다.

뷰저블로 위 사용성 이슈들을 테스트하고 성과를 측정해보세요!
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다.