UX디자이너(또는 서비스 기획자)는 좋은 UX를 정확히 이해하고 명확한 사이트 구조를 통해 사용자들이 자신의 목적을 달성할 수 있도록 해야 합니다. 그리고 타직무의 동료들과 토론에서 자신의 생각을 효율적으로 커뮤니케이션할 필요도 있습니다. 이러한 역할을 수행하기 위해서 UX와 관련된 개념 및 이론들이 무엇이 있고 어떻게 적용 되는지 알고 있는 것은 매우 중요합니다.
이 포스팅에서는 무시되거나 잘못 이해되고 있는 7개의 중요한 사용성 이슈 및 용어, 규칙을 소개 하겠습니다.
1. 피츠의 법칙 (Fitts’ Law)
1954년 Paul Fitts에 의해 발표된 피츠의 법칙은 시작점에서 목표지점까지 이동하는데 필요한 시간을 예측하는 인간 행동 모델입니다. 목표 영역의 크기가 작고 목표까지의 거리가 멀수록 달성 시간은 증가합니다. 이 법칙은 보통 사용자들이 A지점에서 B지점까지 이동하기 위해 이동하는 마우스의 움직임에 적용됩니다. 사용성을 증대하고 클릭률을 높이기 위해 주요 이동경로에 콘텐츠 영역을 배치할 때 피츠의 법칙이 적용 됩니다.
![[피츠의 법칙]](http://www.beusable.net/blog/wp-content/uploads/2020/04/피츠법칙.png)
2. 아기 오리 신드롬 (Baby-Duck-Syndrome)
아기 오리 신드롬은 사용자들이 그들이 학습한 첫번째 디자인을 고수하고 첫번째 디자인과의 유사성으로 다른 디자인을 판단하려는 경향을 말합니다. 사용자들은 일반적으로 그들이 이전에 학습한 디자인(UI/UX) 또는 유사한 디자인을 선호하고 익숙하지 않은 디자인에 대해 반감을 갖습니다. 이런 현상 때문에 이전 디자인에 익숙하였던 사용자들은 자신만의 방법을 새롭게 찾아야만 하는 새로운 사이트 구조에 불편함을 느끼고, 대부분의 신규 디자인은 사용성 문제가 야기 됩니다.

3. 마법의 수 7±2 (7±2 Principle)
사람의 뇌는 정보를 처리할 때 자체 용량을 제한하려 하기 때문에 정보를 덩어리나 구성 단위로 나누어 복잡함을 다루려고 합니다. George A. Miller’s의 연구에 따르면 짧은 시간 동안의 인간의 기억력은 한번에 오직 5-9개만을 유지할 수 있습니다. 마법의 수는 네비게이션 메뉴에서 옵션의 숫자를 7개로 한정 짓는 것에 대한 논거가 되고 있습니다. 그러나 7±2 원칙이 어떻게 작용하고 웹에 적용 될 수 있으며 적용 되어야하는지 명확하지 않아 “마법의 수 7±2”에 대한 논란은 존재합니다.

4. 2초 법칙 (2-Second-Rule)
2초 법칙이란 사용자는 어플리케이션 전환 또는 어플리케이션 실행 시간과 같은 특정 종류의 시스템 응답을 2초 이상 기다리지 않는다는 법칙입니다. 2초의 선택은 어느정도 임의적이나 합리적인 자릿수 입니다. 사용자들이 적게 기다릴수록 사용성은 더 좋아질 수 있습니다.
5. 만족화 (Satisficing)
사용자들은 자신이 찾고 있는 정보를 최선의 방법으로 찾는 것을 원하지 않습니다. 사용자들은 가장 합리적이고 올바른 사용법에는 관심이 없습니다. 대신에 그들은 빠르면서 충분히 괜찮은 간편한 방법을 원합니다. 실무에 적용하면, 디자인에서 의도된 사용방식이 사용자들의 니즈를 훨씬 만족시킬 수 있지만 사용자들은 충분히 괜찮은 방식에 정착하려고 합니다.
6. 형태 인지의 게슈탈트 이론 (Gestalt principles of form perception)
인간-컴퓨터 상호작용 디자인(HCI) 분야에서 게슈탈트 이론은 인간 심리학의 중요한 법칙입니다.
근접성의 법칙
객체의 집합을 인지할 때 서로 근접해 있는 객체들끼리 그룹화하여 인지하는 것을 의미합니다. 예를 들어, 아래 그림에서 9개의 사각형을 1개의 사각형 그룹으로 인지합니다.

유사성의 법칙
서로 비슷한 요소들끼리 묶어서 인지하게 된다는 법칙입니다. 예를 들어, 아래 그림에서 사각형은 사각형끼리 원은 원끼리 묶어서 하나의 그룹으로 인지합니다.

간결성의 법칙
시각적인 영역을 인지할 때 어떤 요소들은 중요하게 생각하지만 어떤 요소들은 중요하게 생각하지 않습니다. 즉, 대상을 주어지 조건하에 최대한 단순하게 인식하는 것을 의미합니다. 예를 들어, 오륜기는 다섯개의 원이 위아래로 엮여 있지만 일반적으로 위에 원 세개와 아래에 원 두개로 단순하게 구성되어 있다고 생각합니다.

대칭의 법칙
객체를 인식할 때 객체 중심 주위에 형성된 대칭 모양으로 인식하게 된다는 법칙입니다. 대칭 이미지들은 조금 떨어져 있더라도 한 그룹으로 인식합니다. 예를 들어, 아래 그림에서 }{ 가 아닌 { }을 하나의 그룹으로 인지합니다.

폐합의 법칙
완성되지 않은 객체들을 모으거나 완성시켜 인지하는 것을 의미합니다. 예를 들어, IBM 로고는 단지 여러 개의 선과 공백으로 표현 됐지만 IBM이란 문자로 인식할 수 있습니다.

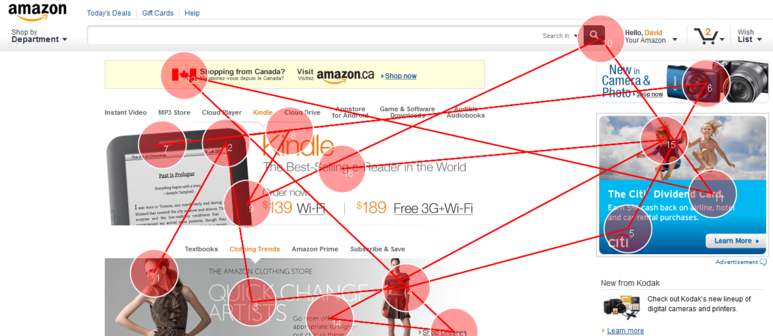
7. Eye-Tracking
아이트래킹은 주시점 또는 눈의 움직임을 측정하는 도구입니다. 아이트래킹 모니터는 모든 눈의 움직임을 저장하고 사이트에서 가장 활동적인 영역을 시각적으로 강조합니다. 아이트래킹 연구는 웹 사용자들이 탐색하고 있는 사이트를 얼마나 편하게 사용하는지 그리고 웹 사이트의 구조와 시스템을 얼마나 빠르게 이해하는지 평가하는데 도움이 됩니다.

뷰저블로 위 사용성 이슈들을 직접 실험하고 경험해 보세요 🙂
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다.