대부분 사용자들은 가로보다 세로가 짧은 모니터를 사용하기 때문에, 사이트의 콘텐츠 레이아웃은 세로로 배열하게 됩니다. 이때 사이트에 콘텐츠를 배치하는 제작자는 중요한 콘텐츠를 더 위에 배치하여 사용자가 빠르고 쉽게 확인할 수 있도록 하지만, 부득이하게 스크롤 하단에 가려진 콘텐츠가 존재하게 됩니다. 따라서 제작자가 사용자들의 일반적인 스크롤을 이동 정도를 미리 파악하는 것은 기획 단계에서 매우 중요하며, 제공되고 있는 페이지의 스크롤 이동 정도를 파악하여 사용성을 높이기 위해 재배치를 검토하는 것 또한 중요합니다.
이 아티클에서 언급하는 ‘높이’는 상단으로부터의 픽셀 높이(Pixel From the Top)를 뜻합니다.
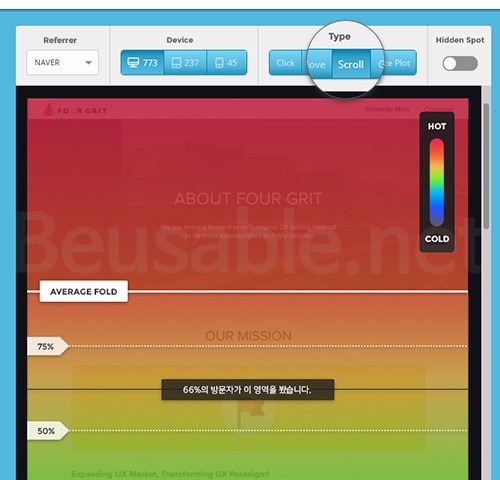
스크롤 이동 분석 데이터는, 전체 사용자 대비 콘텐츠를 확인한 비율 정보를 상단으로부터의 높이에 따라 보여줍니다. 다음 이미지는 실제 뷰저블에서 확인할 수 있는 스크롤 히트맵 예시입니다.


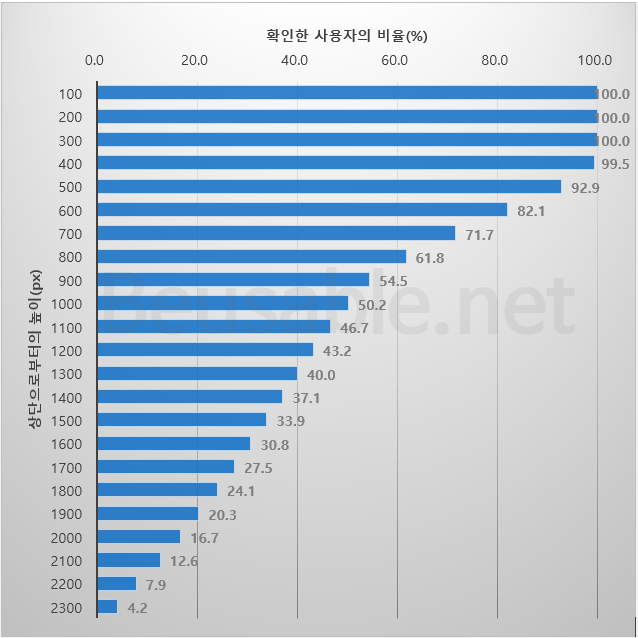
확인 한 비율 정보를 토대로, 스크롤 이동을 중단한 비율을 다시 계산하여 또 다른 정보를 확인할 수 있습니다.
세로축 y = 상단으로부터의 높이 (단위: px)
가로축 x = { (y)를 확인한 사용자 – (y+1)를 확인한 사용자 } / (y)를 확인한 사용자 (단위: %)

이러한 그래프로 수치를 확인하면 데이터를 더 정확히 파악할 수 있고, 추가 정보를 함께 분석하면 사용자가 스크롤을 이동한 행동의 유형과 원인, 개선방안을 예측할 수 있습니다.
이번 아티클에서는 사용자의 기본 해상도 화면 높이와 스크롤 이동 높이 데이터를 함께 이해하는 기본적인 내용을 다루고자 합니다.
사용자의 기본 화면 높이

사용자는 기본 해상도의 모니터와 브라우저 내에서 스크롤을 이동하며 페이지를 탐색합니다. 사용자들이 사용하는 브라우저의 화면 높이를 통해 다음 정보를 얻을 수 있습니다.
먼저, 기본 화면 높이는 콘텐츠 개선 방안의 기준이 될 수 있습니다. 제작자가 강조하고자 하는 콘텐츠나 사용자의 사용 목적과 많은 연관이 있는 콘텐츠는 가장 최 상단으로부터 기본 화면 높이 내에 배치하여, 사용성과 마케팅 효과를 개선할 수 있습니다.
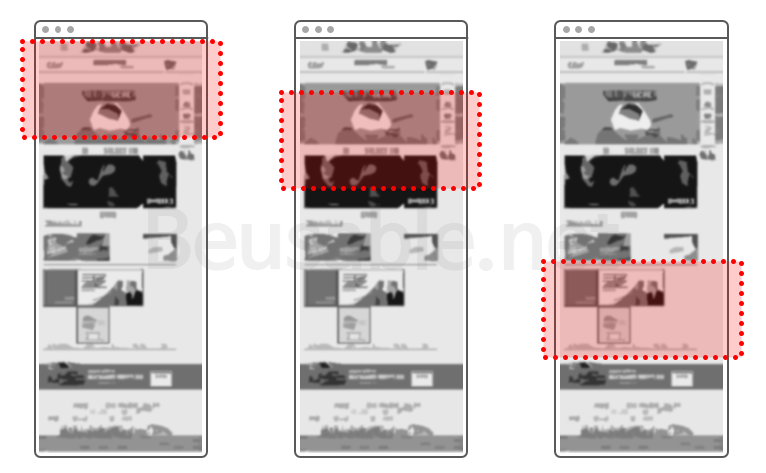
그리고 기본 화면 높이의 레이아웃 다음으로 스크롤 이동을 얼마나 진행했는지를 검토하여, 사용자들이 계속되는 하단 콘텐츠를 얼마나 인지할 수 있었는지 파악할 수 있습니다. 이때 레이아웃 확인은 가장 상단으로부터의 위치만 확인하는 것이 아니라, 모든 위치별로 확인해야 합니다(우측 이미지 참조). 사용자가 스크롤 내에서 확인할 수 있는 기본 화면에서 다음 콘텐츠가 계속 이어짐에 대한 흥미나 정보를 얻을 수 있어야 스크롤 진행 비율을 개선할 수 있습니다. 만약 사용자의 기본 화면 높이 레이아웃에 여백이 제공된다면, 사용자는 하단에 더 많은 정보가 있음을 쉽게 알아채지 못하고, 기본 레이아웃 화면만으로 콘텐츠 구성의 끝으로 오해할 수 있습니다. 따라서 페이지 화면에서는 여백이 있는 영역을 확인하여, 다음 높이 영역으로 이동할 때의 스크롤 이동 비율에 문제가 있는지 검토해봐야 합니다. 그리고 스크롤 이동 비율 그래프에서는 특별히 이동 비율이 낮아지거나 이전 대비 중단 비율이 높은 높이를 확인하여, 페이지의 UI를 검토해야 합니다.
물론, 기본 화면 높이 내에서 사용자가 원하는 정보가 제공되고 아주 흥미 있는 콘텐츠가 제공되어 사용자가 추가 정보를 얻을 필요가 적을 수도 있습니다. 만약 기본 화면 높이 내에서 다음 높이로의 이동 비율이 낮지만 해당 영역 내에서 마우스 활동 비율이나 클릭 비율이 매우 높다면, 이와 같이 스크롤 이동 비율이 낮음을 긍정적으로 해석할 수 있습니다.
함께 읽으면 좋은 글
The Illusion of Completeness: What It Is and how to Avoid It (January, 2016)
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다.






