사용자들이 웹서비스를 탐색하는 방법들을 들여다보면 사용자의 행동패턴을 발견할 수 있고,
이를 통해 UX측면에서 많은 해법을 찾아 낼 수도 있습니다.
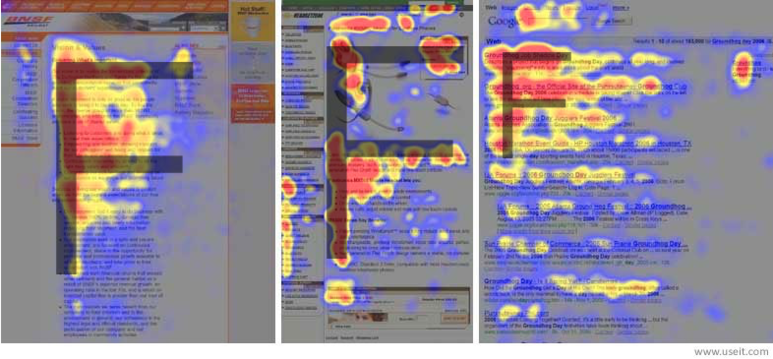
일반적으로 사용자들은 알파벳”F”모양에 따라 페이지를 훑는(Scan) 것으로 알려져 있습니다.
이것은 UX로 저명한 닐슨노먼그룹의 리포트에서 밝힌 내용으로, Eye Tracking 연구를 통해 얻은 히트맵을 근거로 하고 있습니다.

제이콥닐슨 사용자 행태를 조사한 결과를 다음과 같이 밝히고 있는데요.
User first read in a horizontal movement, usaually across the upper part of the content area. This initial element forms the F’s top bar.
Next, users move down the page a bit and then read across in a second horizontal movement that typically covers a shorter area than the previous movement. This additional element forms the F’s lower bar.
Finally, users scan the content’s left side in a vertical movement. Sometimes this is a fairly slow and systematic scan that appears as a solid stripe on an eyetracking heatmap. Other times users move faster, creating a spottier heatmap. This last element forms the F’s stem.
요약해보면,
1. 사용자는 가장 먼저, 컨텐츠 영역의 상단 부분을 가로 방향으로 읽는 것이 일반적이고,
2. 그 다음 조금 아래부분 마찬가지로 가로 방향으로 그 전 보다 약간 짧게(덜) 읽습니다.
3. 마지막으로 세로 형태로 컨텐츠 영역의 좌측 부분을 읽는데, 대부분 빠르게 훑지만 천천히 정독하며 훑는(Scan) 경우도 있습니다.
4. 1번은 “F”의 윗 가로, 2번은 “F”의 아랫 가로, 3번은 “F”의 세로 줄기 모양으로 전체 모양이 “F”의 형태를 띱니다.
하지만, 모든 사용자와 모든 서비스의 페이지를 “F”방식으로만 Scan 된다고 규정할 순 없습니다.
서비스의 특성이나 표현되는 정보에 따라 Scanning 하는 패턴은 변하기 마련인데요.
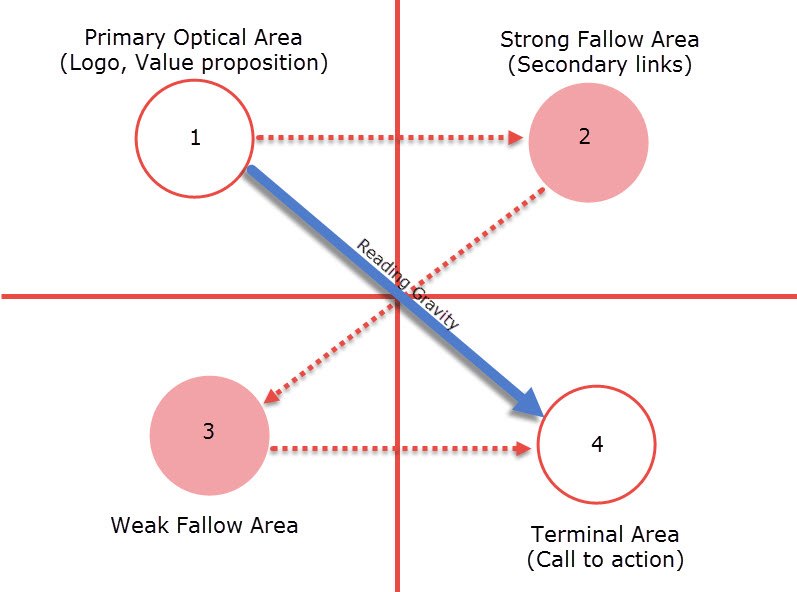
그 대표적인 사례가 “The Gutenberg Diagram(구텐버그 다이어그램)” 입니다.
그리고 실제로 많은 곳에서 적용되어 있는 방법론 이기도 합니다.
구텐버그 다이어그램은 사람이 어려서부터 자연스럽게 습득되는 문서를 읽은 습관 -좌우에 우로, 위애서 아래로- 을
토대로 Reading Gravity라는 개념을 적용하고 있습니다. 페이지의 화면 영역을 4분할(Quadrant) 구분지으면
좌상 부분에서 우하 부분으로 시선이 이동하며, 중요성도 그에 비례해 위치한다는 개념입니다.

페이지 인식의 시작점이자 가장 먼저 눈의 띄는 ‘좌상’의 1지점을 인식하고, ‘우상’의 2지점의 내용을 확인 한 이후, ‘좌하’의 내용을 거의 스킵하여, 마지막 Goal인 ‘우하’인 4지점을 최종 목표로 하는데, 이 때 4분할 된 영역의 중요 순서는 1→4→2→3 번이 됩니다. 즉, 가장 중요한 부분은 1,4번에 위치시키고 덜 중요한 부분을 3번에 두도록 하고 있습니다.

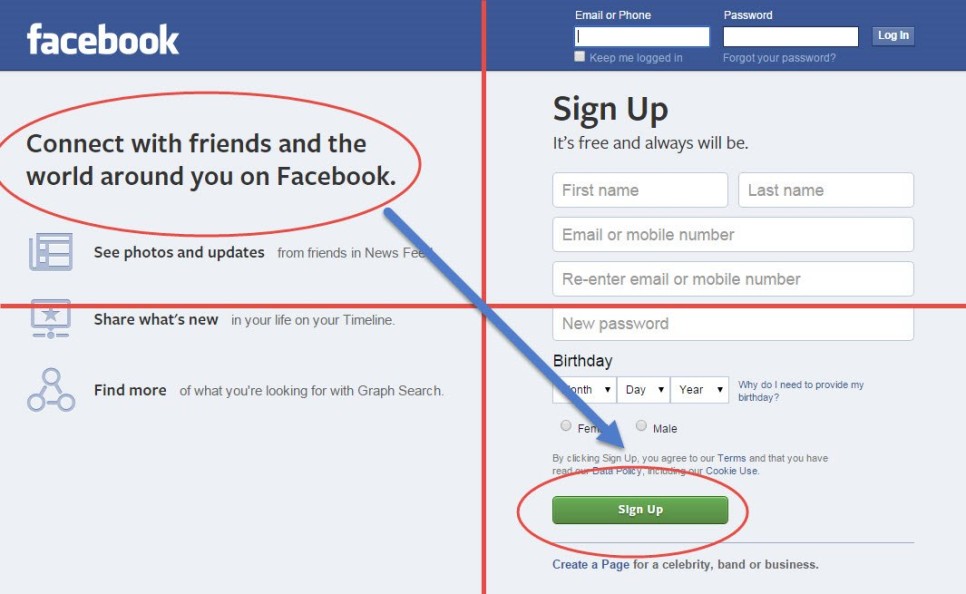
페이스북의 회원가입 페이지를 보시면, “Connect with friends and the world around you on Facebook”이라는 회원가입의 당위성을 설명한 문구가 “Sign Up” 버튼으로 연결되는 흐름이 자연스러운데, 이는 구텐버그 다이어그램의 4분할과 같은 맥락인것을 볼 수 있습니다.
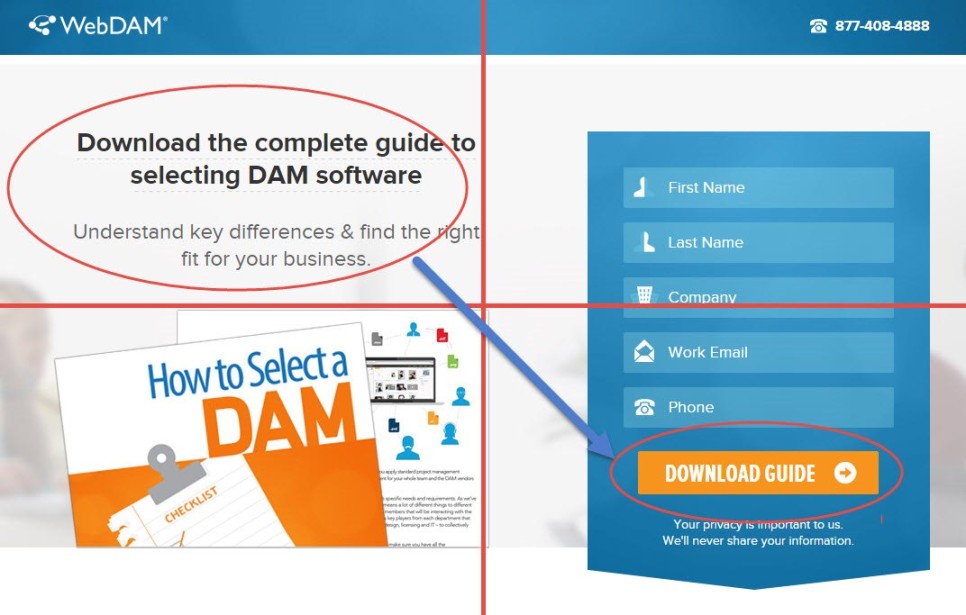
그리고, 이 구텐버그 다이어그램은 웹사이트의 메인이나 허브와 같은 컨텐츠양이 많은 페이지에 적합하다고 알려져 있는데, 특히 회원가입, 결재와 같은 Call To Action을 필요로 하는곳에 많이 쓰이고 있습니다.

콜투액션(Call to Action)이 담긴 랜딩페이지(Landing Page)에 활용되는 구텐버그 다이어그램의 사례

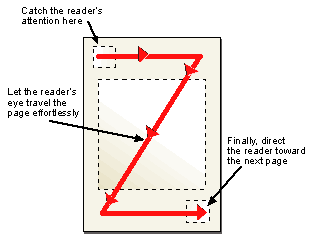
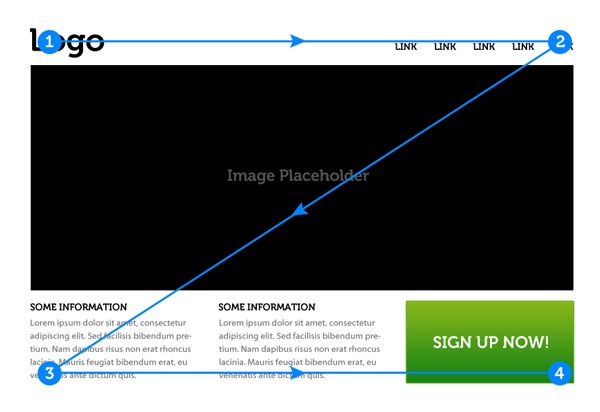
이 외에도, “F Pattern”와 “Gutenberg Diagram”과 함께 많이 언급되는 “Z-pattern Layout”이란 개념도 있습니다.페이지의 주요정보를 그래픽컬한 방법 으로 많이 제공해야 하는 경우에 적용되는 개념으로,
이름에서 알 수 있듯이 “Z”모양을 따라 구성하는 레아아웃팅법입니다.
구텐버그 다이어그램과 상당히 닮아 있는데, 구텐버그 다이어그램이 4분할된 화면을 Scanning하며 중요한 영역을 극대화 하는 내용이라면, “Z-pattern Layout”구성은 중요한 영역에 대한 개념이 아니라, 흐름에 대한 이야기와 효율을 이야기 하는 것으로 어느 영역이 중요하다기 보다 어떤 흐름으로 사용자가 페이지를 인식하는지에 대한 순차적인 흐름을 나타내는 것입니다.
따라서 “Z-pattern Layout”은 메시지를 전하거나 스토리탤링(Story Telling)을 하려는 목적을 갖는 페이지의 경우, 유용하게 적용해 볼 수 있습니다. 사용자가 인지하는 패턴의 순서가 “Z”모양 이므로 페이지의 흐름을 그에 맞게 구성하여, 메시지 전달을 보다 효과적으로 하려는 경우 사용해 볼 수 있습니다.

사용자가 페이지를 어떤 방식으로 스캔하는지 이해하는 것은, 중요한 정보와 기능들을 어디에 어떤 경로에 배치할지 효과적인 방법을 찾아줄 수 있습니다.
그리고 이런 고민과 적용 들은 실제로 사용자가 그곳에 활발한 클릭과 활동을 할 수 있도록 하는
가능성을 높여주게 될 것 입니다.
어떤 패턴을 어떤 경우에 쓰는지에 대한 정답은 없지만,
어디서 부터 시작해야 할지 모르는 UX와 디자인이 직면해 있다면 적어도 방향성에 대한 도움을 받을 수 있습니다.
또한, 이미 런칭한 사이트의 개선점과 사용자 유입과 활동을 늘려야 한 다면, 시도해볼만한 내용들일 것 입니다.
이 포스팅은 영리적 사용이 불가하며, 비영리적으로 사용 시 출처를 명시해 주시기 바랍니다.






